Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Support
- :
- Support
- :
- Knowledge
- :
- Support Articles
- :
- Qlik Sense: How to set up JWT authentication
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Qlik Sense: How to set up JWT authentication
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense: How to set up JWT authentication
Nov 21, 2022 7:05:02 AM
Jun 3, 2017 4:03:15 AM
This article explains how to simply set up JWT authentication using Qlik Sense default certificates and test it.
Click here for Video Transcript
Steps:
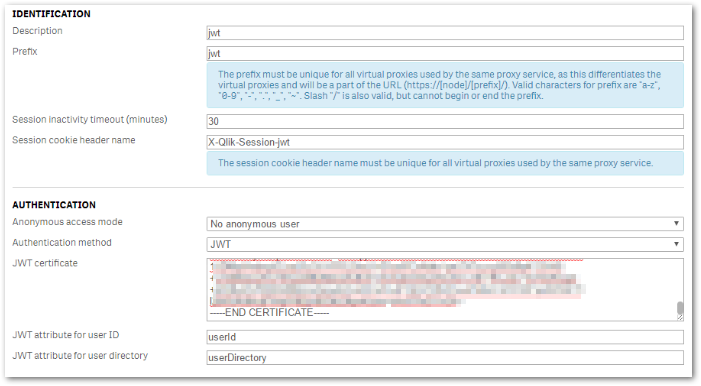
- Create a new virtual proxy
This section only explains settings specific to JWT and supposes that you have set up Name, Prefix, Session cookie header name, load balancing nodes and linked a Proxy to the new virtual proxy.
These are the minimum settings required for a virtual proxy to work correctly. Please refer to the Qlik Sense Online Help "Creating a virtual proxy" as well as Qlik Sense For Administrators - JWT authentication for details.
- In the authentication section, select JWT for authentication
- Paste the certificate used to sign/decrypt JWT in "JWT certificate
In this article, we will use the default Qlik Sense certificate located:
Important note: We use Qlik Default certificates for simplicity in this article, in a Production scenario, the customer should create the key material (generate a private/public key pair for JWT signing and verification) that is managed by customer internal security policies. - Go to C:\ProgramData\Qlik\Sense\Repository\Exported Certificates\.Local Certificates
- Open server.pem in a text editor
- Copy the content including -----BEGIN CERTIFICATE----- and -----END CERTIFICATE----- then paste it in the JWT Certificate field in the QMC > Virtual Proxy configuration.
- Choose a value for JWT attribute for user ID and JWT attribute for user directory. That can be anything (except reserved key words for JWT claims) but it must match the values used in the JWT payload section when the JWT is generated.
- Apply changes and close.
- Generate the JWT
In this article, we will directly use the JWT debugger available on https://jwt.io to generate the token. In a real use case, the JWT library corresponding to the programming language used should be used to generate the JWT.
- Open https://jwt.io and go to the debugger
- Select RS256 for the algorithm
- In the PAYLOAD box, set up your attributes previously set via QMA in Qlik Sense's virtual proxy configuration for the user ID and the user directory. (Note: Swap 'DOMAIN' with the user's directory)
- In the Verify signature, paste server.pem (Certificate) and server_key.pem (Private key) content in the appropriate fields. Those files are both located in C:\ProgramData\Qlik\Sense\Repository\Exported Certificates\.Local Certificates
- You can now copy the JWT generated in the left field and test it. This should look like:
- Test the generated JWT
In order to log in with JWT, you need to inject the JWT as a header. There are various extensions available depending on your browser in order to test this.
In this example, we are using Chrome with Modheader.
- Install ModHeader from the Chrome Web Store
- Try to go to the hub:
https://{your server name}/{prefix for JWT virtual proxy}/hub/ - You should get a 401 error: "Could not authenticate the request: Expected an authentication header." as no header has been provided.
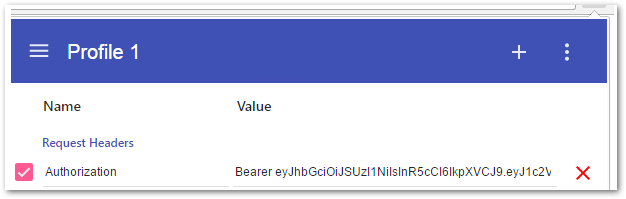
- Go to ModHeader and set the following header:
Header name: Authorization
Header value: Bearer yourjwt - Reload the page, you should now be logged into the hub correctly.
In order to integrate your solution with Qlik Sense using JWT authentication, you will need to pass in your code the JWT token in the authorization token for the first request to Qlik Sense so that a session is created.
Related Content:
- Using Qlik Sense on Windows Repository API (QRS) with qlik-cli
- Examples of integration for different purposes are available on the internet:
https://github.com/qlik-oss/enigma.js/tree/master/examples/authentication/sense-using-jwt
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @MattiasThalén
An encrypted JWT does not equal HTTPs. HTTPS is traffic encryption, which does not rely on an encrypted JWT (which you cannot use in this instance). I recommend you post about what you are trying to achieve (your requirements) in our Integration forum, where our active userbase and support agents can assist you better.
All the best,
Sonja
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I have added a virtual proxy using JWT method , i verified the public and private keys using jwt.io and created a token.
I then used Fiddler classic decryped https and added Authorization and Bearer <token generated from jwt.io> it shows succes but after using this link -
https://{your server name}/{prefix for JWT virtual proxy}/hub/ i got error 401
Then I used chrome extension Modheader added the name as "Authorization" and value as "Bearer <token generated from jwt.io> " and this worked the site was opening
But when i pause modheader and restart my chrome browser and try to open the link it again shows error 401
I gave this link to other users who didn't had Modheader extension and they also get error 401
Any Solution??
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
How can I use jwks_uri instead of JWT certificate? The only format available is .pem?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Should these JWTs not have some sort of expiry?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Please, how can I get the user ID and the user directory?, thanks
- « Previous
-
- 1
- 2
- Next »