Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Qlik NPrinting
- :
- Grid Container in NPrinting
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Grid Container in NPrinting
Hello everyone,
Does any one created a grid container HTML in nprinting. I would like to fit my charts in grid view in html report not using any Qlik Container objects.
I would like to create like below
I have used the below query but it is not using.
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column: 1 / 2;
}
</style>
</head>
<body>
<h1>The grid-column Property</h1>
<p>Use the <em>grid-column</em> property to specify where to place an item.</p>
<p>Item1 will start on column 1 and end before column 5:</p>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
</html>
Please help me out
Regards
Subramanyam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you mean that it is not working when you preview it or did you mean that is not working when you embed it in email body?
If you refer to report embedded into email body then you need to remember that only content from section between <Body></Body> tags is placed in email and you have to consider email clients limitations (which is not related to NPrinting but purely to email clients capabilities of interpreting html)
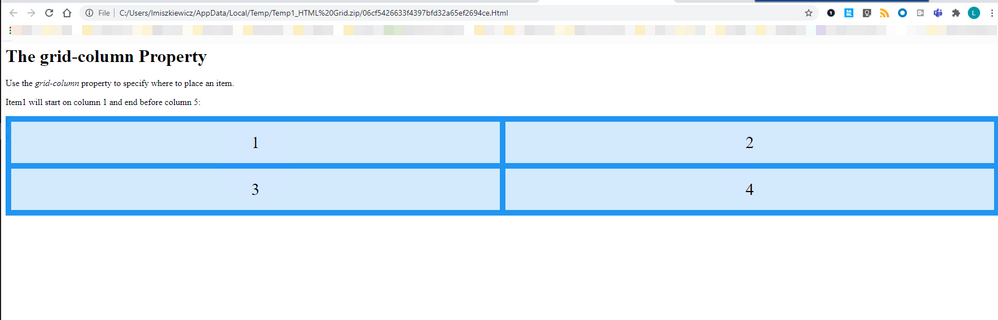
When using your html code this is what i get on Preview, is that what you wanted?: