Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Administration
- :
- Re: Disable "More" menu in QV11 AJAX client
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disable "More" menu in QV11 AJAX client
I'm trying to figure out if there's a setting I can toggle to disable the "More" menu in the QV11 AJAX client. At minimum we don't want our users to be clicking on the "Open Help" link within that menu, which brings them to generic QlikView help documentation. Is there a configuration option at either the Publisher or Document level that can be set to disable the "More" menu and/or the "Open Help" option?
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
As far as I know, you can only do it via Document Extension:
http://community.qlik.com/message/206857#206857
"...Typically this could be used to manipulate the toolbar - Want to disable certain buttons? Create a multi-tiered bookmark drop down?..."
But I've never used it myself...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Document extensions did the trick. This article was pretty concise:
http://community.qlik.com/docs/DOC-1866
I have details on the extension we used to get rid of unwanted options in the "More" menu if any one wants them.
Thanks,
Jim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As always there are different routes to the goal. Document Extension is one option of course, but if you're going to apply it to every single document it could be tedious.
Another approach would be to include a custom CSS into a copy of opendoc.htm for the Ajax client:
- Create a custom.css file. To hide for example the "More" menu add the following in the CSS file:
.ctx-menu-action-FOLDOUTDOWN
{
display: none !important;
}
- Take a copy of opendoc.htm located in Program Files\QlikView\Server\QlikViewClients\QlikViewAjax (never alter the original opendoc.htm!)
- Edit the copy of opendoc.htm (opendoc_new.htm) and add the following reference to the custom.css (in this example I simply put the custom.css into the /htc folder)
<link rel="stylesheet" type="text/css" media="screen" href="https://community.qlik.com/QvAjaxZfc/htc/default.css" />
<link rel="stylesheet" type="text/css" media="screen" href="https://community.qlik.com/QvAjaxZfc/htc/custom.css" />
<link rel="apple-touch-icon" href="https://community.qlik.com/QvAjaxZfc/htc/Images/Touch/touch-icon.png" />
Now in QlikView Management Console, navigate to System - Setup - QlikView Web Servers - <QVWS instance>
On the tab AccessPoint - Accesspoint Settings, change the Client Paths for Full Browser and Small Device Version to /QvAjaxZfc/opendoc_new.htm
Now the customized opendoc_new.htm will be used when using the Ajax client and the CSS will be applied.
The customized opendoc_new.htm can also be applied to individual documents by going into Documents - User Documents - <Document>
On the tab Server - Availability, check Full Browser and Small Device Version and set the Url to /QvAjaxZfc/opendoc_new.htm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jim,
I'm interested in seeing how you developed the document extension. I never had time to study how document extensions work... Could you please share it?
regards,
Fernando
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Bjorn,
is there any documentation on the CSS parameters? For example if I had to hide the Report combobox I wouldn't know which CSS parameter I'd use in the custom CSS...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Fernando,
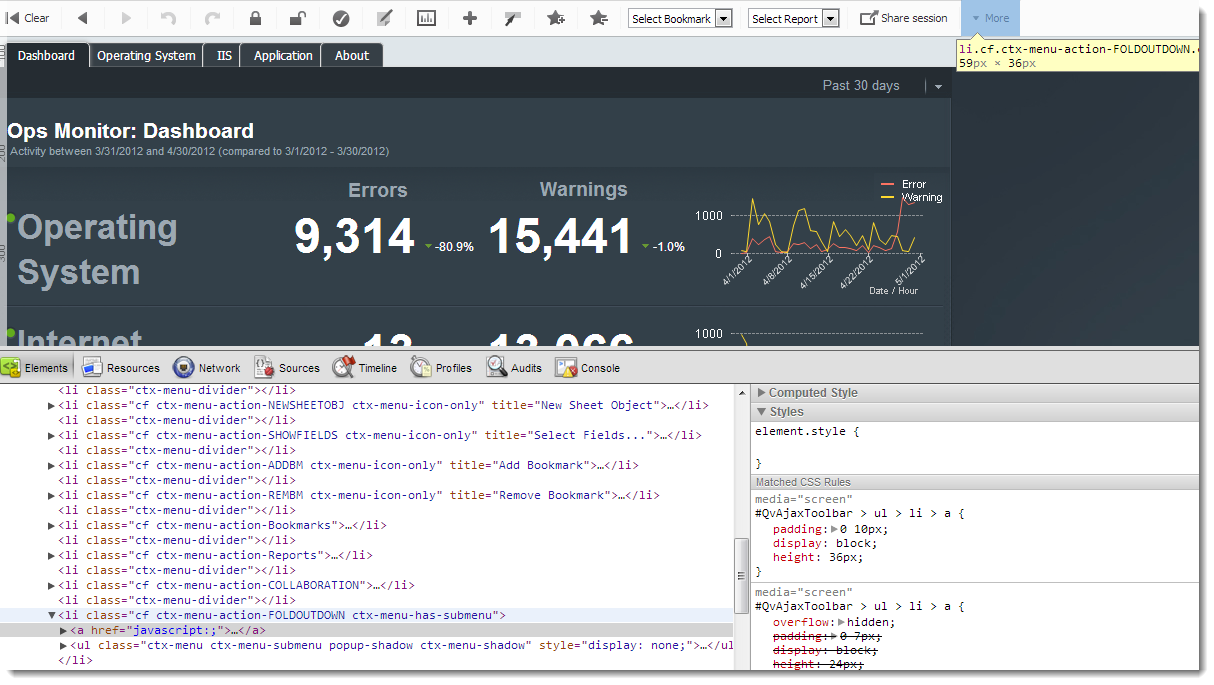
There is no documentation of all the class attributes in the ajax client, as far as I know. The easiest way to find the class for an element on a page is to use various tools, like firebug in Firefox or built-in developer tools in Chrome/IE etc.
Here's a screenshot from Chrome showing the class attribute for the "More" item for example

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also forgot to mention the !important declaration on the display:none attribute. This will make sure the CSS will overrule the original declaration in the defaul CSS, which is display:block.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great Bjorn! I'll look into it. Thanks ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fernando,
Here's what I did:
1. I created this directory C:\Users\Document Properties in
QlikView Developer. On the Extensions tab I could see the new extension
named "nolhelp". I added the new "nohelp" extension to my document and
saved it.
3. On the QlikView Server machine copied the "nohelp" directory and its
contents to C:\ProgramData\QlikTech\QlikViewServer\Extensions\Document. (I
had to create the Document folder.)
4. Republished the document. The Help icon no longer appears in the AJAX
client under the More menu. I also removed the Email Bookmark link, but
kept the Document Support link. You can toggle those as you wish with the
true|false options in the JS file.
Hope this helps, although we might go to the CSS solution for ease of
maintenance. We only have 6 distinct QVWs that we publish so we could
manage it with the extensions, but it's more complicated and prone to
breaking than the CSS option I think.
Jim
- « Previous Replies
-
- 1
- 2
- Next Replies »