Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: Colour cells based on first sorted value logic
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Colour cells based on first sorted value logic
Hi All,
me again so attached is an app that @sunny_talwar has been helping greatly with and i am at the next crossroad...
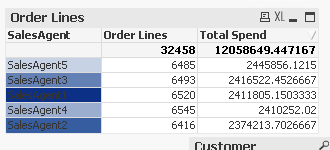
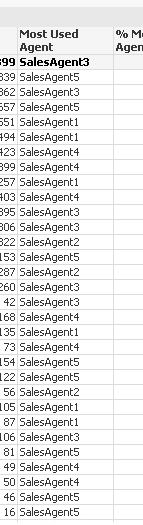
so within the app there is a column that finds the most used salesagent by customer, what i now would like to do is colour these based on the salesagent. so each sales agent is set a colour and for arguments sake it would be ARGB(255,0,48,135) for agent 1, then slightly transparent for sales agent 2 argb(200,0,48,135) and so on for 3,4,5 etc.
as this column finds the most used sales agent using an aggr and first sorted value im unsure how to colour this based on the sales agent and any help would be greatly received. app is all inline so can be refreshed.
using pick match i can create the below table where this is set, but it will be dynamic and ideally needs changing dependant on the first sort value.
=pick(match(SalesAgent,'SalesAgent1','SalesAgent2','SalesAgent3','SalesAgent4','SalesAgent5')
,argb(255,0,48,135),argb(200,0,48,135),argb(155,0,48,135),argb(100,0,48,135),argb(55,0,48,135))
so i want these colours to replicate down this column: *** updated, just to say there is a mapped in ARGB colour field called SalesAgentColour ***
any help would be amazing
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amazing... I didn't see your response and used this... not sure if this is right or not... but do have a look
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is a Design Blog post on setting colors the way you mentioned, think you may already have things solved, but just in case. Be sure if you have a solution to mark any posts from Sunny that helped you get there using the Accept as Solution button on them...
https://community.qlik.com/t5/Qlik-Design-Blog/Colors-in-charts/ba-p/1475280
Regards,
Brett
I now work a compressed schedule, Tuesday, Wednesday and Thursday, so those will be the days I will reply to any follow-up posts.
- « Previous Replies
-
- 1
- 2
- Next Replies »