Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Keep a list box static in a page.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Keep a list box static in a page.
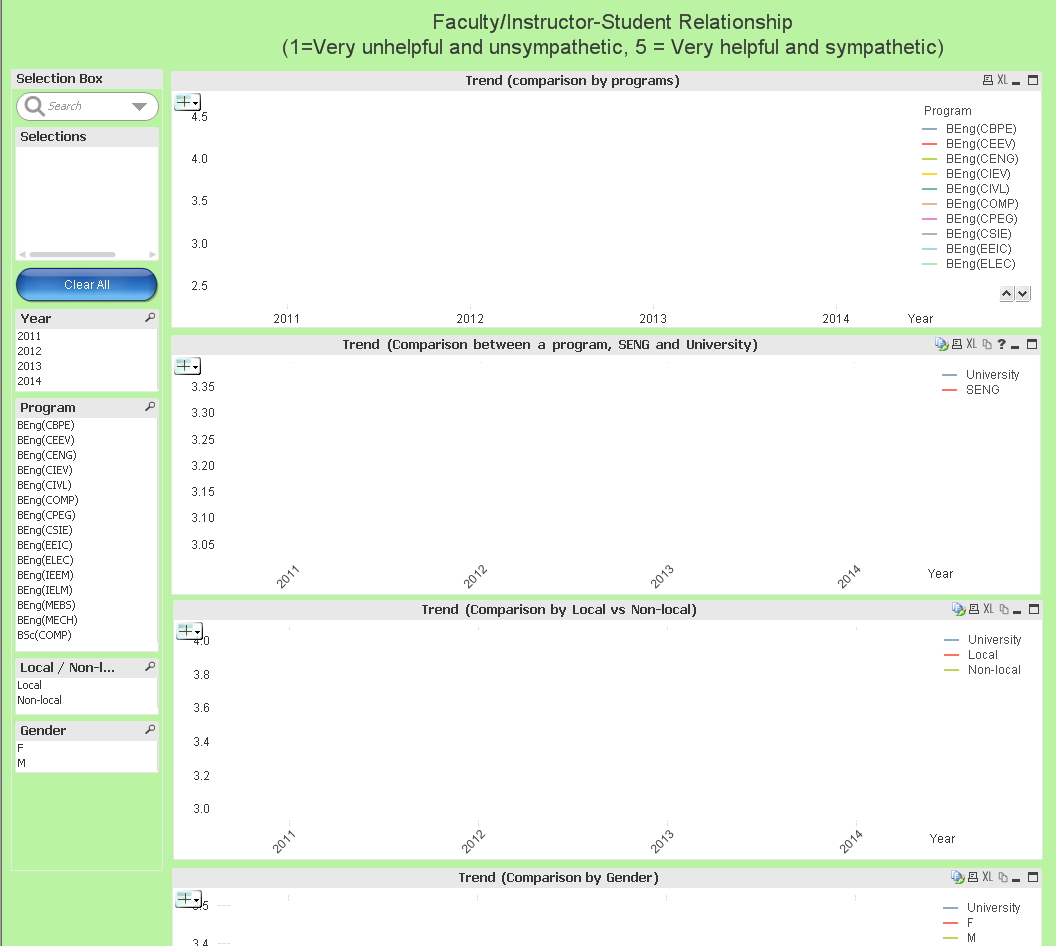
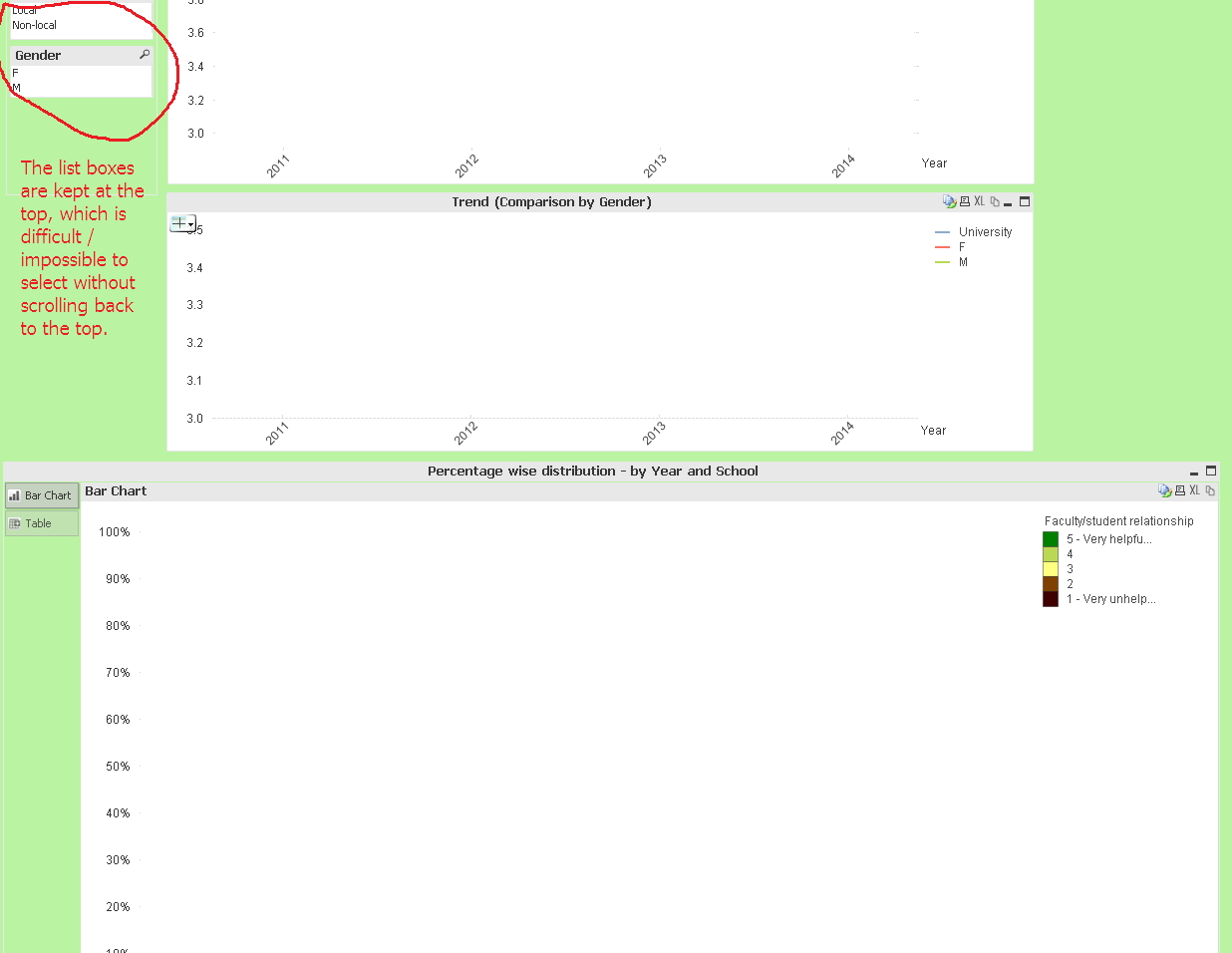
I designed a page with several list boxes (all contained in a container object) on the left and several charts on the right (see below)

When users scroll down for the charts at the bottom, those list boxes remain at the top of the page. Is there any way to keep those list boxes always present on the left hand side of the page? For example, something like framing in HTML page? Thanks.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Horry,
have you considered putting the charts in a container object too?
Andy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Horry,
This solution may not answer your question completely but may do the needful.
The scenario you said occurs when you have many charts.In no way you can have a look at all the charts at a time (you need to move up and down to view a desired chart). But you may instead put the charts in a container with single object view.
In this way no matter what chart you see you can have your list boxes on the left to make selections right away.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No such kind of things. but you can place all in the container.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks all for the suggestions. At least now I know there is no straight way to deal with the problem. The closest thing is to put charts and the list box in the containers.