Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- QlikView
- :
- Documents
- :
- dropdown menu extension
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
dropdown menu extension
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
dropdown menu extension
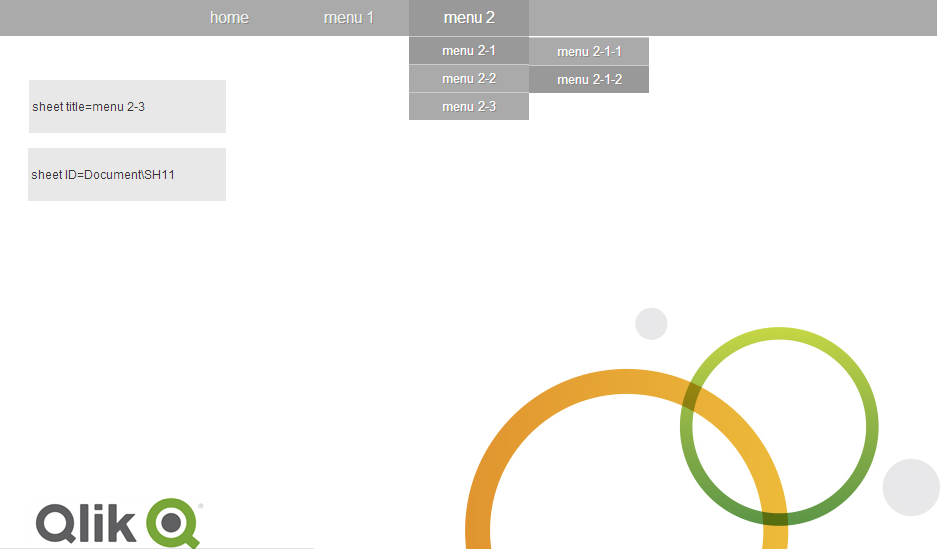
When you are using many tab sheets within QlikView your application can easily become unclear and very full. Using standard tab sheets it is not possible to build a hierarchy in your menu.
I have built a dropdown menu extension that allows you to build a hierarchy within your menu and manage multiple tab sheets in a structured way. The menu is easy to install and use, you can configure it from within your QlikView application.

You can find documentation, a sample qvw file and the extension itself at the following location:
petra-bloem/dropdownMenu · GitHub
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Petra,
i have a doubt. my collegue installed extesion in server via his user and made some chages like color and etc. i installed same extesion in server via my user. while using the extesion it showing the changes what he done. so how can i make changes for my app alone.
Thanks
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Petra,
I would appreciate your help if possible on error I'm getting on Firefox. Extension is working great with Chrome and IE.
Error in Firefox:
TypeError: tabelem is undefined
tabelem.setAttribute("id", tabdata.name.replace("\\", "_"));Chrome, IE and Desktop client with web mode -> gray bar with menu links and sub menus displayed perfectly.
Firefox & Waterfox -> just a gray bar visible; and the error above of course ![]()
Server version is 11.2 SR12 but I guess that's not the problem.
Regards,
Alen
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Same to me. Works well in Chrome and Opera, some visual discrepancies in IE.
Does not work with Firefox: `tabelem is undefined` in error console
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Alen.
I've just looked at the problem with Firefox. I think problem is described in that question at -
stackoverflow dot com /questions/9125999/javascript-htmlcollection-object-not-working-properly-in-firefox10
So solution that works for me at the moment is to add couple line of code after
var tabelem = mainMenuElem.getElementsByTagName("li");
in file Script.js. Namely
var slice = Array.prototype.slice; tabelem = slice.call(tabelem);
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Petra.
Do you consider to make open source repository on github with your extension? And, optionally, place link on that repository to branch qlik com?
So community would make contribution to it much more easily
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thank you Vadim. Menus are now displayed in Firefox too.
There's one more thing I had to change in Script.js -> added "e" inside function(), otherwise sub menus I clicked led me to parent sheet.
// because menu elements are nested the onclick event from the parent menu is inherited automatically.
// Prevent execution of the onclick from the parent menu item here
addEvent(tabelem, "click", function(e) {
if (!e) e = window.event;
e.cancelBubble = true;
if (e.stopPropagation) e.stopPropagation();
});
Hope this helps too.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Good catch, Alen
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
hello
is it possible to add a trigger upon selection of one of the menus?
thanks
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I believe no, You can add standard trigger to an event of activating document sheet related to a menu
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Miguel,
Can you please share a test app ? I will try to fix it.