Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Mashup API context
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup API context
Hi,
is it possible to use the Mashup API from a different context than http://localhost:4848 ?
- Ralf
- Tags:
- mashup-api
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashups API are used to display Qlik Sense objects on your website. It allows you to get objects, add buttons, create bookmarks and interact with fields.
The Qlik Sense Workbench (http://localhost:4848 ) is a way to make the mashup easier to use.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know. But how can I use it from a different webserver? I would usually not use it on the Qlik Sense server...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The mashup calls are directed to the server defined in the mashup JS file. So if you make a template based mashup, you will find these details in the JS file named as the mashup. In the first section a config and application setup is done, as described in the help page below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I have seen this. But how can I load http://<server>:4848/resources/js/qlik.js (and other js/css files) from another context? Or, is there a package of js/css files I can use?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you generate your mashup through the Qlik Sense work bench, the mashup html file will have the required includes in the html head. The JS file will initiate the connection to Qlik Sense Server and get the referred objects.
If you have included a custom extension the required JS files for that extension will be included automagically. There is no need for additional inclusions from the Qlik Sense server.
The arbitrary page where you include the Qlik Sense objects will include and handle CSS and JS just as usual.
I have a hard time understanding exactly what you are trying to do, and where you get stuck. Can you upload a couple example files to exemplify the scenario?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I undestand everything what is created from workbench very well but it works only in the same context. For my opinion nobody needs a mashup running on Qlik Sense context. How can we create mashups running on a different web server? So, how we can pull in Qlik Sense objects in a web site or portal? That would be the normal use case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Ralf,
I guess you run into CORS (HTTP access control (CORS) - HTTP | MDN) problems, as the browser declines usage of JS loaded from a different webserver than the one your mashup-Page is hosted on.
Maybe providing a simple proxy on your host apps server that redirects all calls to the Qlik Sense Proxy and thus acts as if everything is provided by your own web server would solve this.
I am currently dealing with such a problem in Nodejs and QlikView.
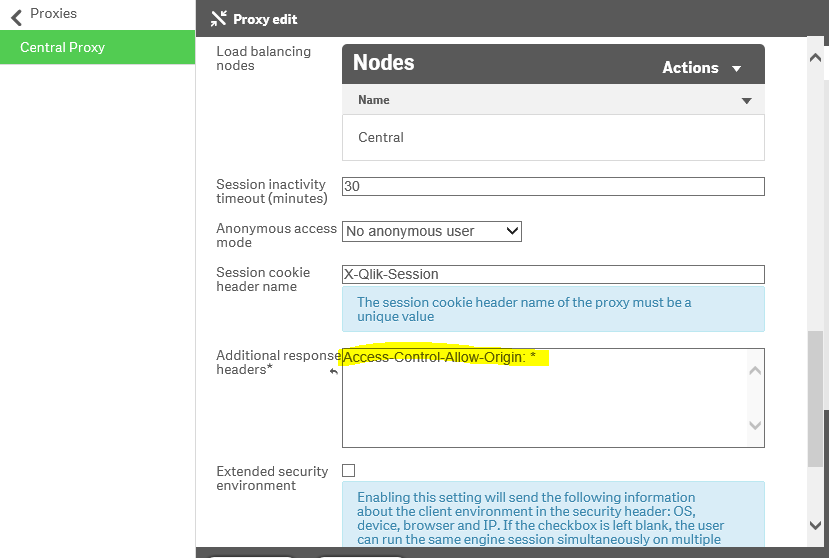
Or alternatively, adding the allow-origin-access-control response header to the proxy might help:

But I could not test this, so please give it a try on your own - and pray.
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ralf,
You actually need to make changes in both HTML and js files. In the HTML file you need to change the links that are at the beginning so that they point to your QlikSense server:
<!--Add host to these 3 links if the mashup is on another webserver than qlikview static content-->
<link rel="stylesheet" href="/resources/assets/qirby/autogenerated/qirby.css">
<link rel="stylesheet" href="/resources/assets/client/client.css" media="all">
<script src="/resources/js/external/requirejs/require.js"></script>
This will make the browser find the css files and requirejs javascript library.
In the javascript file you need to configure requirejs with your QlikSense host so that it finds qlik.js and the apps:
var config = {
host:'yourhost.com'
prefix: "/",
port: 443,
isSecure: true
};
require.config( {
baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port: "") + config.prefix + "resources"
} );
The default configuration is based on running the mashup from Qlik Sense and takes configuration from windows.location.
There is a known limitation that using extensions in a mashup hosted on an external web server does not work because of CORS problems. We are working on a solution for this. We hope to be able to simplify this setup in future releases, but this is how it works in 1.0.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Thomas and Erik! Would it help to have all used and related js/css soruces on the different site locally?
- « Previous Replies
-
- 1
- 2
- Next Replies »