Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Discover
- :
- Blogs
- :
- Product
- :
- Design
- :
- Capturing Image of Qlik Sense Objects in Mashups
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
A community user recently asked if there was any way to capture images of Qlik Sense objects in mashups and save to disk. So the idea is, a user is using your mashup, makes some selections, finds some cool insights, and wants to save an image of the charts or objects in the mashup.
This is a bit tricky with the current browsers, but I've put together a solution that I've tested on newer versions of IE, Firefox, and Chrome, which works well. I'm going to attach it to this post, and walk you through using it.
The first thing you'll want to do is download the qBlob.zip file that's attached to this post. Then unzip it and place the qBlob folder in your mashup folder, which can be located at C:\Users\<username>\Documents\Qlik\Sense\Extensions\<mashup name> on Qlik Sense Desktop. If you are using Qlik Sense server, you will need to serve the files some way.
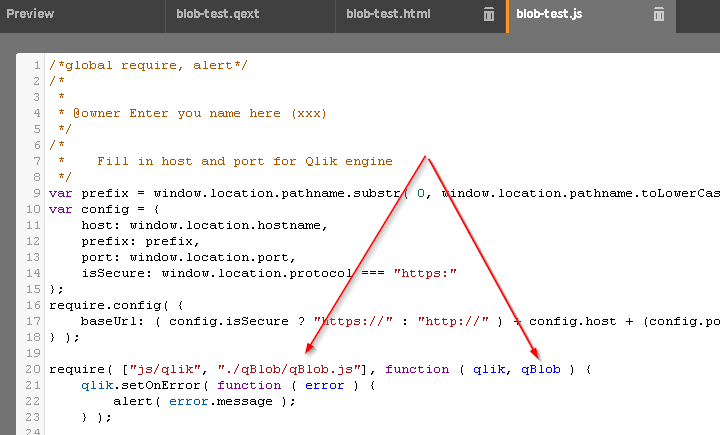
Then you'll need to include the qBlob.js in your mashup .js file, like so -

Once it's included, all you need to do to use it is call the following function, replacing <objId> with the ID of the container element of the Qlik Sense object, which you most likely also used in the app.getObject() method, and replace <output filename> with a filename you wish to output to. The filename requires a type, such as .png or .jpg.
qBlob.saveToFile(<objId>, <output filename>);
In the mashup I built to test the functionality, I attached the above function call to a click handler on an anchor element, like so -
$("a").click(function(e) {
e.preventDefault();
qBlob.saveToFile('QV01', 'mychart.jpg');
});
You can take a look at this in action here - qBlob Test
I've attached my entire mashup folder that's linked to above, as well as just the qBlob folder that you'll need to do this in your own mashups.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.