Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Discover
- :
- Blogs
- :
- Product
- :
- Design
- :
- Discovering qlik-embed: Qlik’s new library for Emb...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In previous posts on the Design blog, we've explored various ways for embedding Qlik Sense analytics. These have ranged from straightforward iFrames to more complex approaches like the Capabilities API, as well as more recent tools such as Nebula.js and Enigma.js.
Today, we’re going to be taking a quick look at a new library from Qlik called qlik-embed, but before diving into it, I would like to clarify that this library is currently in public preview and at the time of writing this blog, frequent updates as well as breaking changes are prone to happen (you can read more about that on qlik.dev or follow the Changelog for updated https://qlik.dev/changelog)
So what exactly is qlik-embed?
qlik-embed is a library for easily embedding data and analytics interfaces into your web apps while overcoming some of the concerns that usually arise when embedding content from one software application to another such as third-party cookies, cross-site request forgery, content security policy etc..
The library is designed to work with web apps from simple plain HTML ones to more modern frameworks like React etc.. That is in fact made easier since whichever qlik-embed flavor you use, the configuration options, the methods, and the properties will be similar.
If you are already embedding Qlik Sense content into your web applications, you can learn about the various reasons why qlik-embed would be a better solution on qlik.dev (https://qlik.dev/embed/qlik-embed/qlik-embed-introduction#why-qlik-embed-over-capability-api-or-nebu...)
Web Components:
qlik-embed makes use of web components which are basically custom HTML elements in the form of <qlik-embed> </qlik-embed> HTML tags that allow you to configure properties of the content you’re embedding
You can find all supported web-components here:
How to quickly get started?
Before getting started, it’s worth noting that there are several ways to connect qlik-embed web components to Qlik.
More information about Auth can be found here:
- Connect qlik-embed: https://qlik.dev/embed/qlik-embed/connect-qlik-embed
- Best Practices: https://qlik.dev/embed/qlik-embed/qlik-embed-auth-best-practice
You can connect to qlik-embed in these ways:
- Qlik Cloud API keys (cookie-less)
- Qlik Cloud OAuth2 clients (cookie-less)
- Qlik Cloud interactive login (cookies)
- Qlik Sense Enterprise Client Managed interactive login (cookies)
- None (This is a more advanced option and requires handling authenticated requests using a custom authorization backend proxy - learn more about that here: https://qlik.dev/authenticate/jwt/jwt-proxy/)
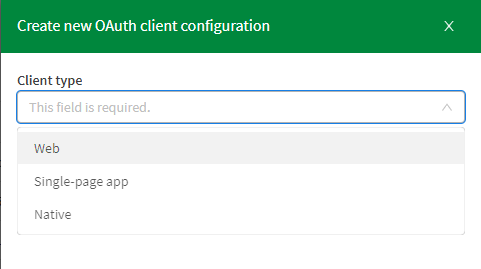
In this post, we’re going to use OAuth2 Single-page-app from the Qlik Cloud tenant Management Console under oAuth:
Example using HTML Web Components:
Reference page: https://qlik.dev/embed/qlik-embed/qlik-embed-webcomponent-quickstart
First thing we need to do is add a <script> element in the <head> tag to configure the call to the qlik-embed library and set up the attributes relevant to the connection we choose.
<script
crossorigin="anonymous"
type="application/javascript"
src="https://cdn.jsdelivr.net/npm/@qlik/embed-web-components"
data-host="<QLIK_TENANT_URL>"
data-client-id="<QLIK_OAUTH2_CLIENT_ID>"
data-redirect-uri="<WEB_APP_CALLBACK_URI>"
data-access-token-storage="session"
>
</script>- data-host is the URL to your Qlik Cloud tenant. For example https://example.us.qlikcloud.com/
- data-client-id is the client ID for the single-page application OAuth2 client registered for this web application.
- data-redirect-uri is the location of the web page the OAuth2 client will call back to when authorization requests are made from your web application to your Qlik tenant. This web page should be added to your web application.
web-component:
<qlik-embed ui="classic/app" app-id="<APP_ID>"></qlik-embed>oauth-callback.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script
crossorigin="anonymous"
type="application/javascript"
data-host="<QLIK_TENANT_URL>"
src="https://cdn.jsdelivr.net/npm/@qlik/embed-web-components/dist/oauth-callback.js"
></script>
</head>
</html>You can fork the full example here and change the “Tenant URL” and the rest of the attributes to your own tenant after creating the OAuth SPA config: https://replit.com/@ouadielim/qlik-embed-HTML-Web-Components#index.html
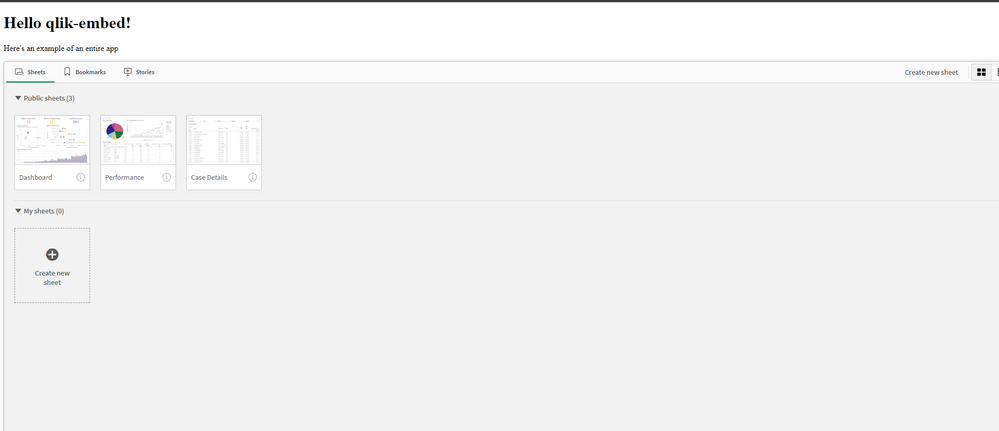
result:
Example using React:
In React, you can use qlik’s embed-react library package: npm install @qlik/embed-react (https://www.npmjs.com/package/@qlik/embed-react)
Then, you can import QlikEmbed and QlikEmbedConfig from @qlik/embed-react. React’s context is used to pass in the hostConfig that you configure to point to your Qlik Cloud Tenant (host) and use the OAuth 2 config (clientId). The redirect URI needs to point to a page which is similar to what we did above in HTML web components.
import { QlikEmbed, QlikEmbedConfig } from "@qlik/embed-react";
const hostConfig = {
host: "<QLIK_CLOUD_TENANT>",
clientId: "<CLIENT_ID>",
redirectUri: "https://localhost:5173/oauth-callback.html",
accessTokenStorage: "session",
authType: "Oauth2",
};
const appId = "<APP_ID>";
const sheetId = ""; // sheet id or empty string
export default () => (
<QlikEmbedConfig.Provider value={hostConfig}>
<div className="container">
<h1>Qlik Embed with React</h1>
<div className="selections-bar">
<QlikEmbed ui="analytics/selections" appId={appId} />
</div>
<div className="viz">
<QlikEmbed ui="classic/app" app={appId} sheet={sheetId} />
</div>
<div className="viz">
<QlikEmbed ui="analytics/chart" appId={appId} objectId="hRZaKk" />
</div>
</div>
</QlikEmbedConfig.Provider>
);You can clone the full React example here: https://github.com/ouadie-limouni/qlik-embed-react
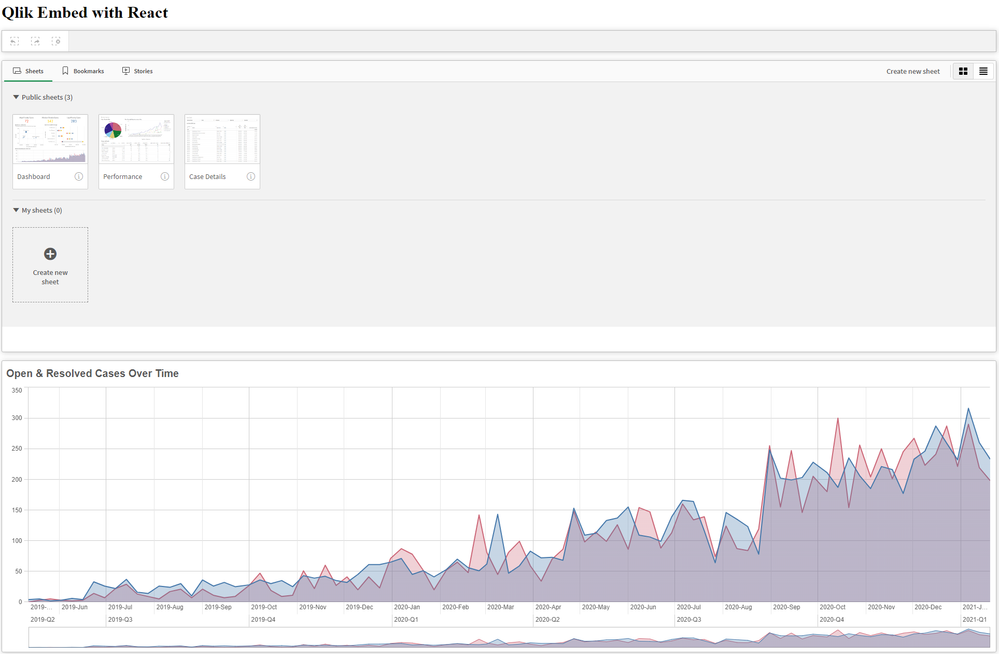
result:
Limitations ?
There are a few limitations to qlik-embed as it continues to develop into a more stable and robust library - you can read more about those on qlik.dev: https://qlik.dev/embed/qlik-embed/qlik-embed-limitations
Like I mentioned at the very beginning, qlik-embed is new and evolving quickly, I invite you to test it to get familiar with it early and stay tuned for more updates and bug fixes as they come out using the Changelog page.
I hope you found this post helpful, please let me know in the comments below if you have any questions!
Thanks
- Ouadie
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.