Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Discover
- :
- Blogs
- :
- Product
- :
- Design
- :
- Take control of your App versions using Qlik Appli...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
On a previous blog post, I shared a nifty tool that helps you introduce version control into your development workflow. I invite you to read about that and follow the gitoqlok and its latest updates.
In this post we are going to talk about a simpler, less cumbersome way to implement a simple version control system using Qlik Application Automation and the Github connector blocks. So, if you are someone who ends up with dozens of apps named v1, v2, v3, etc... then we're about to end that.
The setup is pretty simple, a Qlik Application Automation, a Github account, and we connect the two!
Let's start with with creating the Qlik Application Automation on your Qlik Cloud tenant. Head over to the Add New, then create a new Blank automation,
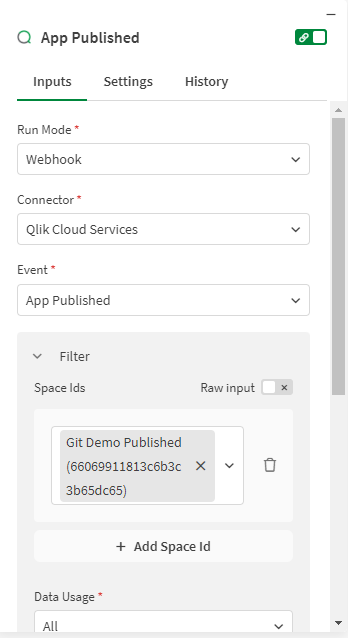
Once created, you'll be able to configure the Start block. Here, we are offered different ways to kick off the automation and in our case, we will use the WebHook run mode in order to hook into the Qlik Cloud Services.
We would like to run the automation once an App is published in our managed space. Take a look at the image below and change it to suit your needs.
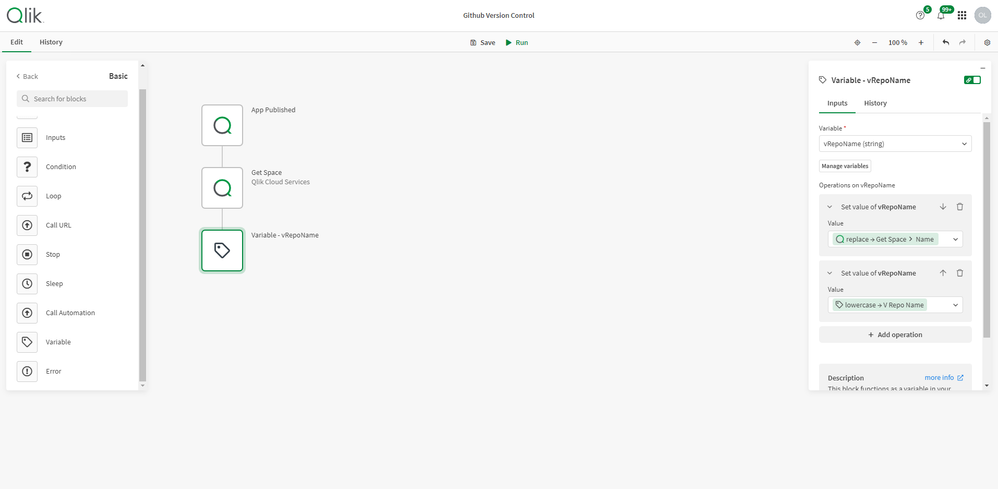
Our next block is the Get Space block, you will find it under the Qlik Cloud Services section. This will allow us to find our "Git Demo Published" space and grab its ID. This is easy to do using the Do Lookup function.
Since Github doesn't allow space characters in Repository names, we will mitigate that by creating a variable which we will use to format the Space name into "git-demo-published". Notice on the image below that we use the Replace and Lowercase text functions.
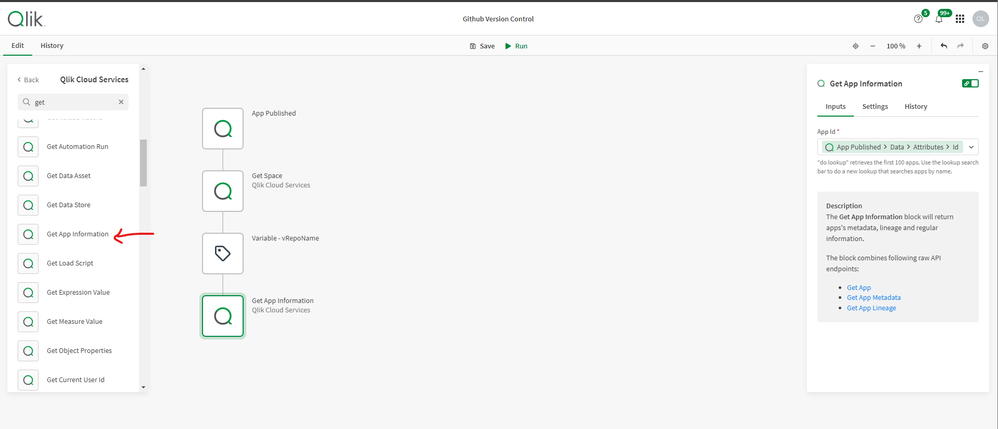
Great, we now have our space information. Next, let's use the Get App Information block to grab the published app's id as shown below.
Our next step is to actually Export the App (think of this as right clicking on the app in the hub and exporting it).
Alright, we now have a nicely formatted space name that will be used as our Repository name, and we have our "published" app exported and ready to go.
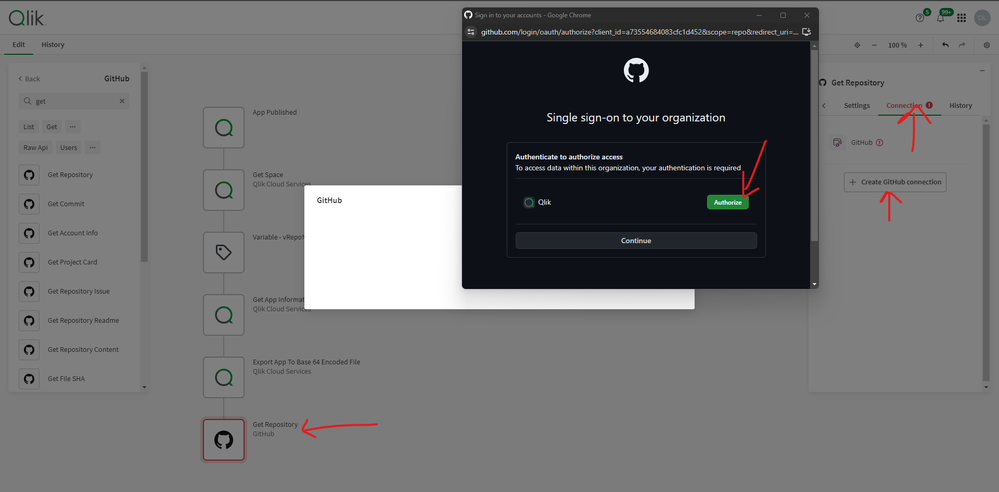
Our final step is to connect to Github. Qlik Application Automation makes this easy, just grab the Get Repository block under the Github section and drop it in. You will need to first authorize Qlik, so do this under the connection tab.
In the Inputs tab, enter your username and drop in the Variable we previously created as the name of the Repo.
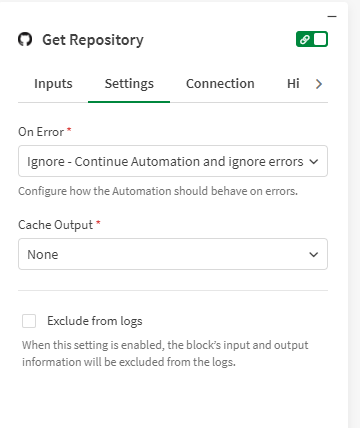
Under Settings, make sure to change the On Error dropdown to "Ignore - Continue Automation and ignore errors". This will allow us to bypass a limitation set by Github for when a Repository is not yet created.
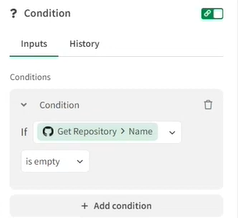
Next, using the convenient Condition Block, we will check to see if the returned value from the Get Repository block is empty (i.e, there is No repository under that name). If YES, we create it using the Add Repository block
After the condition is met (or if we already have the existing repo), we can now push our App to github.
We will use the Create of Update File content Block to push the App qvf into the main branch. Take a look at the screenshot below to review the settings. Notice that we used the App name from the previous Get App Information block and appended it with the .qvf extension.
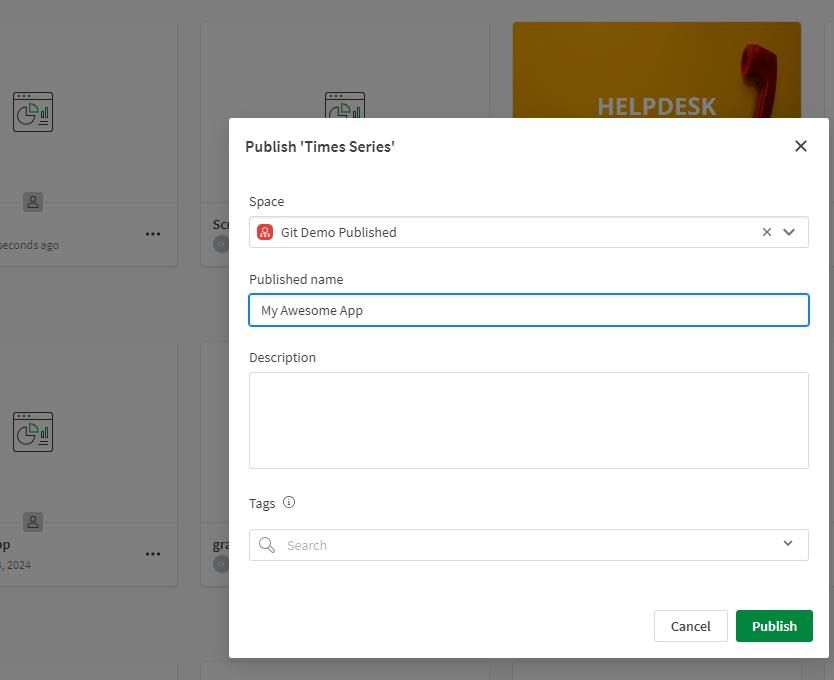
We're all done with the Automation. You can save it now and head over to your App to publish it and test.
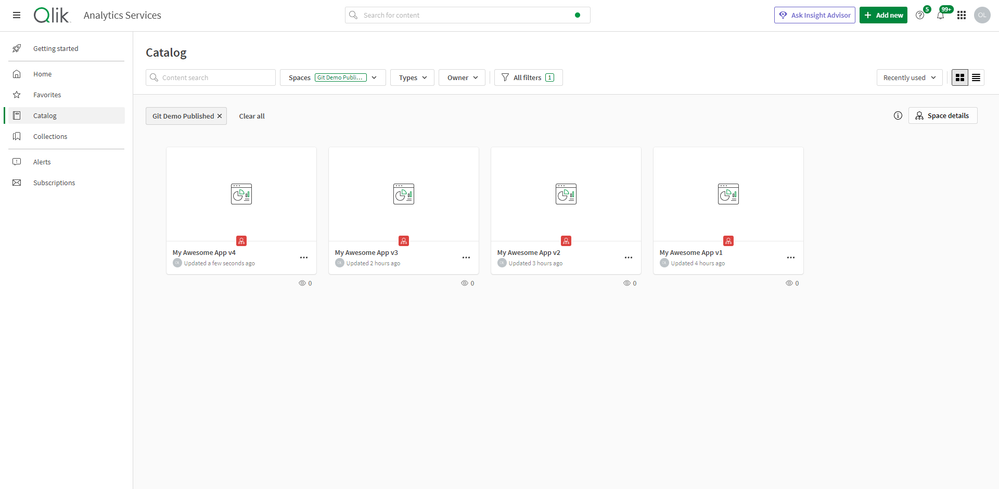
Publishing the app will trigger the automation to run, and if we now head over to Github, we can see that a new Repository names "git-demo-published" (our formatted Space name) has been created, and a new commit was added with our first version of the App as a qvf.
After publishing a second time, we notice a new commit with the second version of the App.
By using this workflow, we can guarantee that our app versions are automatically stored for us to got back to if needed or to collaborate with other team members in a more efficient way.
I hope you found this blog post helpful, let me know if the comments below if you have any questions!
Ouadie
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.