Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Discover
- :
- Blogs
- :
- Product
- :
- Design
- :
- Using Nebula.js with React.js or in Simple html pa...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Nebula.js is an open source “collection of JavaScript libraries, visualizations, and CLIs that helps developers build and integrate visualizations on top of Qlik's Associative Engine”.
It connects to all of our available Qlik Sense products, including the Qlik hosted, Qlik Sense Business and Qlik Sense Enterprise for SaaS.
You can find documentation and how to get started here
https://qlik.dev/libraries-and-tools/nebulajs.
There are also some tutorials like
- https://qlik.dev/tutorials/build-a-helloworld-extension-using-nebulajs
- https://qlik.dev/tutorials/build-a-simple-mashup-using-nebulajs
- https://qlik.dev/tutorials/build-a-simple-web-app
React.js
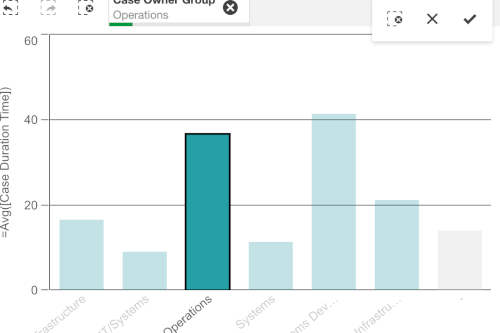
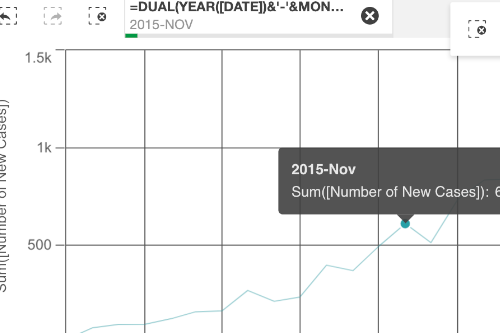
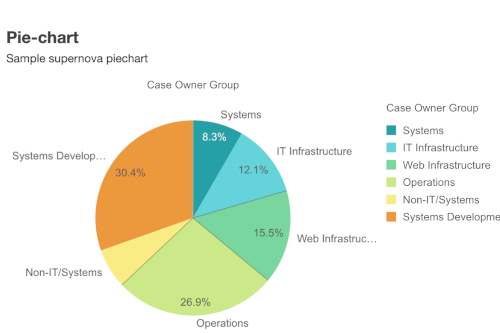
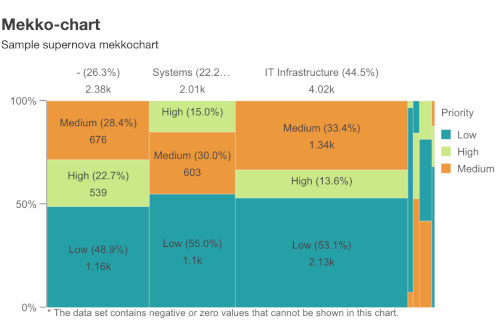
Today I will show you a template that I put together that uses the React framework and some of the available Picasso charts.
The template can be found here https://github.com/yianni-ververis/nebula-react.
From bash, powershell or any other cli interface start by
- Downloading the repository ‘git clone git@github.com:yianni-ververis/nebula-react.git’
- Add your Qlik Sense url, appId and/or the webIntegrationId if you are building against the Qlik Hosted, Qlik Sense Business and Qlik Sense Enterprise for SaaS, in the src/components/Provider.jsx
- Install the appropriate packages by running ‘npm install’
- Change the dimensions and measures in the charts. You can start by changing the dimension and measure fields in the Barchart at scr/containers/Barchart.jsx, Lines 22 and 25. The ones in the template are from the Helpdesk app.
This is how you can start with a React template.
You can view it live at https://qdt-apps.qlik.com/nebula-react/index.html.
Simple Html
If you do not want to use any framework and you want to use the library and the charts in a simple html page, I have put together samples in observablehq where you can copy or fork and test it against your Qlik Sense installation at https://observablehq.com/collection/@yianni-ververis/nebula.
/Yianni
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.