Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Changing the gauge chart second color in a json th...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing the gauge chart second color in a json theme file
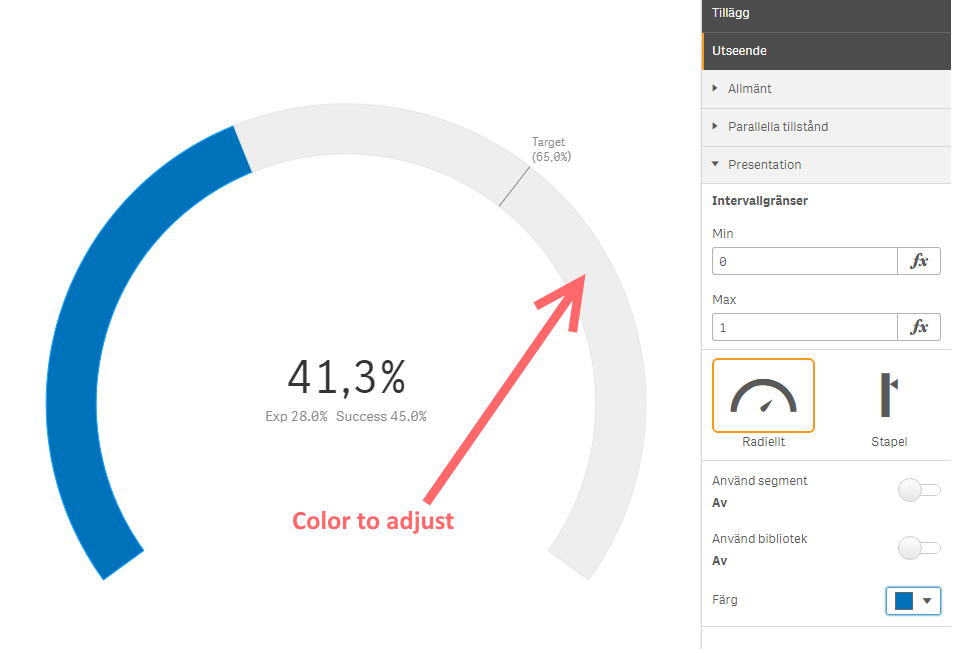
I want to change the second color of an gauge chart using a custom theme in Qlik Sense. I'm having trouble to pin point which custom theme property that is handling this color. In the picture below I point to which part of the gauge I want to adjust.
I'm assuming that the change need to be done in the theme json file, for reference material I've been using the Qlik Help Custom theme JSON properties.
Please help me figuring out how to change this color to a custom color.
Qlik Community MVP
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To accomplish this I will need to create a gauge using an 3rd party js/css library.
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
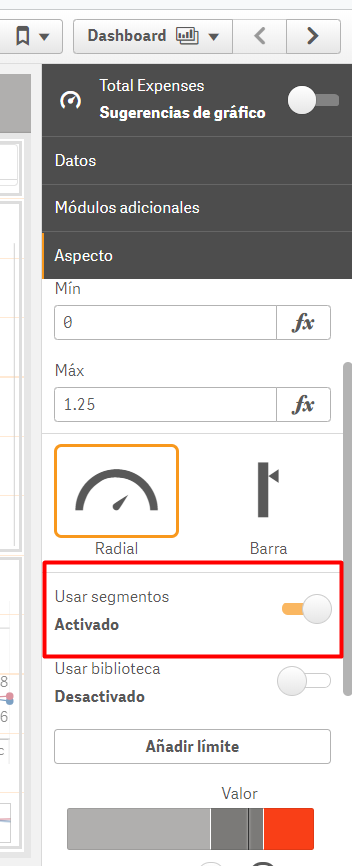
You need to activate segments
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
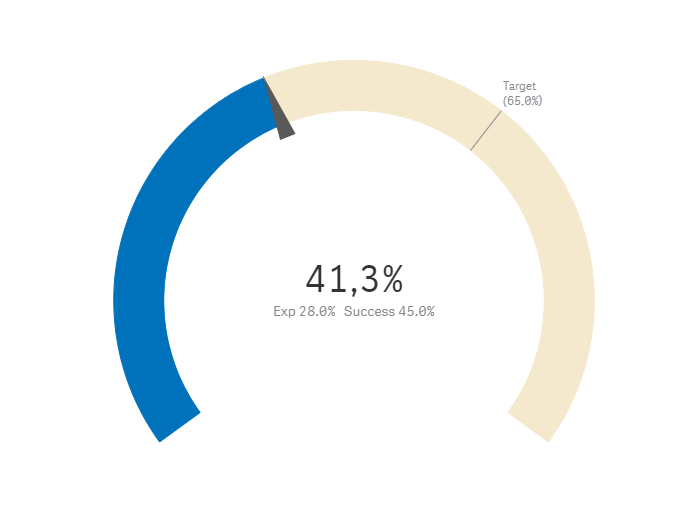
Thank you for suggestion segments. It could solve my problem, but then I need a way to drop the added dark arrow.
Even if this could solve my design need I'm still courious if it is possible to handle this by the JSON theme. @dvdserrano did you suggest your solution because you know the JSON does not support this config property or did you suggest it because it is a decent workaround?
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@barryharmsen, @ErikWetterberg and @Vhayward I believe you have been looking into the theme json properties before, do you have any suggestion on how to access the gauge chart bar default grey color?
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To accomplish this I will need to create a gauge using an 3rd party js/css library.
Qlik Community MVP