Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Dimensions & Measures as columns in Qlik Sense...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dimensions & Measures as columns in Qlik Sense properties panels
Hi Community,
I was working on an extension where I need to sort the column order. I can achieve that one by using backendApi.setProperties for qColumnOrder. but I need the Qlik Sense native "column" component in the properties panel.
I'm using something like this.
data:{
type: "items",
component: "columns",
translation: "Common.Data",
sortIndexRef: "qHyperCubeDef.qColumnOrder",
allowMove: true,
allowAdd: true,
addTranslation: "Common.Columns",
items: {
dimensions: {
uses:"dimensions",
min:1,
max:5,
add: ()=>(),
remove: ()=>()
},
measures: {
uses:"measures",
min:1,
max:5,
add: ()=>(),
remove: ()=>()
}
}
}
but I couldn't be able to achieve the proper way to add. For me the "Add Columns" button is also not appearing. I also don't know what need to be called in add & remove function.
Please provide the proper way to implement the "Columns" component in qlik sense properties panel. Please also mention what should be returned in add & remove function.
Thanks & Regards,
Manoj Prabu
- Tags:
- columns
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
I thought it will be useful for everyone if I share it here.
//Properties
column: {
type: "items",
component: "columns",
translation: "Common.Data",
sortIndexRef: "qHyperCubeDef.qColumnOrder",
allowMove: true,
allowAdd: true,
addTranslation: "Common.Columns",
items: {
dimensions: {
type: "array",
uses: "dimensions",
min: 0,
max: 10,
grouped: true,
ref: "qHyperCubeDef.qDimensions",
add: (a, b, c) => {
b["qHyperCubeDef"]["columnWidths"] = Array(c.hcProperties.qInterColumnSortOrder.length).fill(-1);
return columnAdd(
c.hcProperties.qColumnOrder,
c.getDimensions().length - 1
);
},
remove: (a, b, c, d) => {
b["qHyperCubeDef"]["columnWidths"].pop();
return columnRemove(c.hcProperties.qColumnOrder, d);
}
},
measures: {
type: "array",
uses: "measures",
min: 0,
max: 10,
grouped: true,
ref: "qHyperCubeDef.qMeasures",
add: (a, b, c) => {
b["qHyperCubeDef"]["columnWidths"] = Array(c.hcProperties.qInterColumnSortOrder.length).fill(-1);
return columnAdd(
c.hcProperties.qColumnOrder,
c.getDimensions().length + c.getMeasures().length - 1
);
},
remove: (a, b, c, d) => {
b["qHyperCubeDef"]["columnWidths"].pop();
return columnRemove(
c.hcProperties.qColumnOrder,
c.getDimensions().length + d
);
}
},
}
}
//Functions
function columnAdd(arr, val) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= val) arr[i] += 1;
}
arr.push(val)
return arr;
}
function columnRemove(arr, val) {
const indx = arr.indexOf(val);
arr.splice(indx, 1);
for (let i = 0; i < arr.length; i++) {
if (arr[i] > val) arr[i] -= 1
}
return arr;
}
Thanks
Manoj Prabu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello folks,
I found the way to create the columns using Qlik properties. but while sorting/reordering the columns I'm getting below errors.
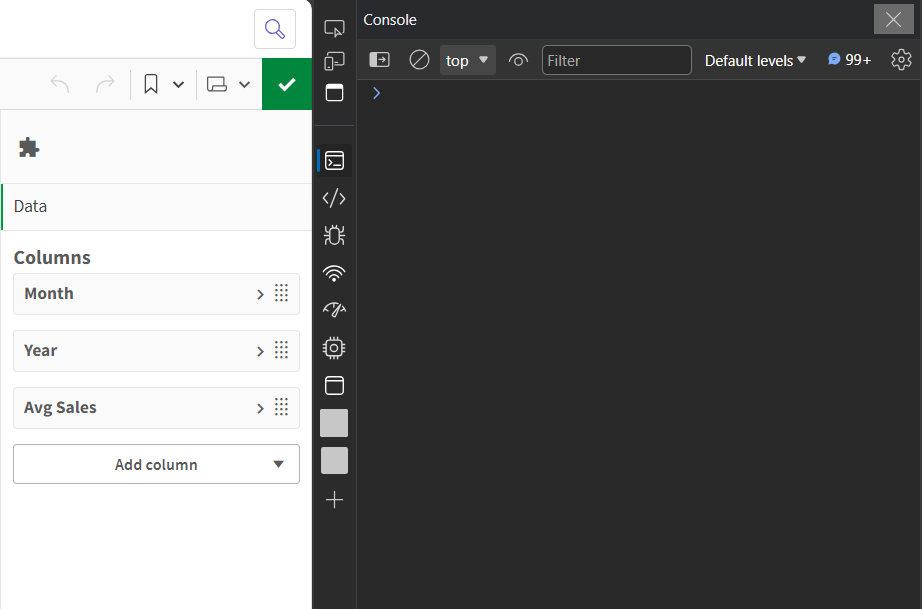
Without error.
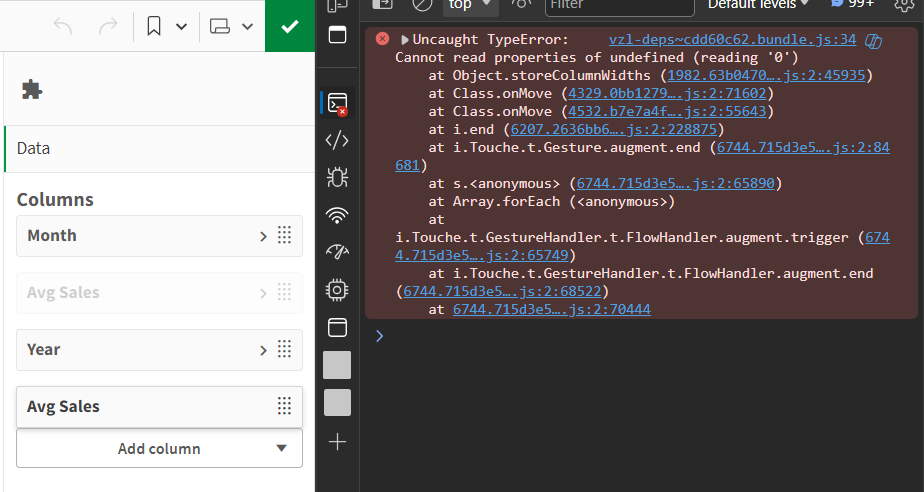
Error while trying to reorder the columns.

storeColumnWidths: function(e) {
const {qDimensions: t, qMeasures: n, columnWidths: o} = e;
for (let e = 0; e < t.length; e++)
t[e].columnWidth = o[e];
for (let e = 0; e < n.length; e++)
n[e].columnWidth = o[e + t.length]
}It seems like we need to handle onMove method in the properties. but I'm not sure right now how to do it. The error is from storeColumnWidths method where there is no columnWidths property while destructuring and it is trying to read it in the "for loops".
Please respond if any of you know how to handle this.
Thanks
Manoj Prabu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What was it that you did to get the get the columns to show?
Was it related to the add/remove functions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I have it working now.
define( [ "qlik"],
function ( qlik) {
const indexAdded = function(e, t) {
let n;
for (n = 0; n < e.length; ++n)
e[n] >= 0 && e[n] >= t && ++e[n];
e.push(t)
};
const indexRemoved = function(e, t) {
let n, i = 0;
for (n = 0; n < e.length; ++n)
e[n] > t ? --e[n] : e[n] === t && (i = n);
return e.splice(i, 1),
i
};
return {
initialProperties:{
qHyperCubeDef:{
qDimensions: [],
qMeasures: [],
qMode: "S",
columnWidths:[],
columnOrder: []
}
},
definition:{
type: "items",
component: "accordion",
items: {
data:{
type: "items",
component: "columns",
translation: "Common.Data",
sortIndexRef: "qHyperCubeDef.qColumnOrder",
allowMove: true,
allowAdd: true,
addTranslation: "Common.Columns",
items: {
dimensions: {
uses:"dimensions",
min:1,
max:5,
add(e, t, o) {
console.log("add dimension");
const n = o.hcProperties.qColumnOrder
, i = o.hcProperties.columnOrder
, l = o.hcProperties.columnWidths
, r = o.getDimensions().length - 1;
return indexAdded(n, r),
indexAdded(i, r),
l.splice(r, 0, -1),
e
},
remove(e, t, o, n) {
const i = o.hcProperties.qColumnOrder
, l = o.hcProperties.columnOrder
, r = o.hcProperties.columnWidths;
indexRemoved(i, n),
indexRemoved(l, n),
r.splice(i[n], 1)
}
},
measures: {
uses:"measures",
min:1,
max:5,
add(e, t, o) {
console.log("add measure");
const n = o.hcProperties.qColumnOrder
, i = o.hcProperties.columnOrder
, l = o.hcProperties.columnWidths
, r = o.getDimensions().length + o.getMeasures().length - 1;
indexAdded(n, r),
indexAdded(i, r),
l.splice(n[r], 0, -1)
},
remove(e, t, o, n) {
const i = o.hcProperties.qColumnOrder
, l = o.hcProperties.columnOrder
, r = o.hcProperties.columnWidths
, s = (o.hcProperties.qDimensions ? o.hcProperties.qDimensions.length : 0) + n;
indexRemoved(i, s),
indexRemoved(l, s),
r.splice(s, 1)
}
}
}
}
}
},
support : {
snapshot: true,
export: true,
exportData : false
},
paint: function ($element,layout) {
//add your rendering code here
$element.html( "Hello World" );
//needed for export
return qlik.Promise.resolve();
}
};
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Devan,
To show columns, we need to include add & remove functionality in dimensions and measures. but the issue will emerge while you trying to reorder the columns.
Actually, I fixed those issues as well and I'm doing a documentation regarding this. Once it done, I'll post the respective link for this.
Thanks
Manoj Prabu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
I thought it will be useful for everyone if I share it here.
//Properties
column: {
type: "items",
component: "columns",
translation: "Common.Data",
sortIndexRef: "qHyperCubeDef.qColumnOrder",
allowMove: true,
allowAdd: true,
addTranslation: "Common.Columns",
items: {
dimensions: {
type: "array",
uses: "dimensions",
min: 0,
max: 10,
grouped: true,
ref: "qHyperCubeDef.qDimensions",
add: (a, b, c) => {
b["qHyperCubeDef"]["columnWidths"] = Array(c.hcProperties.qInterColumnSortOrder.length).fill(-1);
return columnAdd(
c.hcProperties.qColumnOrder,
c.getDimensions().length - 1
);
},
remove: (a, b, c, d) => {
b["qHyperCubeDef"]["columnWidths"].pop();
return columnRemove(c.hcProperties.qColumnOrder, d);
}
},
measures: {
type: "array",
uses: "measures",
min: 0,
max: 10,
grouped: true,
ref: "qHyperCubeDef.qMeasures",
add: (a, b, c) => {
b["qHyperCubeDef"]["columnWidths"] = Array(c.hcProperties.qInterColumnSortOrder.length).fill(-1);
return columnAdd(
c.hcProperties.qColumnOrder,
c.getDimensions().length + c.getMeasures().length - 1
);
},
remove: (a, b, c, d) => {
b["qHyperCubeDef"]["columnWidths"].pop();
return columnRemove(
c.hcProperties.qColumnOrder,
c.getDimensions().length + d
);
}
},
}
}
//Functions
function columnAdd(arr, val) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= val) arr[i] += 1;
}
arr.push(val)
return arr;
}
function columnRemove(arr, val) {
const indx = arr.indexOf(val);
arr.splice(indx, 1);
for (let i = 0; i < arr.length; i++) {
if (arr[i] > val) arr[i] -= 1
}
return arr;
}
Thanks
Manoj Prabu