Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Integrate Qlik SaaS to ReactJS web application
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Integrate Qlik SaaS to ReactJS web application
Dear Qlik developers,
I want to make a website that shows a visualization. I already tried to embed the visualization on a react.js app and it works wonderfully. However this approach makes user has to login twice (first to the website and one more login to Qlik)
What is the best approach to show a visualization on website without requiring user to login twice? Can I impersonate my user to access the visualization stored in Qlik? I have Qlik user with developer access and can generate API Keys
Thanks in advance for the answer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ahdan , there is no a specifi best approach, but for sure you have to manage this part based on the authentication method you have set in your tenant.
An option could be to use JWT auth for directly login into SaaS without login twice. In the JWT payload you can pass a userId, so no impersonification is needed.
You can find some information about JWT auth here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @alex_colombo thank you for your reply!
we have successfully authenticate using JWT to Qlik Sense Client Managed, by creating new proxy for JWT authentication.
However I notice that the cookie that was given back by Qlik was only stored on Firefox and not on Chrome browser. After some research I found this article which causing my error:
https://community.qlik.com/t5/Official-Support-Articles/Missing-SameSite-attribute-blocks-requests-i...
However the workaround stated on that article does not work anymore on new Chrome browser, since the new Chrome does not allow changing the SameSite settings..
I wonder if the solution was to only host the web app on https?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ahdan , you have to change the SameSite attribute in Qlik Management Console, under your virtual proxy. Set that attribute to None (for https or http, based on your scenario) and cookie should set correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
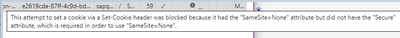
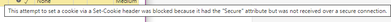
hi @alex_colombo , i did exactly that, currently on development so my site is on http localhost. Here are the result as shown on Chrome console:
SameSite = None, and check Secure = False
SameSite = None, and check Secure = True
apparently I cannot make it to work on http for development. Current solution is I have to change the SameSite to Lax (for development purposes) and will try to implement SameSite = None on https to make sure it work correctly
thank you for your help Alex and I will update soon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have a QlikSense application where we generate reports, consume the reports using Java technology,
and then return them to the user in PDF format.
Currently, we are planning the application in Spring Boot with React technologies.
Could you explain how to communicate QlikSense with SPringBoot?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Integrating Qlik Sense as a Service (SaaS) with a ReactJS web application involves using the Qlik Engine API and embedding Qlik visualizations into your React components. Here's a high-level overview of how you can achieve this integration https://community.qlik.com/t5/Official-Support-Articles/Missing-SameSite-attribute-blocks-requests-i...
https://ebonyivory.co.uk/product/the-gp510/:
-
Set Up Qlik Sense as a Service (SaaS):
- Sign up for Qlik Sense as a Service and obtain the necessary credentials (tenant ID, client ID, client secret, etc.).
- Set up your Qlik Sense environment and create the necessary apps and visualizations that you want to embed in your ReactJS application.
-
Install Qlik NPM Packages:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Qlik developers,
To avoid requiring users to log in twice, use Single Sign-On (SSO) with your Qlik setup. SSO allows users to authenticate once and access multiple applications, including Qlik visualizations, without additional logins. Implementing OAuth or SAML for SSO can streamline the authentication process.
Additionally, you can use API keys to authenticate users programmatically, ensuring seamless access to the Qlik visualizations embedded in your React.js app check here.
Thanks,