Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Is it possible to grab ONLY the selections bar obj...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to grab ONLY the selections bar object in the single configurator ?
Two part question:
1) I am working on a web mashup for a company. It is coming along great so far. Right now I am using the single config to grab single objects within a bootstrap web framework. However, I would really like to just grab the current selections bar (currsel), so I can embed it in the nav-bar. However, I am having difficulty grabbing ONLY the selections bar with the single config within an iframe. Other objects like graphs, charts, work just fine.
Does anyone know how I can grab ONLY the selections bar, so I can embed it in my navbar?
2) I also embedded objects using IDs, and the jquery files posted on branch. However, I found the functionality of these embedded objects to be lackluster.
Does embedding using IDs, and jquery make single sense objects static?
Thank you in advance!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
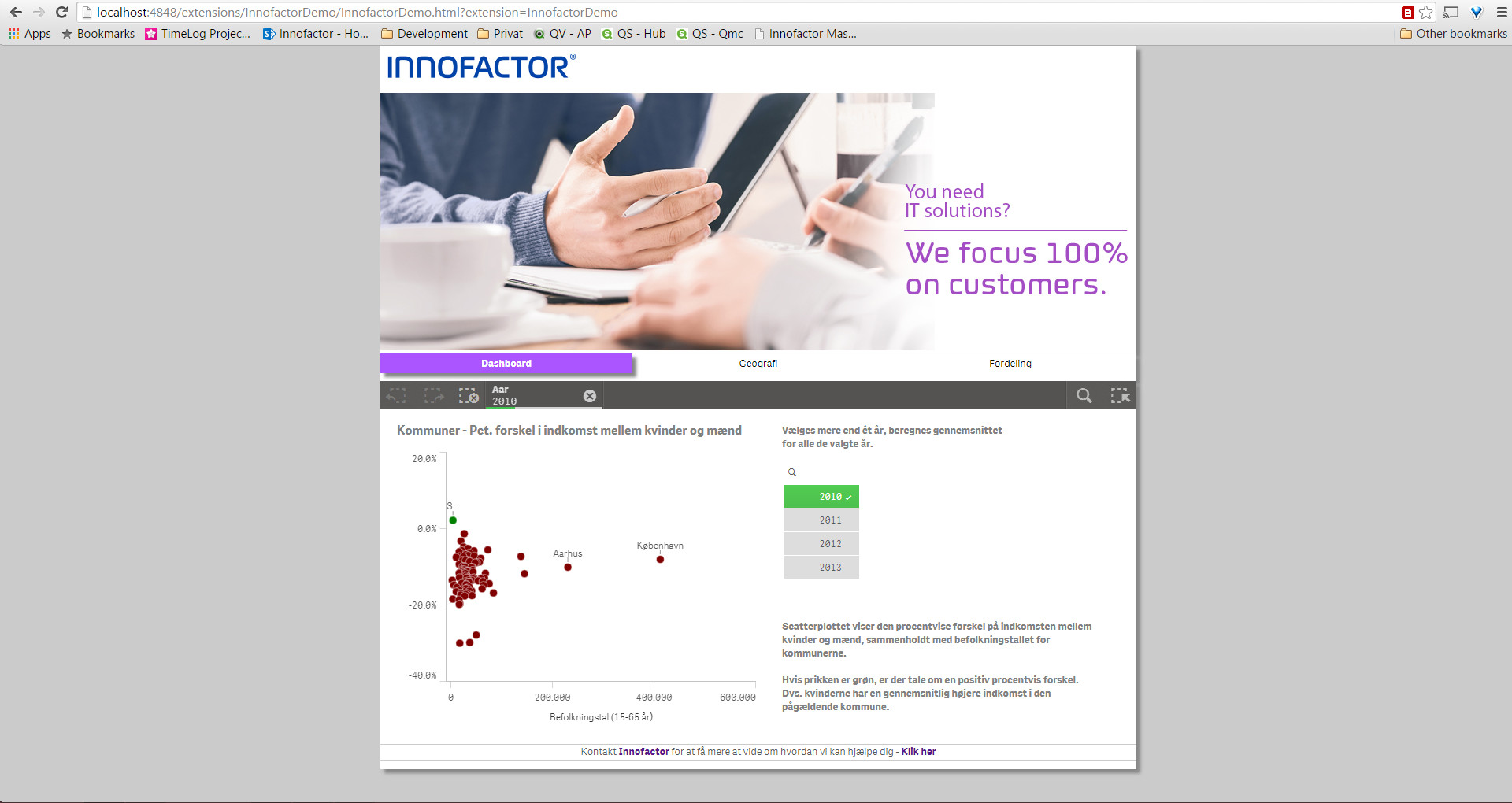
While it is true that the Single Configurator does not support grabbing only the selection toolbar, it does work in single. Use the configurator to create a URL, then modify it and change the obj parameter at the end to 'CurrentSelections' and you will get something like this:
Though this is possible I would not recommend a strategy with multiple IFRAME tags in your page: Each IFRAME will have it's own web socket which will be costly. And Internet Explorer has restrictions on the number of web sockets you can open, so be sure to verify your solution on IE before you release it.
Regarding your second question: No, the objects do not have to be static. There is an option in the configurator to turn interaction off, and the same in the API, but you don't have to do that. If you are running on desktop using multiple sessions might not work, that might cause this problem (specially if you have the same app open in the client at the same time). If you want multiple objects a mashup would probably be the best way to go.
Hope this helps
Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
Grabbing only the selection bar in single object, it's not possible.
But you can use the mashup API's for that, here is an example :
app.getObject(__your_element_id__,'CurrentSelections');
More on mashups can be found here : http://help.qlik.com/sense/en-us/developer/#../Subsystems/Workbench/Content/BuildingWebsites/mashups...
I hope it helps,
aiham
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
While it is true that the Single Configurator does not support grabbing only the selection toolbar, it does work in single. Use the configurator to create a URL, then modify it and change the obj parameter at the end to 'CurrentSelections' and you will get something like this:
Though this is possible I would not recommend a strategy with multiple IFRAME tags in your page: Each IFRAME will have it's own web socket which will be costly. And Internet Explorer has restrictions on the number of web sockets you can open, so be sure to verify your solution on IE before you release it.
Regarding your second question: No, the objects do not have to be static. There is an option in the configurator to turn interaction off, and the same in the API, but you don't have to do that. If you are running on desktop using multiple sessions might not work, that might cause this problem (specially if you have the same app open in the client at the same time). If you want multiple objects a mashup would probably be the best way to go.
Hope this helps
Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John
I don't know if you've had any luck embedding the selection bar into your mashup but a very simple way is to do the following:
Embed this code into your main HTML-file: <div id="CurrentSelections" class="qvobjects"></div>
Embed this code into your main JS-file: app.getObject('CurrentSelections','CurrentSelections');
This is what I did for my mashup and here is the result

Best regards
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
Your solution works for me, but when I insert the iFrame into an external webPage application, it only shows data in the space designed for the iframe:
How could I see all the functionality of the Bar? I know I can set a higher "Height" to the iFrame but it could take more space of the screen.
Thanks for your answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm afraid that's how IFRAME works, so there is not much to do about it. You need another solution, like calling the API from your web page to accomplish this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, I found the QDTComponents and I 'm trying to implement them in an Angular2 Application.