Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Node JS WebSocket error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Node JS WebSocket error
Hi guys!
I'm trying to crate a custom login for my mashup and I'm using NodeJS as a server running on port 3000.
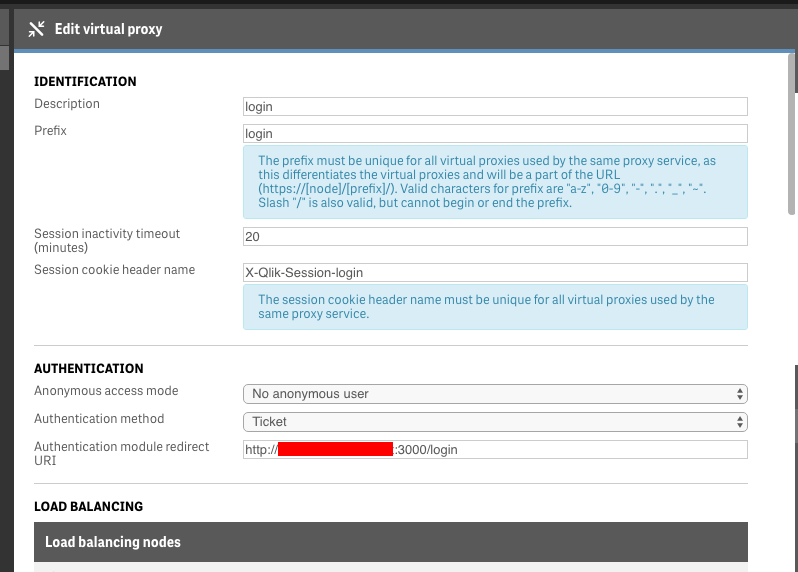
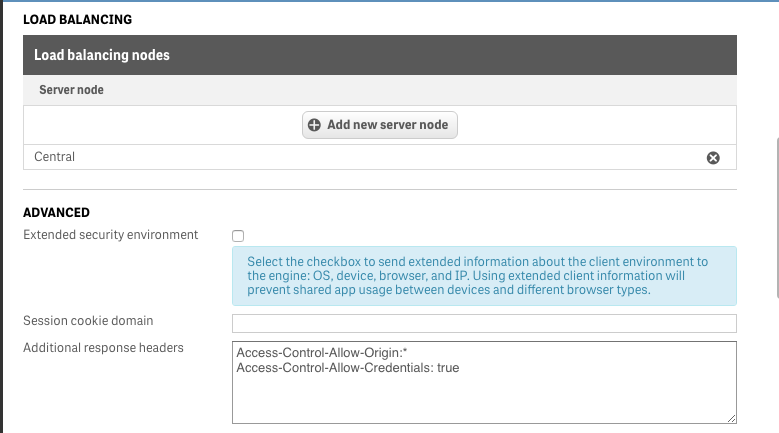
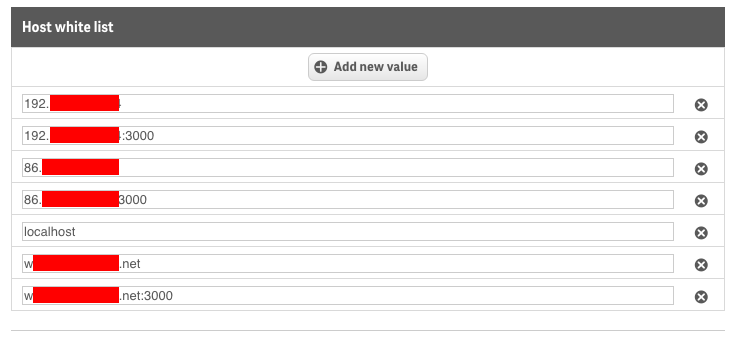
I have created a virtual proxy, whitelisted the domains and set the Access Control Allow Origin to *.
I'm using ticket authentication following the idea posted by Alexander here:
Process
1. Browser requests ticket from server component.
2. Server component issues ticket to user/browser
3. Browser consumes ticket by requesting https://<your QS server>/resources/img/dark_noise_16x16.png?qlikTicket=<yourticket>
4. QS Server returns the image and a Set Cookie header.
5. Discard the image and just load the qlik.js API
My virtual proxy name is "login". After I use the custom NodeJS login page and I successfully login, NodeJS redirects me to my extension, but I'm also able to access:
1. http://myserver/login/extensions/myextension
However, when I try to display a QlikSense object using DIV integration in a Node JS page I encounter a websocket error.
I am able to load all the js/css dependencies (require.js, qlik.js, etc.), but I am unable to display de QS object.
The usual qlik.openApp(..,...) function is trying to access this link: ws://myserver:3000/login, instead of ws://myserver/login and this is the error that I receive:
WebSocket connection to 'ws://myserver:3000/login/app/adb96e4a-ba87-40d3-8f1f-17892109b29c?reloadUri=http%3A%2F%2Fmyserver%3A3000%2Ftest.html' failed: Connection closed before receiving a handshake response
I tried editing the require config, removing the port, but still the openApp function is adding port 3000, even though I remove it from the config variable.
var config = {
host: window.location.hostname,
prefix: '/login/',
// port: window.location.port,
isSecure: window.location.protocol === "https:"
};
I edited even the baseUrl like this:
baseUrl: (config.isSecure ? "https://" : "http://") + config.host + config.prefix + "resources",
I have whitelisted the server address, server ip address, server address:3000, server ip address:3000, but still the websocket handshake error persists.



Could you guys point me in the right direction, or maybe suggest another route to follow in order to integrate QS objects in external webpages?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does your Nodejs web app run on a server different from QlikSense? It seems there is something in the middle between QS, your Nodejs app and the browser which cut off the web socket protocol. Something like a firewall or a load balancer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My NodeJS server runs on the same machine as the QlikSense Server. I don't have a load balancer set and the port 3000 is opened in the Windows firewall. In fact, I turned off the firewall for a quick test and the same error occurred.
I think that if the port would not be present in the link, there would be no websocket error.
But the port has to be specified, so that NodeJS can listen on that port and trigger the custom login page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you able to use Qlik Sense without your custom authentication from the same browser?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes!
I can access the hub/qmc/extensions using the standard QS login form.
I can also access the hub/qmc/extensions using my custom login form by using the virtual proxy.
Unfortunately, I can't use div integration in a NodeJS page because of that WebSocket error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you guys have any other pointers or tips for me to try out?
No one encountered this websocket error except me? ![]()