Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Sense Mashup - Invalid Visualization: Extension no...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
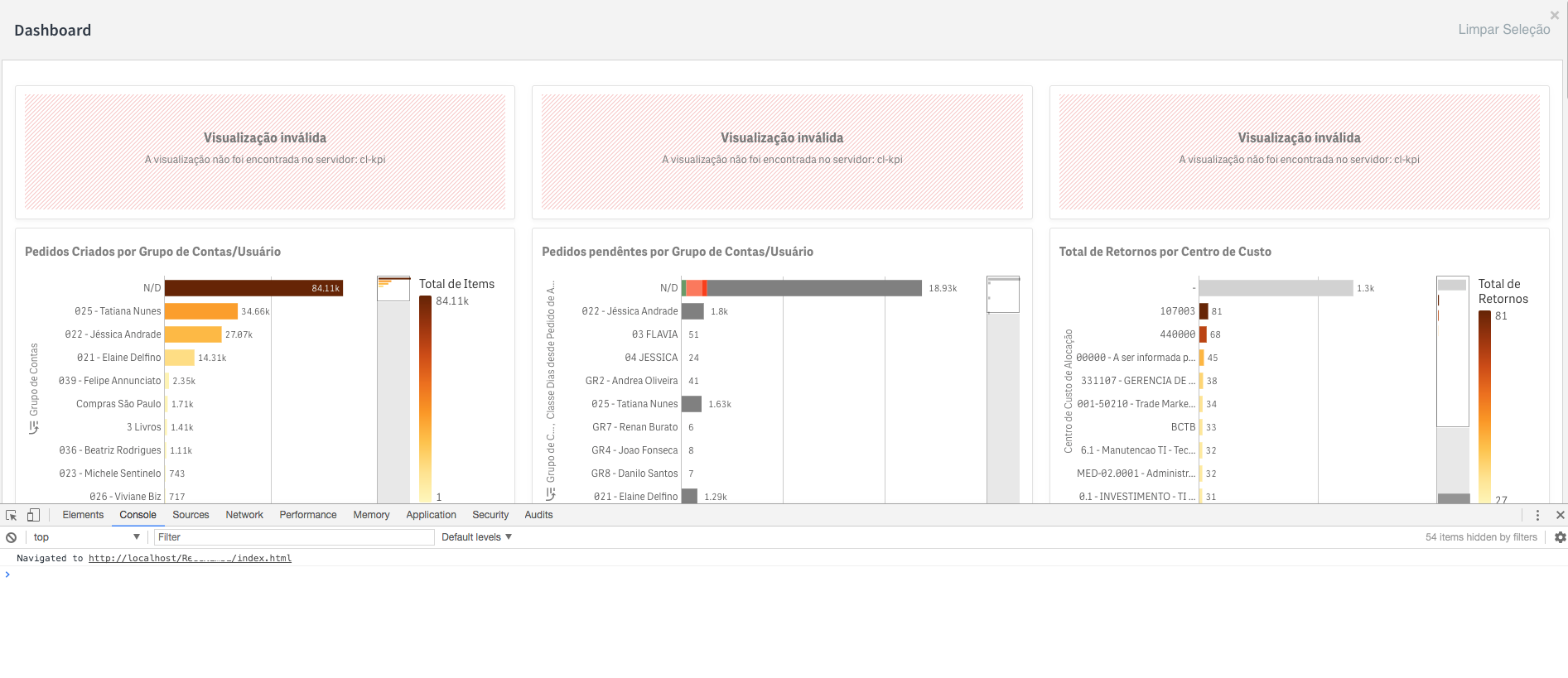
Sense Mashup - Invalid Visualization: Extension not found in server
Hello all! I have a issue with extensions using mashups in another server. Everything is working fine except the extensions. The extension shows "invalid visualization - The visualization not found in the server". When using by single-object, or the html is running in the SENSE server works fine, but i wanna put it fully embedded in my website. Can anyone help me please?
/*
* Basic responsive mashup template
* @owner Enter you name here (xxx)
*/
/*
* Fill in host and port for Qlik engine
*/
/*var prefix = window.location.pathname.substr( 0, window.location.pathname.toLowerCase().lastIndexOf( "/extensions" ) + 1 );
var config = {
host: window.location.hostname,
prefix: prefix,
port: window.location.port,
isSecure: window.location.protocol === "https:"
};
require.config( {
baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"
} );
*/
var prefix = window.location.pathname.substr(0, window.location.pathname.toLowerCase().lastIndexOf("/extensions") + 1);
var config = {
//host: window.location.hostname,
host: "[SERVER]",
//prefix: prefix,
prefix: "/webticketos/",
port: window.location.port,
isSecure: true
};
//require.config({
//baseUrl: (config.isSecure ? "https://" : "http://") + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"
// baseUrl: "https://[SERVER]:443/webticketos/resources"
//});
requirejs.config({
config: {
text: { useXhr: function(url, protocol, hostname, port) { return true; } }
},
baseUrl: "https://[SERVER]:443/webticketos/resources"
});
define("client.services/grid-service", {});
require(["js/qlik"], function(qlik) {
qlik.setOnError(function(error) {
$('#popupText').append(error.message + "<br>");
$('#popup').fadeIn(1000);
});
$("#closePopup").click(function() {
$('#popup').hide();
});
//callbacks -- inserted here --
//open apps -- inserted here --
var app = qlik.openApp('bb029934-f1c6-490f-8b47-b171eb44c558', config);
//get objects -- inserted here --
//create cubes and lists -- inserted here --
app.getObject('QV01', 'LeWNjh');
app.getObject('QV02', 'sXJCWE');
app.getObject('QV03', 'VCdLwFn');
app.getObject('QV04', 'hReQpJs');
app.getObject('QV05', 'LHhjdFT');
app.getObject('QV06', 'ZrApPL');
//get objects -- inserted here --
});
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It depends on the extension code itself. If the extension is loading stuff with require.js, then it should load ok because it will use the baseUrl in the require config. But if the extension is trying to load relative assets outside of require.js, then obviously being on a different server will affect the relative path. You'd have to check out each particular extension to see what's going on and adjust the code as necessary.
And an extension being complex and requiring multiple files shouldn't be a barrier to registering the extension on the fly. The extension almost certainly has a single entry point. You would just serve the entire extension folder containing all of the contents, and register the single entry point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AFAIK, Not every extension is used in Mashup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could clarify what you mean by extensions using mashups in another server ?
I can only guess that somehow this bespoke extension which looks like the ClimberKPI from Branch / GitHub has insufficient permissions to the AD User / server running the MashUp, or may not be installed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have 2 servers. One with Qlik Sense June2017 Patch1 (Single Node) and one server with IIS.
When i put the run the html(of the mashup) in the Qlik Sense server the Climber Extension works fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks like you have the require.config for the baseUrl: commented out.
That may well be the joker, as I am pretty sure you need it - but I claim no expertise in this area.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- requirejs.config({
- config: {
- text: { useXhr: function(url, protocol, hostname, port) { return true; } }
- },
- baseUrl: "https://[SERVER]:443/webticketos/resources"
- });
I've created the baseUrl with the correct address. But i've tried with the first code without success either.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
We can't use climber extensions in mashup. I am also faced same issue. If you want that extension you have to call sheet by using iframe like.
<iframe src="https://servername/single/?appid=....&sheet=...&opt=nointeraction&select=clearall" style="border:none;height:700px;width:1250px;position: absolute;">
</iframe>
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm unable to show any extension in mashup, not just the climber. But only when my html page is not on Qlik Sense Server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you configured requirejs baseUrl ?? Do you get any errors in the browser console??
Erik Wetterberg
- « Previous Replies
-
- 1
- 2
- Next Replies »