Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Support
- :
- Support
- :
- Knowledge
- :
- Support Articles
- :
- In an iFrame, when the property of a sheet “Sheet ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
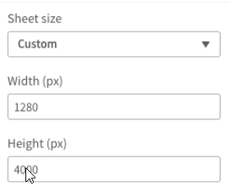
In an iFrame, when the property of a sheet “Sheet Size” is set to CUSTOM, increasing the tall of sheet (height property) is not preserved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In an iFrame, when the property of a sheet “Sheet Size” is set to CUSTOM, increasing the tall of sheet (height property) is not preserved.
Feb 23, 2021 4:04:30 AM
Dec 17, 2020 11:42:31 AM
In a Qlik sense application, when "Sheet Size" property is set to "CUSTOM", and the height is increased, the scrollbar is visible. User can scroll over the whole height of the sheet.
But once the same sheet is added in iFrame, despite how tall is the sheet, the content of the sheet is stretched to fill the page of iFrame. The scrollbar is visible but not useful.
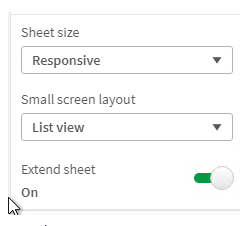
However, if “Sheet Size” property is set to “responsive” and “extended sheet” is “ON”, the scrollbar is visible and useful both in Hub and iFrame.
Environment
- Qlik Sense Enterprise (all versions)
Resolution
The customer sheet size feature is not implemented for iFrame.
An improvement task QLIK-103869 was created by R&D.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
is there any way for us to find and vote on this idea? QLIK-103869
I searched for it on the new ideas page and could not find it.
is there any existing product suggestion / enhancement request / idea for this item?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @Ken_T
QLIK-103869 is an internal item. No public Idea currently exists from what I can see. I recommend creating one and voicing your interest in this, which will help QLIK-103869 gain traction as it will show interest. Feel free to reference QLIK-103869 in the idea.
All the best,
Sonja