Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Forums by Product
- :
- Products (A-Z)
- :
- Qlik Sense
- :
- Documents
- :
- Dashboard Design - QS CSS MasterClass (video)
- Edit Document
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Dashboard Design - QS CSS MasterClass (video)
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dashboard Design - QS CSS MasterClass (video)
Mar 3, 2021 2:02:32 PM
Mar 2, 2021 11:14:06 AM
Welcome to the QS CSS MasterClass.
Motivation:
In my career as a PreSales, I need to create quite a few "user-appealing-applications". Sometimes users request a specific design or specific functions I need to implement in Qlik Sense. As we all know, Qlik Sense is built for simplicity & self-service and sometimes it could be challenging to achieve the desired result. But through the last couple of years, there were a lot of tips and tricks around using CSS to create completely new designs and functions to implement a better information design concept.
This is where the MasterClass starts. I have created an application that gathers a couple of these tricks and explains them more in detail. In addition to that, it is very easy to understand because you can see the result directly within a Qlik Sense App. If you think this sounds interesting, take a couple of minutes and join my short tour through the app. I won't cover all aspects in detail. This tour will give you an overview of the documented and used tricks within the app.
Content:
The following list will give you a brief overview of what topics are focused on the specific sheet within the app.
| Sheet | Description |
| You can add CSS definitions to your app by using themes or by using so-called "helper- objects". On this sheet, I will explain when you should use which option. |
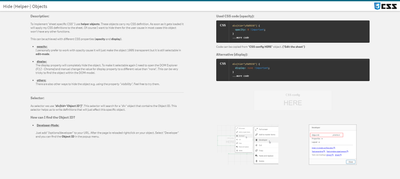
 Hide (Helper-) Objects Hide (Helper-) Objects | A "helper-object" carries and injects the CSS definition on a specific sheet. This sheet helps you to hide this object and which objects can be used for it. |
| This example demonstrates how to add better guidance to your dashboards by segmenting your background. |
| Sometimes selections can be mandatory to consume a dashboard, or the creator likes to guide the user through the filter pane by using colored filter boxes. I show you how. |
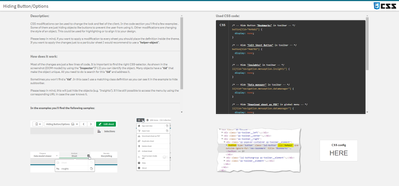
 Hiding Button/Options Hiding Button/Options | How to hide objects like the selection bar or elements within context-menus in case these functions shouldn't be used in the app or on this sheet? |
 Using Background Pictures Using Background Pictures | Adding background-pictures to your dashboard can spice up the overall flavor of your dashboards. This can be used for segmentation or just to add some style. |
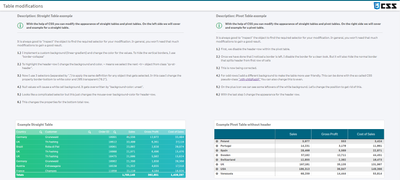
 Table modifications Table modifications | In this section, we will completely change the look and feel of a straight- and pivot table. |
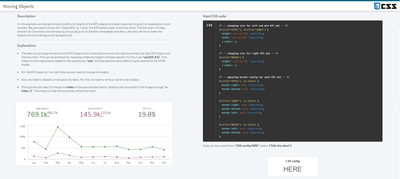
 Moving Objects Moving Objects | Let's create an illusion by just moving our objects closer together. After that, I'll look like we just have one. |
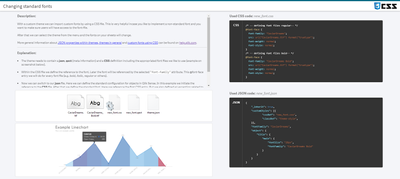
 Changing standard fonts Changing standard fonts | This sheet explains the easiest way to implement your own font by using a custom theme. It's just a few lines of code. |
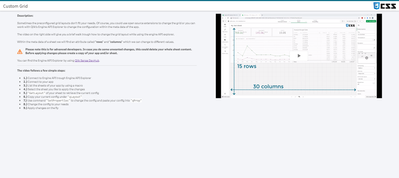
 Custom Grid Layout Custom Grid Layout | No matching grid? This trick shows you how to create your own grid for a specific sheet by changing the metadata through Qlik Engine API Explorer. |
Installation:
Under "Attachments" you can find the required package. The zip package includes a qvf file (Qlik Sense - CSS MasterClass V 1.0.qvf) and an extension (ShowHTMLfromMeasure). After importing the extension and app we need to change a quick configuration because the app has a different ID on your system now.
Open sheet called "Using Background Pictures". Normally this sheet has a background image. This gets referenced over the internal app-ID. Click on "Edit Sheet" and select the displayed CSS box ("CSS config HERE"). Navigate to submenu "Styles" and change the used app-ID in "Styles (CSS)" to your app-ID (displayed in the URL). Now you should see a background picture on this sheet.
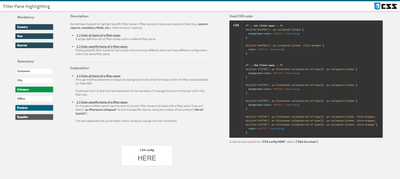
Usage:
Every sheet has the same structure. First, a description explains the trick in general and how it's working. On most of the sheets, you also get the explanation for the used CSS selectors. On the right-hand side, you can see the used code in a black code box. You can't copy the code from here. To do so enter the "edit-mode" and click on the "CSS config HERE" button. This object is always the "Helper-object" that carries the used and explained CSS code. Navigate to the "Styles" submenu and copy the code from the "Styles (CSS)" window. I recommend using an external editor to modify or review the CSS code.
In case you like to transfer the trick to your dashboard you just need to change the object ID. If you don't know how to find the object ID this will be explained on sheet "Hide (Helper-) Objects".
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for sharing @Dennis_Jaskowiak .
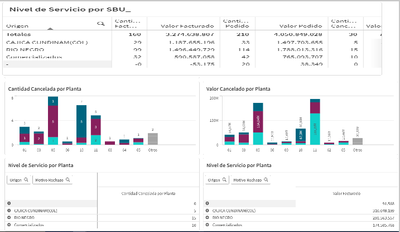
I wanted to ask you if you can give a design with css to each measure of a multi KPI, that is, in the graph this all linear I would like to put the two values in a column and the graph in a complete column that covers the two values, I attach an image as I would like that will remain.
original Qlik image.
What i want to get.
Thank you so much.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @Karen11_03 ,
In Styles you could put the following:
.statistic-4 {
margin-top: -80px !important;
}
.statistic statistic-0 {
height: 100%
}
.qv-object-qsstatistic .ui.statistics {
align-items: normal !important;
}
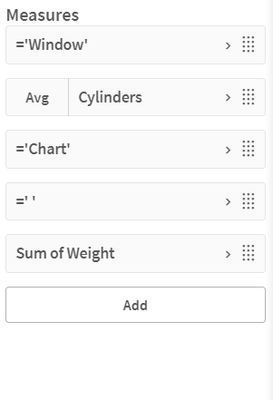
And setup your measures as follows and did Items per row as 3:
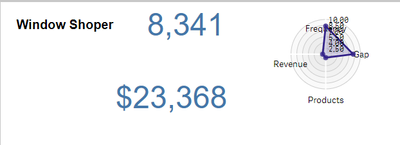
My result:
It might help you get on your way.
Ryan Arpe
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for the information, it was a great help. @rarpecalibrate
I have one last question I have the same doubt but to be able to change orientation.
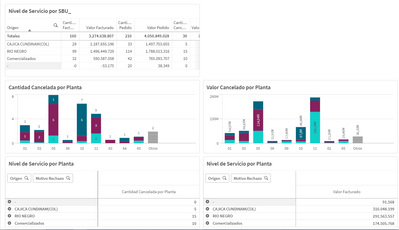
Original image
What i want to get.
Thank you so much.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
Why are you putting the table inside a KPI? What are you trying to do?
Regards,
Ryan Arpe
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello Expert,
how can we change Qlik Sense Button Width using css
I tried below code but didn't work
div[tid="zcMjwZ"] .qv-object {
width:calc(11%) !important ;
}
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for sharing, please continue to add more examples.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Dennis_Jaskowiak , can multi-KPI CSS be used for the following, and if so, how? I am unable to install the HTML helper extension due to restrictions on my work PC:
1) Suppressing borders around cards/tiles generated by multi-KPI
2) Reducing size of master visualization embedded in multi-KPI so that multi-KPI can be smaller
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Dennis_Jaskowiak thank you for this masterclass, really insightful!
The custom grid size is very interesting to me, but your method uses the dev hub, which is not available in SaaS. Is there a way to achieve the same result in a SaaS environment?
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Dennis_Jaskowiak Is there any way to implement a tooltip feature on buttons/objects with CSS like we can put helptext in QlikView? Something like this way.