Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: Stacked bar Chart with Attached List Box
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stacked bar Chart with Attached List Box
Hello,
I'm trying to replicate a demo I did in Power BI for about 20 pages, this unfortunately is my requirement for the Qlik demo. Other than the basic home page this is page 1 and day 1. All list boxes(checkboxes) should auto connect to all visuals.
The Qlik visuals are a filter pane list and the bar chart.
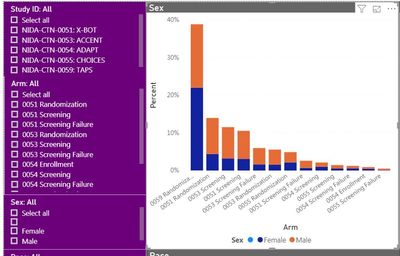
The Power BI chart is percentage of males/females for each arm, x-arm, y-percentages stacked. Legend-male/female colors. The summary data set is just for show, detail using is in thousands(not all shown).
So given the condensed detailed data set below how do I create this visual properly?
Thanks
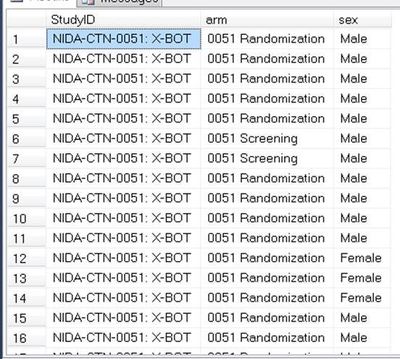
Detailed Data:
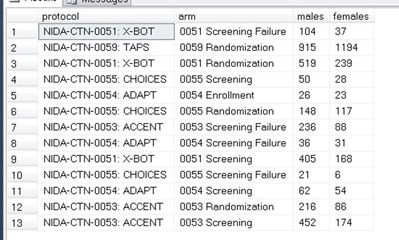
Summary data:
Power BI Chart with attached List/Check Box:
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
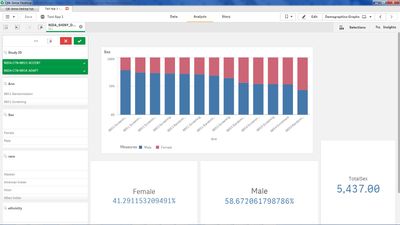
Solution is as follows:
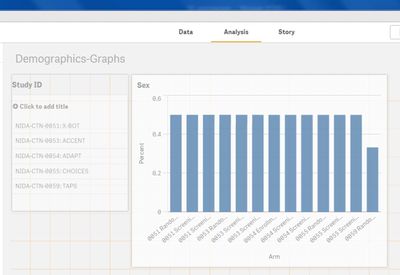
Bar Chart, Vertical stacked, format measures to number, percent. All lists interactive with chart(s).
Dimension: Arm
Measures
Male: (Count({<sex={'Male'}>}sex)/Count({<sex={'Male','Female',''}>}sex))*100&'%')
Female: (Count({<sex={'Female'}>}sex)/Count({<sex={'Male','Female',''}>}sex))*100&'%'
Result:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The alternative stacked chart is far better, 2 dimensions and 1 measure.
Dims: Arm(segment) and Race
Measure: Count([race]) / Count(TOTAL <[segment]> [race])
Result:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wrong forum the product is Qlik Sense that I'm demoing not Qlik View.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solution is as follows:
Bar Chart, Vertical stacked, format measures to number, percent. All lists interactive with chart(s).
Dimension: Arm
Measures
Male: (Count({<sex={'Male'}>}sex)/Count({<sex={'Male','Female',''}>}sex))*100&'%')
Female: (Count({<sex={'Female'}>}sex)/Count({<sex={'Male','Female',''}>}sex))*100&'%'
Result:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The alternative stacked chart is far better, 2 dimensions and 1 measure.
Dims: Arm(segment) and Race
Measure: Count([race]) / Count(TOTAL <[segment]> [race])
Result: