Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: fast change icon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
fast change icon
Hi everyone,
I'm new to qlikview and i want to know how can i do to use the fast change icon and set aside each graph. For example, i want to limit the displayed values for a graph and not for the other.
Thank you in for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rym,
I would suggest you to create two charts and create a button over the fast change icon. This button will let you switch between 2 charts.
use variables to hide and show the charts accordingly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It sounds like you want to hide/show different chart objects, as opposed simply changing its type with the fast change icon.
Have a look at this QlikView App: At The Qlik Of A Button | Qlik Community by stevedark
It explains how to hide/show different objects
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing bill.markham , another example is this one:
QlikView App: Show and Hide Windows Dynamically
Between the two it should give all the details of what to do. I would strongly recommend using a text object rather than a button, see this design post also, particularly the Selections close button:
http://www.quickintelligence.co.uk/user-interface-design-qlikview/
Hope that helps,
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
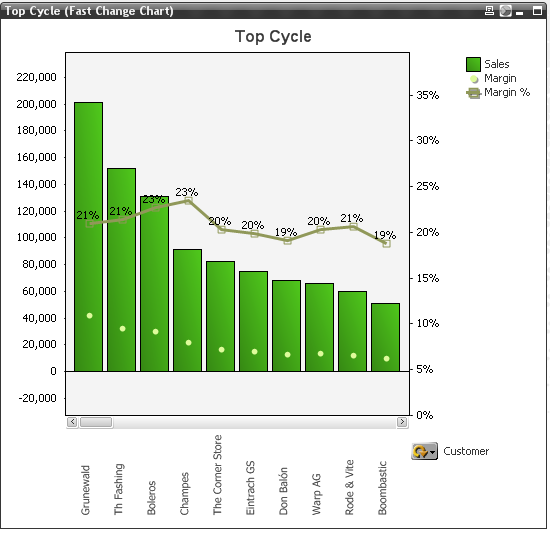
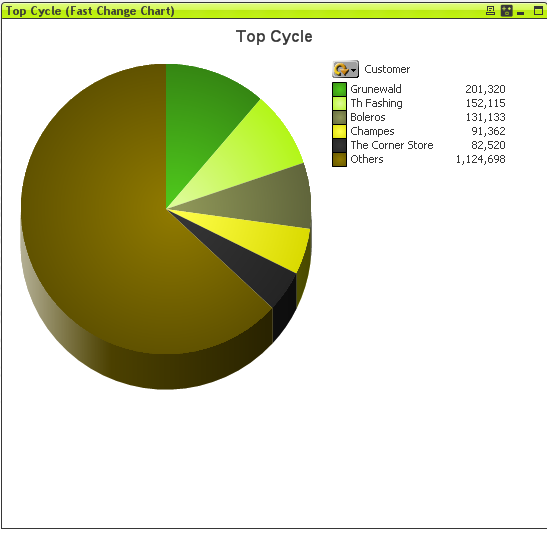
Thank you all for replying, but is there any soltion to use the fast chage icon and set each graph aside like in the picturebelow,

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rym,
The thing with FastChange is that all versions of the chart must have exactly the same expressions and configuration. I think that when you have three expressions on the pie it will display funny, with a multi-dimensional pie chart - which is never a good look.
What you could do is put a transparent text box over the fast change icon, so it would appear that the user is clicking on the icon when in fact they are not. You have to be careful with layers when you are doing that kind of thing though. I would generally recommend not doing this if you can avoid it.
The other downside of the transparent text box is that the right click button will not function as with other FastChange icons.
Hope that helps.
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Check this,
PFA,
HTH,
Hirish