Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Blogs
- :
- Technical
- :
- Design
- :
- Angularjs & Capabilities API - DropDown Directive
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In a lot of my projects I had to create a drop down menu for selections instead of the build in filter object from Qlik Sense. This is for several reasons like ui experience, feel and look but most importantly, for giving the user the option of making only one selection. This is important if we want to guide the users on what and how to display our data in the mashups.
For all of my projects I use the Angular Template that I have blogged about in the past, GitHub - yianni-ververis/capabilities-api-angular-template: A simple mvc template for building webpa...
I created a simple directive that uses template's api service to get the data for the menu and boostrap to display these results into the form below

All we have to do is add this code into our html
<drop-down data-dimension="'Case Owner Group'" data-title="'Department'" data-id="'department'"></drop-down>
- data-dimension: is the dimension to populate the drop down list from
- data-title: is for the text that will be displayed in the button
- data-id: a unique id/name that the app will use to change the contents like text, colors etc
- data-showselected="true" : if you want the button text to change to the seleted text
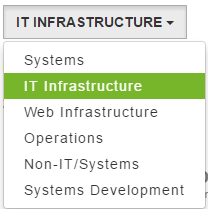
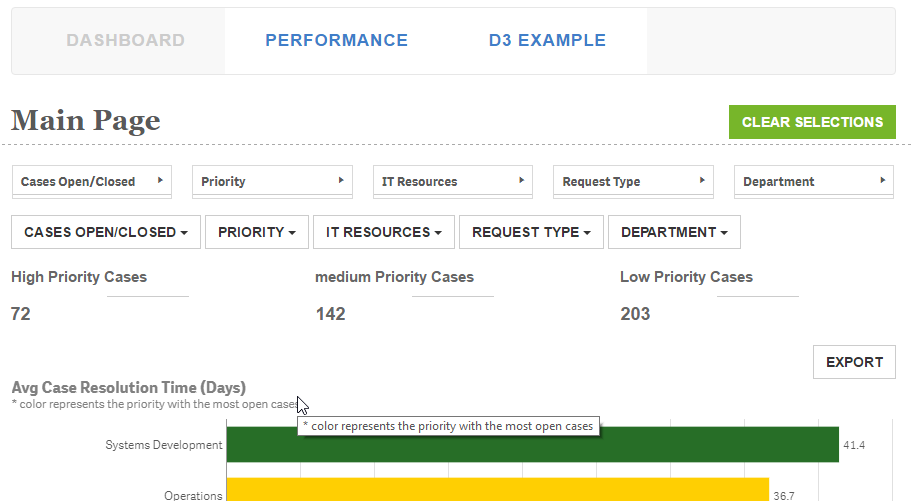
This is it. Lets try and re-make the filter toolbar that we had in our template.
So, in views/dashboard.html after L7 add the following:
<div class="col-md-12">
<drop-down data-dimension="'Cases Open/Closed'" data-title="'Cases Open/Closed'" data-id="'cases'" data-showselected="true"></drop-down>
<drop-down data-dimension="'Priority'" data-title="'Priority'" data-id="'priority'"></drop-down>
<drop-down data-dimension="'Case Owner'" data-title="'IT Resources'" data-id="'resources'" data-showselected="true"></drop-down>
<drop-down data-dimension="'Case Record Type'" data-title="'Request Type'" data-id="'type'"></drop-down>
<drop-down data-dimension="'Case Owner Group'" data-title="'Department'" data-id="'department'"></drop-down>
</div>
Here is how the new filter bar should look like

Branch: http://branch.qlik.com/#!/project/56b4a40140a985c431a64b08
Yianni
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.