Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Blogs
- :
- Technical
- :
- Design
- :
- Qdt-components - custom charts with Qlik's Open So...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Earlier this year I talked about most of the latest Picasso.js charts in qdt-components, Qdt-components & Picasso.js - More Charts!.
Today I will show you the latest feature where you can use any preexisting setting in qdt-components and create your own custom chart.
In the latest version we've exported all of the Picasso.js settings, components and interactions. So the idea is to use a preexisting setting file and then start adding any component that you want and passing your custom parameters like colors, stroke widths etc.
This example is in React.js but the same principles can be used in the other templates that we have like, Vue.js, Angular.js and simple html.
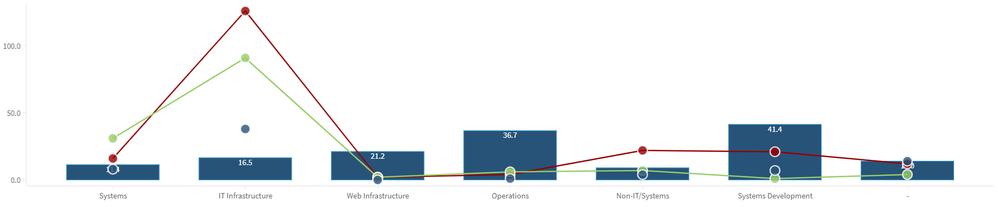
Now, let's try and create a combo chart with one bar chart and two line charts.
We start by loading the components,
const { settings, components, interactions } = QdtComponents.picasso;
Then lets get a vertical bar-chart setting so we can manipulate it later
props.settings = settings.verticalBarchart;
Since this has only one measure, lets add 2 more for the lines
props.settings.scales.y = {
data: {fields: ['qMeasureInfo/0', 'qMeasureInfo/1', 'qMeasureInfo/2'] },
invert: true,
expand: 0.04
};
Now we can start adding our custom lines and since we are at it, add few extra dots on the lines so we can hover over them and see the tooltips
props.settings.components.push(components.line({
displayOrder: 3,
y: { field: 'qMeasureInfo/1' },
stroke: '#960000',
}));
props.settings.components.push(components.point({
displayOrder: 4,
y: { field: 'qMeasureInfo/1' },
fill: '#960000'
}));
props.settings.components.push(components.line({
displayOrder: 5,
y: { field: 'qMeasureInfo/2' },
stroke: '#99cc66',
}));
props.settings.components.push(components.point({
displayOrder: 6,
y: { field: 'qMeasureInfo/2' },
fill: '#99cc66'
}));
props.settings.components.push(components.point({
displayOrder: 7,
y: { field: 'qMeasureInfo/3' },
fill: '#275378'
}));
That's it!!
Here is a live example
https://webapps.qlik.com/qdt-components/react/index.html#/picasso-custom-chart
Best,
Yianni
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.