Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- How to add filter popup in mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add filter popup in mashup
For example
In qlik on top there is filter area on singal filter where we are getting all the options from list
how I add the same featuer in mashup (so far I have created the current selection and there value , But I am not able to add this popup which is coming from qlik )
Any help
- Tags:
- mashup
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reading your code you are building a custom selections bar, is that correct? You are reading data and then you want to render your layout for selection bars.
If this is the case, you have to create a ListBox object for each of your fields present in your selection bar. With ListBox you can show all the values present in a field and you can reproduce the "pop up" presente in native selections bar.
Please see this link on how to create a ListBox.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mk09123, if you emebed the selections bar and then click on a selection within it, you should see the same behaviour. Is this not your case? Can you share your mashup JS file and HTML please?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @alex_colombo ,Thanks for reply
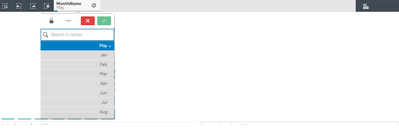
So far I have created same filter area as qlik in mashup using html and js (please find the code and screenshot)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reading your code you are building a custom selections bar, is that correct? You are reading data and then you want to render your layout for selection bars.
If this is the case, you have to create a ListBox object for each of your fields present in your selection bar. With ListBox you can show all the values present in a field and you can reproduce the "pop up" presente in native selections bar.
Please see this link on how to create a ListBox.