Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Mashup iFrame displaying very small
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup iFrame displaying very small
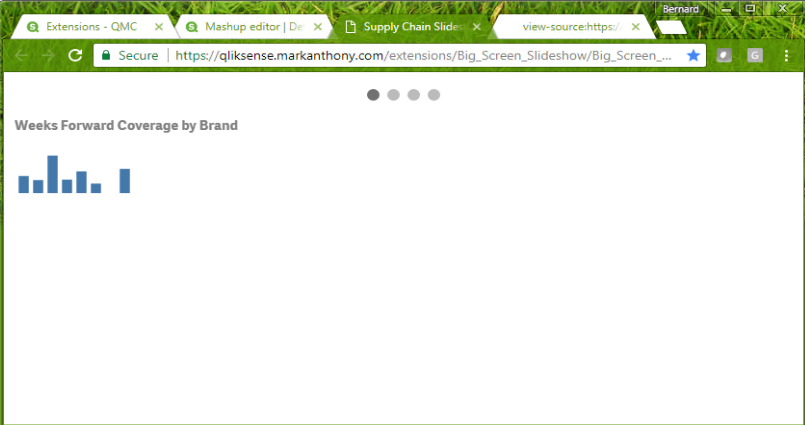
I'm trying to implement the Big Screen Slideshow extension but after configuring the extension I'm getting a strange result. The sheet that is being displayed is extremely small and zoomed into the top left hand corner instead of taking up the screen.
This mashup extension was created in the summertime and I'm wondering if the November 2017 update is causing the issue. Is there anything that needs to be changed with the new version of Qlik Sense or do you have any suggestions on why this might be happening? Otherwise the slideshow works great. Thanks!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Bernard,
Try to put this
<body style="overflow: auto">
<iframe src='' width=600px; height=500px; style='border:none;'></iframe>
</body>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Bernard,
did you fixed the issue?
If yes choose the correct answer or explain how you fixed.
Best regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Currently also facing this issue, tried the method sandeep mentioned. Did not work, the whole object just get pushed down by the amount of pixel entered(in this case, pushed down by 600x600 px, the iframe remained small at the bottom of the screen.
Any new possible solution that can be tried?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
just for reference, there was a comment on github :
I know it's an old issue but maybe it will help someone.
I had the same problem and I solved it when I added body and html height to ccs:
body {
padding-bottom: 30px;
height: 100%;
}
html {
height: 100%;
I tried the above and did not work too.