Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
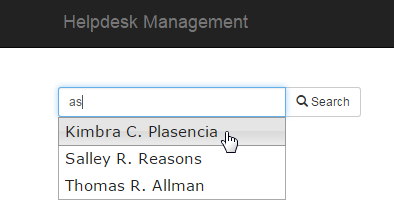
In my previous posts I have showed how to use bootstrap's drop-down menus with the Capabilities API. In this tutorial I will show you how to use jQuery's UI to get results as you type like this

- From the dev-hub (http://localhost:4848/dev-hub/) click on "Create New", to create a new mashup. Give it a name and select as template the "Grid mashup template"
- Select the "Helpdesk Management.qvf" for your app.
- On the right hand side, click on "Create a list". This will be the results that we would like to search on.
- From the left hand side click and drag the "case details" table onto the preview panel
- Click on "Fields" and select "Case Owner".
- Under "Rows" put 100 since we do not need any more for this tutorial, and give a name to your callback function. I usually name mine as "refactorData" because I restructure all of the data in a more accessible format. Once you hit create, you will see that the code for the list was added as well as the refactorData in line 108.
- In our html's headers, after bootstrap css and right before requirejs, add the jquery ui css and js
<link rel="stylesheet" href="https://community.qlik.com//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
- Let's add the code into our callback function
function refactorData(reply, app){
var data = [];
for (var i = 0; i < reply.qListObject.qDataPages[0].qMatrix.length; i++) {
data.push(reply.qListObject.qDataPages[0].qMatrix[0].qText);
}
$("#search").autocomplete({
source: data
});
};
- In our "function AppUi ( app ) {" add the code below that will make the actual selection in our app
$( "#searchBtn" ).on( 'click', function () {
app.field('Case Owner').selectValues([$('#search').val()], false, false);
});
- Now Let's add the text box in our html page. Replace the "<div class="col-sm-4 qvplaceholder" id="QV01">" with this one
<div class="col-sm-4 qvplaceholder" id="QV01">
<div class="input-group input-group-sm">
<input type="text" class="form-control" placeholder="Type in the Case Owner" aria-describedby="basic-addon1" id="search" name="search">
<span class="input-group-btn">
<button class="btn btn-default" type="button" id="searchBtn"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Search</button>
</span>
</div>
</div>
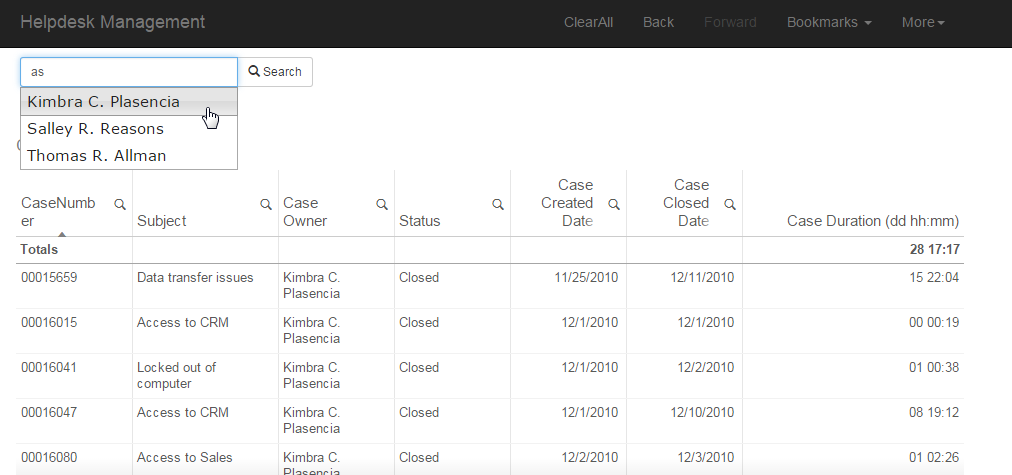
And that's it. The final should look like this

YV
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.