Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I have blogged about qdt-components in the past, on how we can use it with Angular, React, Vue and simple html in the past.
Today I will focus on the Wordpress version.
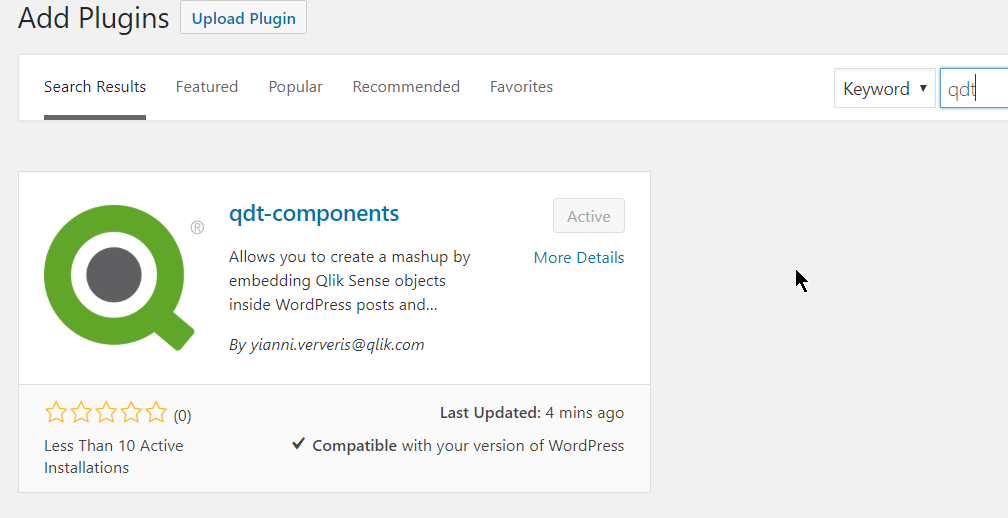
We can start by searching for the plugin. You can type "Qlik" or "qdt" and you will see it in the results

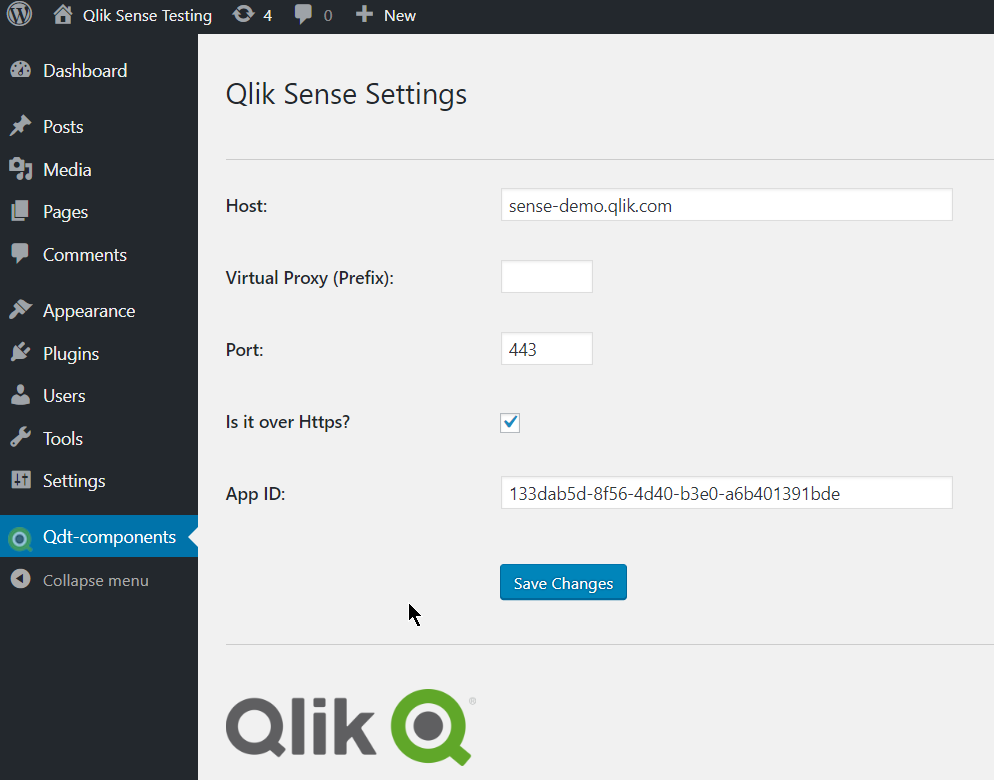
Once installed, go to the settings and add your server configuration

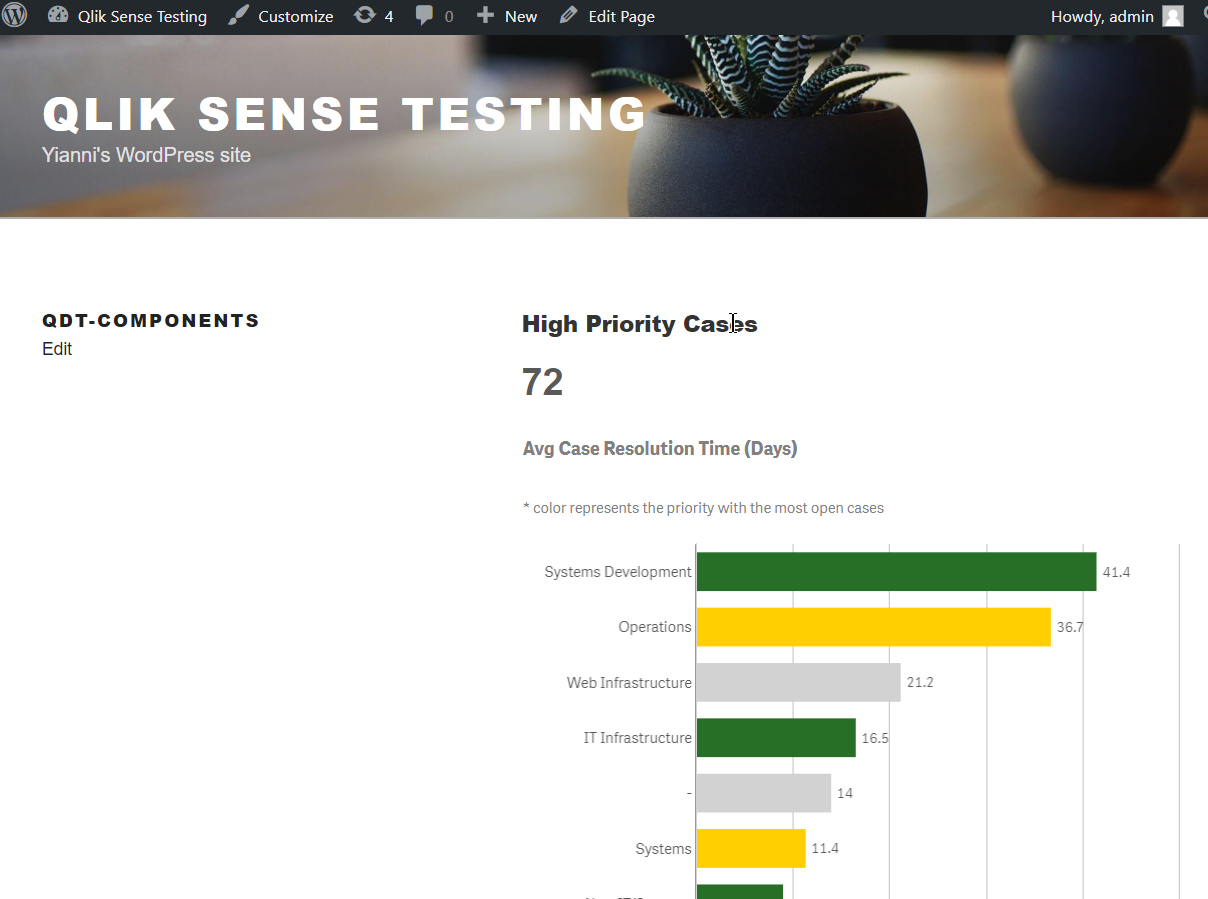
Then, you can go ahead and create your page/post and add the shortcodes. So far, the only available ones are for KPIs and embedding visualizations.
[qdt-component type="QdtKpi" expr="=Num(Count(distinct operation_id), '###,###')"]
[qdt-component type="QdtViz" id="sNMsjYL" height="400px"]
Here is how it should like at the end

Coming up: All of the features in qdt-components
React template with qdt-components
Github: https://github.com/qlik-demo-team/qdt-wordpress-plugin
Yianni
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.