Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Embedding web objects - basic questions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Embedding web objects - basic questions
Hi all,
I can't seem to easily find the answers to my questions on the site. Hopefully someone can steer me in the right direction.
Basically I want to start experimenting with extending QV with web components / extensions. We have upgraded to V10 and I was of the understanding that this version opens QV up to these possibilities.
I don't really know how to get started. What I want to know is really what the possibilities/limitations are. Can I code in html5, javascript, php through QV to essentially skin or embed web features?
Or, do people normally host QV docs in <iframes> within a web document?
Some of the interesting things for me would be to include Google geomaps (not the static chart or the google maps scatter), I would also like to be able to include playing with data visualisations that use data in QV (and can be manipulated in the same way) but show with nice front-ends.
To get started I really need to know how I code a simple 'hello world' example. Is this in a text object or in an ocx, etc...?
Thanks
Gareth
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gareth,
As far as I know, the main script you create has to be coded in javascript. However you can add flash objects, embeded videos, charts, web pages, etc or create your own.
Before you can start, you need to make sure you have installed Internet Explorer 8 for the extensions won’t work with IE9
Double click the attached file (QvExtension.qar), it'll create a new folder extension inside this location
C:\Users\[user]\AppData\Local\QlikTech\QlikView\Extensions\Objects(Windows 7)
C:\Documents and Settings\[user]\Local Settings\ApplicationData\QlikTech\QlikView\Extensions\Objects (Windows XP)
Go to that folder and locate the QvExtension, inside you will find 3 files: Definition.xml, Script.js, Icon.png
the one you need to modify is Script.js open it and add this line below the comment "your code goes here": this.Element.innerHTML = "Hello World";
Inside QV change to web view and using the right mouse button click and select new sheet object. Under extension objects loate your extension and drag it to the sheet. You should now see the hello world.
hope it helps,
good luck
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gareth,
As far as I know, the main script you create has to be coded in javascript. However you can add flash objects, embeded videos, charts, web pages, etc or create your own.
Before you can start, you need to make sure you have installed Internet Explorer 8 for the extensions won’t work with IE9
Double click the attached file (QvExtension.qar), it'll create a new folder extension inside this location
C:\Users\[user]\AppData\Local\QlikTech\QlikView\Extensions\Objects(Windows 7)
C:\Documents and Settings\[user]\Local Settings\ApplicationData\QlikTech\QlikView\Extensions\Objects (Windows XP)
Go to that folder and locate the QvExtension, inside you will find 3 files: Definition.xml, Script.js, Icon.png
the one you need to modify is Script.js open it and add this line below the comment "your code goes here": this.Element.innerHTML = "Hello World";
Inside QV change to web view and using the right mouse button click and select new sheet object. Under extension objects loate your extension and drag it to the sheet. You should now see the hello world.
hope it helps,
good luck
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Martha,
Thanks so much for your help. I get as far as the final part (to make it work) and in a new document when I click webview I don't have an option under right-click to add objects. When I go back to the normal layout I don't have an option to add extension objects.
How do I enable this option?
Thanks
Gareth
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gareth,
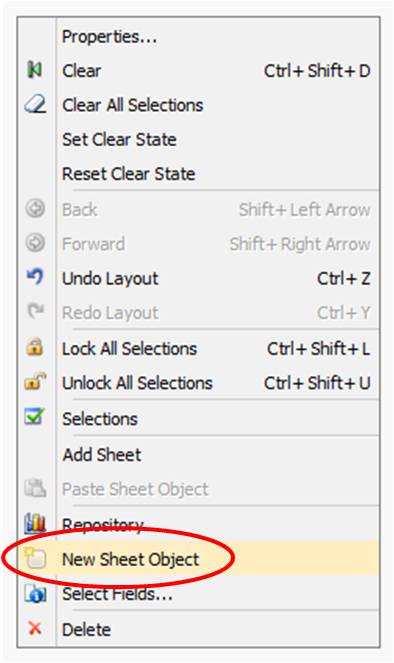
I took some images to show you the options, when you right-click the sheet you should get the following menu:

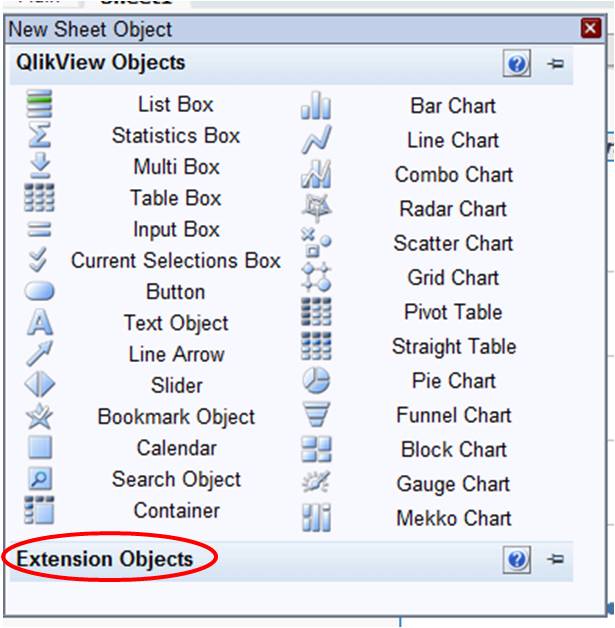
Click on the new sheet object option and you will see another menu like this:

On the "Extension Objects" part click it so it expands and shows all the objects like this

You wont see the same extensions as I do for it only shows the ones you've installed, but you should see the one you've just created.
Hope it helps,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Martha,
Thanks again. Unfortunately I get none of those menu options in Webview. I have never known how to make webview work, when I click 'Turn on/off webview' I just get a blank webpage and I don't seem to be able to do anything with it.
I'm thinking there's some setup required but I can't find any documentation whatsoever on the subject.
Do you remember going through a setup process? Or is this an addon I need to purchase?
Thanks
Gareth
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gareth,
I dont remember doing anything but sometimes the folders in the route mentionend before weren't exactly like that so I created the folders needed and structured it as the path mentions.
Another problem I had was with Internet Explorer 9, if you have it installed you wont be able to see the extensions.
But those are the problems I've had so far.
Sorry I couldnt be of more help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Martha,
Thanks for all of your help. I did a reinstall and made sure I went into Custom install selecting all to make sure I got everything I needed in there. It is now working, thanks very much!
Gareth
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So now my next most simple question is how to programme an external JScript?
Normally in HTML you would put a <script> statement that points to an external source (on the web). What is the replacement statement in pure Jscript to point to a src?
Thanks
Gareth
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
gcampbell schrieb:
So now my next most simple question is how to programme an external JScript?
Normally in HTML you would put a <script> statement that points to an external source (on the web). What is the replacement statement in pure Jscript to point to a src?
Thanks
Gareth
use Qva.LoadScript to include external scripts ...
Regards
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gareth,
A Stefan told you, you must use the loadScript method to do this. If you used the file I posted before you can find the importing line before the creation of the extension, just uncomment it and also uncomment the closing simbols at the bottom.
it looks like this:
Qva.LoadScript('/QvAjaxZfc/QvsViewClient.aspx?public=only&name=Extensions/FOLDER_NAME', function () {
}) ----> dont forget to uncomment this at the bottom
instead of the FOLDER_NAME you should place the name of the folder containing the extension exactly as it appears, this is the path where the external .js file resides, so, make sure the file exists inside this folder.
- « Previous Replies
-
- 1
- 2
- Next Replies »