Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Welcome to
Qlik Community!
Recent Discussions
-
Trouble with Incremental Data Loading into QVD File
Hello community, I'm having trouble adding incremental data into a QVD file named YH1.qvd. Here's the code I'm using: TableYH1:Load *FROM [lib://DataF... Show MoreHello community,
I'm having trouble adding incremental data into a QVD file named YH1.qvd. Here's the code I'm using:
TableYH1:
Load *
FROM [lib://DataFiles/YH2.qvd]
(qvd);concatenate
LOAD
*
FROM [lib://DataFiles/YH1.qvd]
(qvd);store TableYH1 into [lib://DataFiles/YH1.qvd] (QVD);
The issue is that I'm unable to change YH1.qvd. Can someone help me understand what's wrong?
Regards
Bhavya -
How to upgrade Qliksense to the latest version 2024
Qliksense2022.2 version, upgraded to version 2024. -
How to use data-get-access-token variable
Hi, In the example of getting the impersonation access token data-get-access-token is associated with the function that fetches the access token.If I ... Show MoreHi,
In the example of getting the impersonation access token data-get-access-token is associated with the function that fetches the access token.
If I already have the access token because I fetched it earlier, how would I format it so that it fits the variable or if I have to, set it in the function getAccessToken()? -
Use a Button to navigate to a Chart on a Sheet in another App
Hi Community Is it possible to use a button to navigate to a chart on another sheet in another app? If yes, how? 🙂 Thanks Pesche -
Pivot display top 10 items with master measure
Hi Everyone, I have a pivot table which is (in my opinion) is not a basic one - I'd like to display only Top 10 items based on calculations. Please fi... Show MoreHi Everyone,
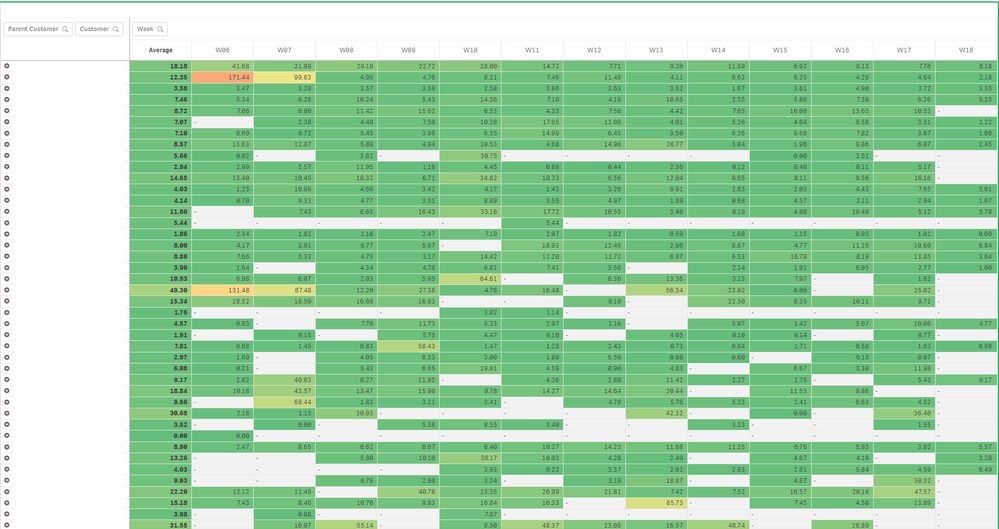
I have a pivot table which is (in my opinion) is not a basic one - I'd like to display only Top 10 items based on calculations.
Please find a sample below:
This pivot is displaying response timeliness for specific customers per week.The measure is set up for a master dimension:
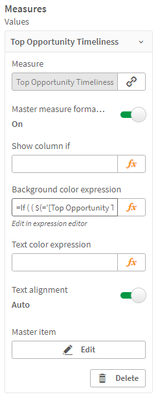
The "Top Opportunity Timeliness" master measure is set as follows:
Avg( If( [oppList.reqWeek.YearWeek] = [weeksTable.YearWeek] and [weeksTable.YearWeek] >= (WeekYear(vCompareWeeks) * 100 + Week(vCompareWeeks)) and [weeksTable.YearWeek] <= (WeekYear(vCurrentWeekStart) * 100 + Week(vCurrentWeekStart)) and Not(IsNull([oppList.SalesQuote])), [timelinessTable.Stage_Complete] ) )However the list is ordered based on a different master dimension which is just taking a look at the opportunity count per customer per week (Top Opportunity Count):
=Count( If( [oppList.reqWeek.YearWeek] = [weeksTable.YearWeek] and [weeksTable.YearWeek] >= (WeekYear(vCompareWeeks) * 100 + Week(vCompareWeeks)) and [weeksTable.YearWeek] <= (WeekYear(vCurrentWeekStart) * 100 + Week(vCurrentWeekStart)), [oppList.oppID]) )How would it be possible to format the dimension that only top 25 will be displayed (based on Top Opportunity Count)?
Thank you in advance!
-
API pagination
Hi,I'm having trouble setting up Qlik Sense Desktop to pull data in from our ticket system Freshdesk due to issues with pagination.API call in the fol... Show MoreHi,
I'm having trouble setting up Qlik Sense Desktop to pull data in from our ticket system Freshdesk due to issues with pagination.
API call in the following structure:
https://domain.freshdesk.com/api/v2/tickets?page=x
There's also a URL returned in the response header in the following structure:
Link: <https://domain.freshdesk.com/api/v2/tickets?page=x>; rel="next"
What are the correct settings for pagination in the data connection? Is URL possible, or does it have to be custom script?
An important point: there's nothing in the headers that refers to total responses from the query, so if the API call actually returns 50,000 tickets I wouldn't know and I'd just have to loop through until I hit a page that has a JSON string length of < x. This is exactly what I do in a custom c# app that parses the JSON and loads an SQL server but I'm looking at Qlik as a solution that negates the need for a data warehouse.
Thanks all
-
Qliksense Rest Connection to Freshdesk
Good day, Has anyone managed to connect to Freshdesk via the QlikSense REST API using pagination. I am struggling to pull data in from all freshdesk p... Show MoreGood day,
Has anyone managed to connect to Freshdesk via the QlikSense REST API using pagination.
I am struggling to pull data in from all freshdesk pages, nly the tickets from page are being pulled in.
Below is the settings being used.
I have also tried to throw the parameter values into the URL but had no success.
Please can someone assist in getting all tickets from all pages to be extracted into Qliksense.
Ive seen many threads on this however cant find any answers.
Thank you.
-
Freshdesk Pagination
Hi I am trying to connect Freshdesk to Qlik Sense and for some reason it only displays the first page of the tickets. Is there a way for it to displa... Show MoreHi
I am trying to connect Freshdesk to Qlik Sense and for some reason it only displays the first page of the tickets.
Is there a way for it to display all tickets using the Pagination?
Thanks
-
REST API for Freshdesk not Paginating when being used as a data connector
Hi Community,I am almost certainly doing something bone-headed here, but rather than continuing to bash my head against the proverbial brick wall, I d... Show MoreHi Community,
I am almost certainly doing something bone-headed here, but rather than continuing to bash my head against the proverbial brick wall, I decided to come here and show my ignorance for all to see, in the hope of getting a rapid (and correct) answer.
What I am trying to do is use the REST Web Connectors in Sense to communicate with our Freshdesk instance, and paginate the results, to ensure that we always have the correct information coming through.
According to the Freshdesk API guide (here), there is a field in their response, called "link", which will populate with the Next Page URL when another page exists - I can confirm that this part seems to be true:
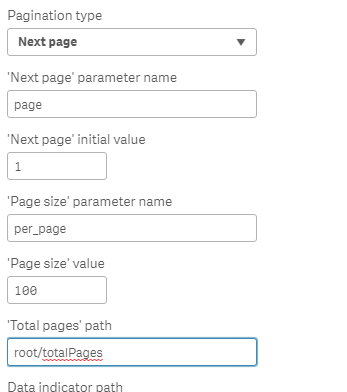
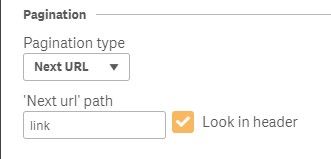
Now, i'm not selecting it in my code, as there is literally nothing else in the headers that I am remotely interested in, but no matter what I put in the data connector pagination area, I always get the same number of items coming through: one page worth (there are at least 5 pages worth of items). My best guess, is that I need to select the link field somewhere in my data load editor, then simply drop it once it is used, but I have no clue how to accomplish this. Here is what I have in the data connector currently - but please note: this does not paginate. Neither does the alternative setting where I put _response_header\link.
Does anyone happen to know what I am missing?
Thanks,
Cameron
-
Coloring the Qliksense Stacked chart based on the Legend
I need to use the color for stacked chart based on the legend dimension value. For example, if I show the sum value for month and Status in the stacke... Show MoreI need to use the color for stacked chart based on the legend dimension value.
For example, if I show the sum value for month and Status in the stacked bar chart , the color of the bar should be based on the status value.
I used the below expression in the Appearance >> Color and Legend >> Use custom colors
=pick(Match(ErrorStatus,'Success','Service Unavailable','Bad Gateway'),'#009845','#004080','#F20000')
but its not working properly. If I made the selections in the status then the bar is appearing with the corresponding color but if there is no selection then the bar itself is not showing.
But if I scroll over the chart area the tooltip is appearing as normal.

Lots of Qlik Talend Data Integration Sessions!
Wondering about Qlik Talend Data Integration Sessions? There are 11, in addition to all of the Data & Analytics. So meet us in Orlando, June 3 -5.

Qlik Community How To's
Browse our helpful how-to's to learn more about navigating Qlik Community and updating your profile.

Your journey awaits! Join us by Logging in and let the adventure begin.
Customer Story
Qlik Data Integration & Qlik Replicate story
Qlik enables a frictionless migration to AWS cloud by Empresas SB, a group of Chilean health and beauty retail companies employing 10,000 people with 600 points of sale.
Customer Story
Building a Collaborative Analytics Space
Qlik Luminary Stephanie Robinson of JBS USA, the US arm of the global food company employing 70,000 in the US, and over 270,000 people worldwide.
Location and Language Groups
Choose a Group
Join one of our Location and Language groups. Find one that suits you today!
Healthcare User Group
Healthcare User Group
A private group is for healthcare organizations, partners, and Qlik healthcare staff to collaborate and share insights..
Japan Group
Japan
Qlik Communityの日本語のグループです。 Qlik製品に関する日本語資料のダウンロードや質問を日本語で投稿することができます。
Brasil Group
Brazil
Welcome to the group for Brazil users. .All discussions will be in Portuguese.
Blogs
Community News
Hear from your Community team as they tell you about updates to the Qlik Community Platform and more!