Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
This space offers a variety of blogs, all written by Qlik employees. Product and non product related.
Product Innovation
By reading the Product Innovation blog, you will learn about what's new across all of the products in our growing Qlik product portfolio.
Support Updates
The Support Updates blog delivers important and useful Qlik Support information about end-of-product support, new service releases, and general support topics.
Qlik Academic Program
This blog was created for professors and students using Qlik within academia.
Community News
Hear it from your Community Managers! The Community News blog provides updates about the Qlik Community Platform and other news and important announcements.
Qlik Digest
The Qlik Digest is your essential monthly low-down of the need-to-know product updates, events, and resources from Qlik.
Qlik Education
The Qlik Education blog provides information about the latest updates of our courses and programs with the Qlik Education team.
Recent Blog Posts
-
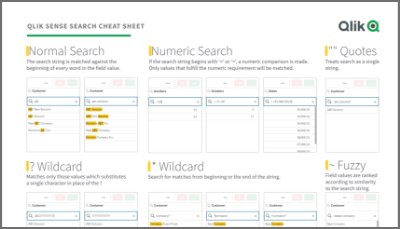
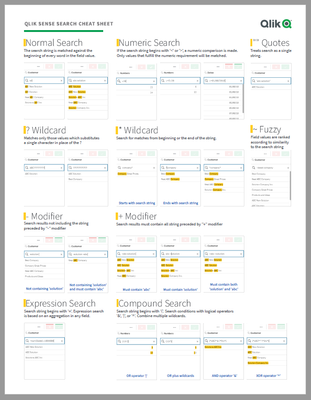
Qlik Sense Cheat Sheet version 2.0
It was back in 2015 when I first published the original Qlik Sense Search Cheat Sheet. Since then, and thanks to lots of individual contributors here in the Community, the Search Cheat Sheet has suffered several transformations to make it more complete and truthful.@afurtado wrote me an email a few weeks ago because he was interested in getting the document localized for the Brazilian folks out there. In addition to thank him for his contribution... Show MoreIt was back in 2015 when I first published the original Qlik Sense Search Cheat Sheet. Since then, and thanks to lots of individual contributors here in the Community, the Search Cheat Sheet has suffered several transformations to make it more complete and truthful.
@afurtado wrote me an email a few weeks ago because he was interested in getting the document localized for the Brazilian folks out there. In addition to thank him for his contribution and sending him the file I decided that it was about the time to get the Search Cheat Sheet an update.
Today I want to introduce a new version of the document. I added the compound search section to it (@jayanttibhe thanks for the tip), and I redesigned and rationalized the position of each element for better comprehension.
As an extra, I made the document multilanguage ready. So, if someone wants to translate the Cheat Sheet to other language (currently available in English, Spanish and Portuguese) please let me know in the comments section and I'll gladly tell you how to help us.
Hope you like it, and please share it.
Arturo
Updates:
Feb 28: French version thanks to @arychener
Feb 25: Italian added thanks to @AntonioCostantino . Russian translation updated
Feb 13, 2020: Cheat sheet includes now the ^ Wildcard to be consistent with Qlik Help. Russian language added thanks to the contribution of @martynova
Jan 29, 2020: German language added thanks to the contribution of @g_mitschke
-
Writeback extension
Writeback extensionPomerol PartnersThe Writeback Extension allows you to enter & edit data directly into your published Qlik Sense applications enabling your team to manage their business processes end-to-end without having to leave the Qlik environment. Select, Edit, Writeback, Done! DiscoveriesUse cases: Sales: Enrich CRM data through commentary and insights; Model customer discounts on the fly Approve or reject sales discounts thro... Show MoreWriteback extensionPomerol PartnersThe Writeback Extension allows you to enter & edit data directly into your published Qlik Sense applications enabling your team to manage their business processes end-to-end without having to leave the Qlik environment. Select, Edit, Writeback, Done!
Discoveries
Use cases: Sales: Enrich CRM data through commentary and insights; Model customer discounts on the fly Approve or reject sales discounts through a structured workflow Operations: Healthcare - Nurses capturing patient discharge data points Manufacturing - Production line managers entering notes on fall out and incidents. Finance & Marketing: Tracking Assumptions & Variance Analysis commentary for improved data modelling Scenario modelling for discounts, price setting and financial forecasting Scenario modelling for campaign management IT: Mapping table management directly in Qlik. Master data management directly in Qlik. The extension was forged and fire-tested within front office investment banking. It is robust & scalable, and designed for the data driven enterprise.

Impact
The writeback extension helps enterprise organizations save time, and money by: Enabling data to be written back directly into your published Qlik Sense Applications. Improving collaboration across your teams Improving the speed and efficiency of your data cycle Improving the quality and integrity of your data

Audience
Business analysts, Line of Business users analysts, managers, directors.

Data and advanced analytics
Pomerol’s database writeback extension expands the use of Qlik Sense beyond the traditional boundaries of ETL and data visualization. The Writeback Extension allows business users to collaborate in real-time inside your existing Qlik applications, saving your organization time & money and dramatically improving the integrity of your data.
-
Creating a write back solution with Qlik Cloud is now possible!
The new Application Automation feature allows users to either update, change, or comment into source systems directly from a Qlik Sense app! -
-
Task Rename
Creating a Qlik Replicate task with the wrong name is an thing easy to do but to correct the name is less straight forward. -
Covid cases in Brazil
Covid cases in BrazilCristiano ZilzThis application shows the evolution of cases over the years, mainly information from Brazil.DiscoveriesHelps people understand what happened during the pandemic days ImpactHelps people understand what happened during the pandemic days AudienceThe application is open and can be used by anybody. Especially people from Brazil Data and advanced analyticsThere are some open data sources integrated into the app. That... Show MoreCovid cases in BrazilCristiano ZilzThis application shows the evolution of cases over the years, mainly information from Brazil.
Discoveries
Helps people understand what happened during the pandemic days

Impact
Helps people understand what happened during the pandemic days

Audience
The application is open and can be used by anybody. Especially people from Brazil

Data and advanced analytics
There are some open data sources integrated into the app. That can be consulted and tested. This app incluse, also, many KPIs about risk cases in world and Brazil
-
Qlik Sense cloud editions - Space out in cloud - Protect your data connections -...
With the design work to introduce Spaces, available in Qlik Sense cloud deployments discussed in Part 1 and Part 2 of this series, today Fredrik Lautrup is back with Part 3 - sharing how his team added the ability to secure Qlik Sense data connections within the Spaces apps are created in.With the introduction of spaces and the content life-cycle we have created a number of concepts and a way of working with content that we think a lot of our cus... Show MoreWith the design work to introduce Spaces, available in Qlik Sense cloud deployments discussed in Part 1 and Part 2 of this series, today Fredrik Lautrup is back with Part 3 - sharing how his team added the ability to secure Qlik Sense data connections within the Spaces apps are created in.
With the introduction of spaces and the content life-cycle we have created a number of concepts and a way of working with content that we think a lot of our customers will be happy with. But not all customers are alike, we will always have customers that want to do more. Luckily the spaces concept with some of its more advanced space functionality allow for this flexibility to adapt to customers’ needs to work with and protect their data. If we start with the movements of apps and its relations to data, we have introduced the concept of space aware data files and data connections. This means that data files and data connections can be stored in spaces and referenced in different ways to its location. The permissions are always applying to the current user, but this might be used to build out some interesting structures.
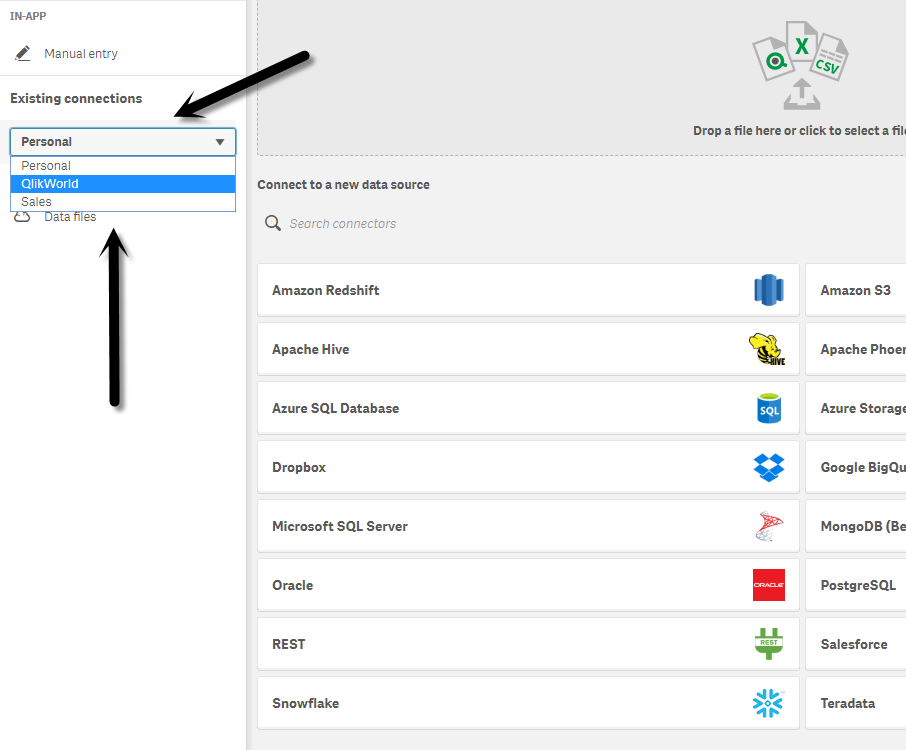
So first let’s go through how this works in the data load editor......
Download the PDF attachment to learn more.
Want to experience Qlik Sense now - start your free trial here: https://www.qlik.com/us/trial/qlik-sense-business
-
Watch Q&A with Qlik: Qlik Talend Cloud and Qlik Cloud Data Integration
Don't miss our previous Q&A with Qlik! Pull up a chair and hear from our panel of experts to help you get the most out of your Qlik experience. WATCH RECORDING HERE -
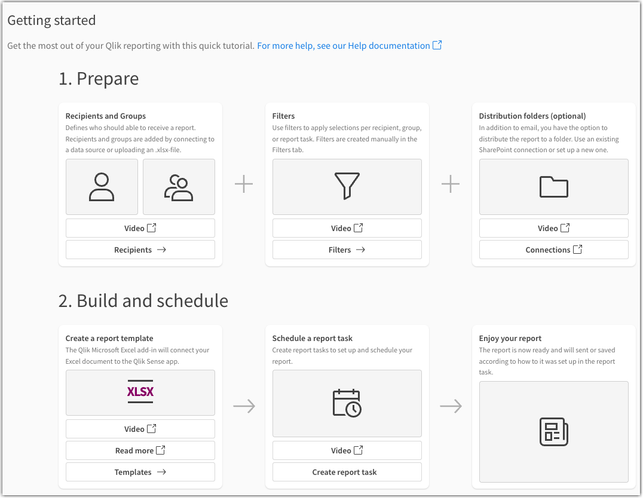
Introducing Qlik Cloud Tabular Reporting
We are excited to introduce tabular reporting from Qlik Cloud. Now customers can address common, centrally managed, tabular report distribution requirements from within a Qlik Sense Application! With tabular reporting, report developers can create custom and highly formatted XLS documents from Qlik data and Qlik visualizations; Governed Report Tasks can burst reports to any stakeholder, ensuring that the Qlik platform is the source for operationa... Show MoreWe are excited to introduce tabular reporting from Qlik Cloud. Now customers can address common, centrally managed, tabular report distribution requirements from within a Qlik Sense Application! With tabular reporting, report developers can create custom and highly formatted XLS documents from Qlik data and Qlik visualizations; Governed Report Tasks can burst reports to any stakeholder, ensuring that the Qlik platform is the source for operational decisions, customer communications and more.
Some feature highlights:
- Report template creation, using data and visualizations from a Qlik Sense App, all with the familiarity of Microsoft Office 365 using Add-in technology
- Qlik Cloud governed report task control from within a Qlik Sense App
- In app distribution list management to support burst report distribution to any stakeholder (internal or external)
- Execution of Qlik NPrinting authored XLS report templates uploaded to Qlik Cloud
- Powered by the Qlik Reporting Service, reports are delivered from a scalable cloud service that solves complex enterprise reporting jobs
Want to get started with your first Tabular Report?
Access our Getting Started section in your Qlik Cloud app (available for users with Can Edit permissions). Open your app, (a) choose your activity, and select (b) Reporting.
From here, you can begin with our introductory videos and configuration instructions:
Want to know more about Qlik’s Tabular Reporting feature?
- See the Tabular Reporting introductory videos
- To get started see Tabular reporting in Qlik Cloud Analytics
- To access and discuss the Qlik NPrinting Technical Preview, go to Qlik's Technical Previews
- The Qlik Excel add-in can be deployed and installed for compatible web and desktop versions of Microsoft Excel within Microsoft 365 see Deploying and installing the Qlik add-in for Microsoft Excel and speak with your Office 365 administrator if you wish to deploy the capability
- Generating tabular reports in Qlik Cloud Analytics is a value-add Qlik Reporting Service capability. Check with your service account owner about your Qlik Cloud subscription's included capacities. Please be aware that overage will be monitored and capped starting in 2024.
- Adopting customers should familiarize themselves with guardrails and limits see Qlik Reporting Service specifications and limitation
Thank you for choosing Qlik,
Qlik Support -
Qlik Cloud: Introducing OAuth2 authentication for the Microsoft 365 email provid...
As of May 7, 2024, Qlik has released an often-requested feature: the ability to set up your Microsoft Office 365 email provider with OAuth 2.0 authentication, ensuring secure communication between Qlik Cloud and Microsoft Office 365. How to get started The setup is simple. If your IT wishes to use Microsoft Office 365 as your email provider for Qlik Cloud, see Configuring a Microsoft 365 email provider using OAuth2. What to be aware of Before... Show MoreAs of May 7, 2024, Qlik has released an often-requested feature: the ability to set up your Microsoft Office 365 email provider with OAuth 2.0 authentication, ensuring secure communication between Qlik Cloud and Microsoft Office 365.
How to get started
The setup is simple. If your IT wishes to use Microsoft Office 365 as your email provider for Qlik Cloud, see Configuring a Microsoft 365 email provider using OAuth2.
What to be aware of
Before using the Microsoft 365 service connection, please familiarize yourself with Microsoft’s terms of use for a single mailbox as per Limits per app ID and mailbox combination and Storage limits across standalone plans (learn.microsoft.com).
Keep Microsoft's API limits in mind before choosing your email provider. This includes requests per minute, concurrent requests, and size restrictions. Example: a capability such as Tabular Reporting can create large files as part of its reporting job creation, which may exceed Microsoft's service limits.
See Qlik Cloud: Sending email with Microsoft 365 fails for details.
Don't hesitate to reach out if you have any questions. We always look forward to your feedback.
Thank you for choosing Qlik,
Qlik Support -
Navigating Qlik Cloud's newest user experience. Better findability, smoother nav...
Everything you need to know about the new user experience across Qlik Cloud Analytics and Qlik Talend Cloud. Welcome to a new world where you always know where to go. -
Activating the new Qlik Cloud UI
A step by step guide on how to activate the new Qlik Cloud UI. -
分析チームを強化する:Qlik AutoML の新たな進化
本ブログは Empowering Analytics Teams: Qlik AutoML's Next Evolution の翻訳です。 今日のデータ主導のビジネス環境では、トレンドを予測し、促進要因を説明し、洞察に基づいて行動する能力は、もはや贅沢品ではなく、必要不可欠なものとなっています。しかし、多くの組織にとって、データから予測インテリジェンスへの道のりは依然として困難です。データサイエンスのリソースは乏しく、従来のツールは多くの場合、分析チームに不足している専門的な知識を必要とします。 Qlik は、予測分析の力はすべての人が利用できるようになるべきだと考えています。Qlik AutoML は、分析チームやビジネスアナリストが、データサイエンスの博士号を取得することなく、機械学習の可能性を最大限に活用できるように設計されています。 ギャップを埋める:過去の分析から未来の洞察へ あまりにも長い間、ビジネスは過去に囚われ、過去のレポーティングと事後的な意思決定に制限されてきまし... Show More本ブログは Empowering Analytics Teams: Qlik AutoML's Next Evolution の翻訳です。
今日のデータ主導のビジネス環境では、トレンドを予測し、促進要因を説明し、洞察に基づいて行動する能力は、もはや贅沢品ではなく、必要不可欠なものとなっています。しかし、多くの組織にとって、データから予測インテリジェンスへの道のりは依然として困難です。データサイエンスのリソースは乏しく、従来のツールは多くの場合、分析チームに不足している専門的な知識を必要とします。
Qlik は、予測分析の力はすべての人が利用できるようになるべきだと考えています。Qlik AutoML は、分析チームやビジネスアナリストが、データサイエンスの博士号を取得することなく、機械学習の可能性を最大限に活用できるように設計されています。
ギャップを埋める:過去の分析から未来の洞察へ
あまりにも長い間、ビジネスは過去に囚われ、過去のレポーティングと事後的な意思決定に制限されてきました。Qlik AutoML はそのパラダイムを変えます。Qlik の最新リリースでは、分析チームに以下を可能にする画期的な機能をご提供します。
- 主要なビジネス成果を確実に予測
- 予測の背後にある要因を説明
- 洞察に基づいて行動し、測定可能で再現性のあるビジネスインパクトを促進
どのようにこれらが可能になるかご紹介しましょう。
インテリジェントなモデル最適化: 自動化と専門知識の融合
Qlik AutoML エンジンは、データを自動的に分析し、最適なモデルを繰り返し生成します。つまり、AutoML が正確な予測モデルを構築する複雑なタスクを処理する間、チームは適切な質問に集中することができます。
主な機能強化
- 日付およびフリーテキストデータの自動特徴量エンジニアリング
- 高度な特徴相関分析
- モデルの妥当性を保証するターゲット漏れチェック
- 洗練された特徴重要度計算
- 外れ値および不均衡なターゲットをインテリジェントに処理
これらの改善により、ビジネスデータのニュアンスを捉える、より高速で正確なモデルが実現します。
組み込みアナリティクス:洞察をワンクリックで
AutoML が生成したダッシュボードは、Qlik Sense のワークフローに直接統合されました。これで、チームは簡単に以下のことができるようになります:
- 異なるモデルを比較して最適なモデルを選択
- モデルの予測と SHAP インサイトを分析し、主要なドライバーを理解
- 結果を関係者にわかりやすく伝えられるようにビジネス文脈に合わせた視覚化
この緊密な統合により、最も必要な場所・タイミングで予測的洞察を得ることができます。
MLOps とガバナンスの強化: 自信を持ってスケールする
予測分析が業務の中心になるにつれ、ML(機械学習)プロセスを運用し、管理する能力が非常に重要になります。当社の強化された MLOps 機能は、ML の洞察を反復可能でスケーラブルなビジネスプロセスに変えるための強固なフレームワークを提供します。
- きめ細かなアクセス制御ロールによる適切なデータとモデルの管理
- データセットの変更とリフレッシュのための合理化されたプロセス
- モデル展開のための強固な承認ワークフロー
- 機能ドリフトとモデルパフォーマンスの高度なモニタリング
- 長期間にわたって精度を維持するためのシームレスなモデルの再トレーニング
- 予測をビジネスワークフローに統合する自動化されたパイプライン
- 完全な透明性とコンプライアンスのためのバージョン管理と監査証跡
これらの機能により、管理と透明性を維持しながら、組織全体で予測分析の取り組みを拡大することができます。
なぜこれが重要なのか:データを行動に変える
これらの機能強化は、単なる技術的な話ではありません。Qlik AutoML により、分析チームは以下のことが可能になります。
- 過去事象の分析から、プロアクティブなデータドリブン戦略への移行
- 部門間で予測的洞察を共有し、通常データサイエンスチームが注目しない「その他の90%」のユースケースに対応
- 明確な説明とガバナンスにより、AI 主導の意思決定に対する信頼を構築
- AI イニシアチブの Time-to-Value を数ヶ月から数日に短縮
- 予測分析を既存の Qlik ワークフローにシームレスに統合
Qlik の違い: 分析チームを想定した設計
多くの AutoML ソリューションがデータサイエンティスト向けに作られているのに対し、Qlik AutoML は分析チームやビジネスアナリスト向けに作られています。Qlik は、お客様のチームの既存のスキルやビジネス知識を活用できるよう、直感的でコード不要のエクスペリエンスを実現することに注力しました。
Qlik のユニークなアプローチ
- 包括的なデータ探索のための Qlik の連想エンジンのパワー
- シームレスなワークフローのための Qlik Cloud 内でのエンドツーエンドの統合
- 信頼構築と導入促進のための説明可能性の重視
- 長期的な成功とスケーラビリティを保証する堅牢な MLOps 機能
予測、説明、行動の準備はできていますか?
ビジネスアナリティクスの未来はここにあり、それは予測です。Qlik AutoML があれば、チームは何が起こったかを理解するだけでなく、何が起こるかを予測し、決定的な行動を起こすことができます。
すべての分析チームが予測 AI のパワーを活用できる未来を一緒に作りましょう。洞察はあなたに発見されるのを待っています。
-
The Evolution of Qlik AutoML – Empowering Analytics Teams with Advanced Machine ...
Your passion for data-driven insights has always been our driving force. Since we introduced Qlik AutoML as a key component of our AI-driven analytics strategy, your feedback and innovative use cases have shaped its evolution. Today, we're thrilled to unveil the next generation of Qlik AutoML, packed with features you've been asking for. You told us you wanted to harness the power of machine learning without deep data science expertise, and we l... Show MoreYour passion for data-driven insights has always been our driving force. Since we introduced Qlik AutoML as a key component of our AI-driven analytics strategy, your feedback and innovative use cases have shaped its evolution. Today, we're thrilled to unveil the next generation of Qlik AutoML, packed with features you've been asking for.
You told us you wanted to harness the power of machine learning without deep data science expertise, and we listened. This release is a testament to our ongoing collaboration, bringing cutting-edge capabilities directly to your fingertips.
Let's dive into the new capabilities that you'll soon be exploring:
- Intelligent Model Optimization: Remember those challenges with feature engineering and handling imbalanced datasets? AutoML now automatically tackles these for you. Here's what you can expect:
- Advanced feature engineering for dates and text
- Comprehensive correlation analysis
- Automated target leakage checks
- Intelligent handling of outliers and imbalanced data
The result? Faster, better models that capture the nuances of your unique business data.
- Embedded Analytics: You asked for tighter integration with Qlik Sense, and we delivered. Now you can:
- Compare models side-by-side directly in Qlik Sense
- Analyze predictions using SHAP (SHapley Additive exPlanations) values
- Visualize results in the context of your existing dashboards
This tight integration ensures that predictive insights are readily available in your existing analytics workflows.
- Enhanced MLOps: As many of you have scaled your predictive analytics efforts, you've stressed the need for robust MLOps features. We heard you, and now you have:
- A fully serverless lifecycle for training, deployment, and monitoring
- Granular access controls
- Automated retraining to maintain model reliability
These enhancements align with Qlik's comprehensive AI strategy, focusing on trusted data, AI-enhanced analytics, and self-service AI solutions. Qlik AutoML plays a crucial role in this vision, bridging the gap between advanced machine learning capabilities and your practical needs as analysts and business users.
Under the hood, we've incorporated state-of-the-art techniques in automated machine learning, all while keeping the interface intuitive and code-free. This means you can now build models that rival those created by data scientists, all within the governed, secure environment you trust.
We recently showcased these new capabilities at Qlik Connect, and the enthusiasm from attendees like you was overwhelming. The latest version of Qlik AutoML is now available, ready for you to explore and push the boundaries of what's possible with your data.
Looking ahead, your feedback is already shaping the future of AutoML at Qlik. In the coming months, we'll be introducing even more advanced features, including enhanced support for time series forecasting, automated anomaly detection, and deeper integration with Qlik's associative engine for even more powerful predictive insights.
As we continue to lead the way in AI-powered analytics, we invite you to experience the next evolution of Qlik AutoML and harness the power of advanced machine learning. Don't wait to turn your data into a competitive advantage – start exploring Qlik AutoML today, drive proactive decisions with measurable business impact, and join us in shaping the future of augmented analytics.
Want to Learn More? Get Started with AutoML today
- Intelligent Model Optimization: Remember those challenges with feature engineering and handling imbalanced datasets? AutoML now automatically tackles these for you. Here's what you can expect:
-
NumericalAbbreviation Variable
One of the new features in the April 2018 release of Qlik Sense was the addition of the NumericalAbbreviation variable. This variable allows users to specify the numeric abbreviations that are used when a numeric value has an Auto number format. This was great because by default, G is used to indicate billions and my preference is to use B. Now, I can do that by editing the NumericalAbbreviation variable in my script. If you are familiar with... Show MoreOne of the new features in the April 2018 release of Qlik Sense was the addition of the NumericalAbbreviation variable. This variable allows users to specify the numeric abbreviations that are used when a numeric value has an Auto number format. This was great because by default, G is used to indicate billions and my preference is to use B. Now, I can do that by editing the NumericalAbbreviation variable in my script. If you are familiar with scripting, you know that the first few lines on the Main tab in the script are SET variable statements that indicate what abbreviations and values you would like to use to represent certain data in your app. For example, in the script below, the MonthNames variable is set to how I would like to abbreviate months in my app.

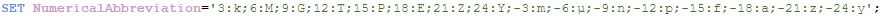
With the NumericalAbbreviation variable, I can specify how I will like the numeric abbreviation to appear. By default, it is set like this:

If you created an app using a release prior to the April 2018 release, you will not see this variable on the Main tab in your script but you can add it to your script along with the other variables statements. The easiest way to do this is to copy and paste it from Qlik Help.
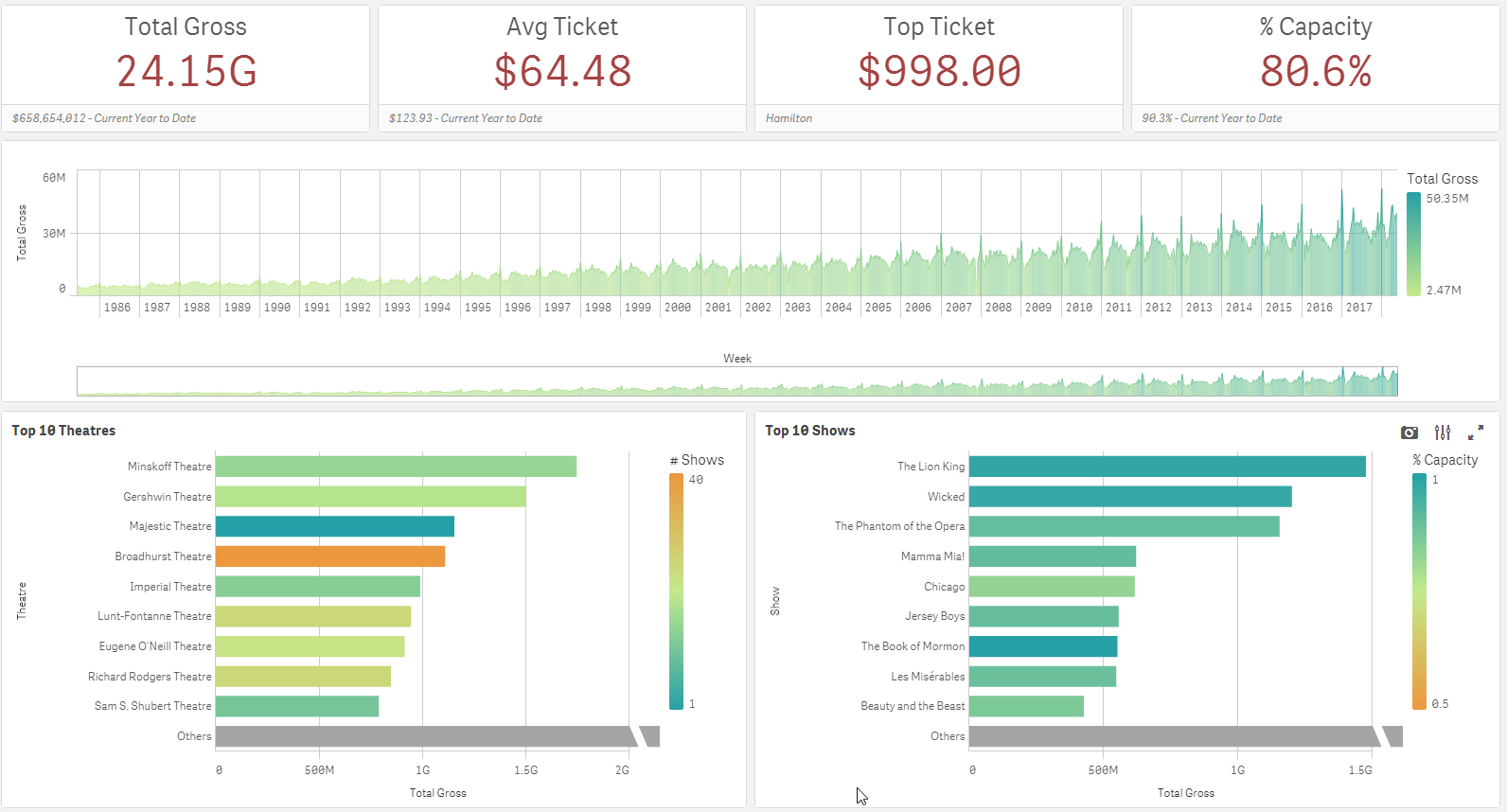
In the app screenshot below, you can see the G used in the Total Gross KPI and in the Top 10 Theaters bar chart (bottom left).

Since my preference is to use the B instead of G to show billions, I changed the NumericalAbbreviation variable to be:

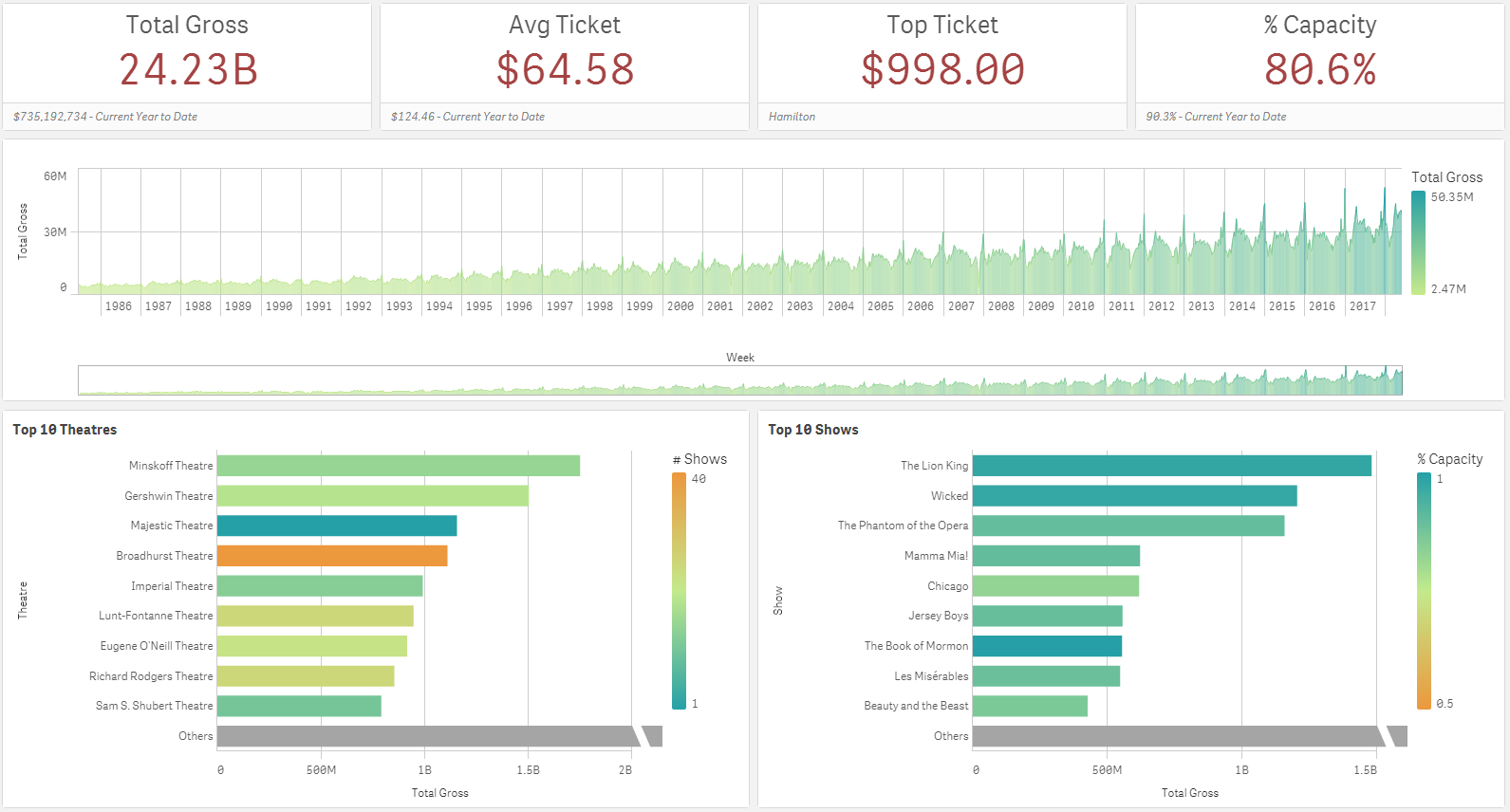
Now the app looks like this:

A small, easy tweak to the script, allowed me to change the numeric abbreviation in the app. I should note that the numeric abbreviation is used only when Numbering Format is set to Auto. So, if the Numbering Format is set to something other than Auto such as Money or Number, the NumericAbbreviation variable is not used and the format that you specify in the properties of the object is used.
In this blog, I showed one example of how the NumericalAbbreviation variable can be used but it can also be used to add spacing before the abbreviation or other custom abbreviations, if you choose. This seems like a small feature but it has a large impact providing users with more flexibility and control over how the data is displayed. To learn about other new features released in April, check out Michael Tarallo’s Qlik Sense – What’s New April 2018 video.
Thanks,
Jennell
-
Do you have what it takes to be a Qlik Academic Program Educator Ambassador?
Apply to become an Educator Ambassador today! -
New Straight Table Enhancements
The new straight table, found in the Qlik Visualization bundle, has two new enhancements in Qlik Cloud. The first is expression-based text styling and the second is measure modifiers. Let’s look at how these new enhancements can be used. With the first enhancement, columns in a straight table can be styled based on an expression. This is done in the properties of a column in the Text style expression. There are four styles that... Show MoreThe new straight table, found in the Qlik Visualization bundle, has two new enhancements in Qlik Cloud. The first is expression-based text styling and the second is measure modifiers. Let’s look at how these new enhancements can be used.
With the first enhancement, columns in a straight table can be styled based on an expression. This is done in the properties of a column in the Text style expression.
There are four styles that can be applied in the expression. They are:
- Bold: <b> or <B>
- Italics: <i> or <I>
- Underlined: <u> or <U>
- Strikethrough: <s> or <S>
In the expression, the style can be in written in uppercase or lowercase letters and it should be enclosed in single quotes. Here is an example of an expression that can be used to bold the text in the Customer column if the Customer is Boombastic.
The results in the table look like this:
To bold all the text in the Customer column, '<b>' can be used in text style expression without the if statement.
In the example below, the text in the Discount column and the Product Name column is strikethrough if the discount is equal to 0. The same expression below is used in both columns to format the text.
Text styles can also be combined in an expression. In the example below, the text is bold, italicized and underlined if the Sales value is greater than $1,000. Notice that all the style codes are included in the single quotes.
Multiple styles can be used in the same expression based on different criteria as well. For example, Sales values can be bold if over $1,000 and strikethrough if under $100.
While text styles can be combined, use with care and use the text styles to highlight something in the data, not clutter it.
The second enhancement of the new straight table are measure modifiers. Modifiers are not new to Qlik Sense, but they are new to the straight table. In the properties of a measure, there is an option to add a modifier. The four modifier options are: accumulation, moving average, difference and relative numbers (see image below). When a modifier is selected, other modifier settings will be made available for developers to edit as needed.
Let’s look at each modifier briefly. The accumulation modifier will accumulate the measure value over dimension(s). In the table below, the Sales – Accumulation value will accumulate over the Year Month dimension.
The moving average modifier will average the measure value over a specified period. In the properties below, the moving average modifier is set to full. Also notice the output expression which shows the expression used for the modified measure – this is available for all modifier options.
With these settings, the results off the modifier will look like the table below. With every row, the Sales value is included to calculate the new moving average.
The difference modifier will display the difference between the measure value as seen in the table below. In this case, the difference between the previous row and current row values.
The relative numbers modifier will display relative percentages that can change based on the properties selected. In the example below, the year 2023 is selected. If the selection scope is set to current selections, then the resulting table will show the percentages for 2023 only.
If the selection is disregarded, then the percentages ignore the 2023 selection and show percentages across all the month year timeframes. Below in the resulting table, the percentages are a lot lower since they are across a larger dataset.
To learn more about these enhancements, check out Qlik help using the links below.
Thanks,
Jennell
-
Qlik Sense May 2024 (Client-Managed) now available!
We are happy to announce the next version of our client-managed analytics offering, Qlik Sense May 2024. This version includes improvements primarily focused on visualizations, connectivity, and the ability to preload apps. -
Qlik Customer Portal Launching July 15!
The new home for your support needs and your gateway to unlock solutions. -
HELLO SalesAI
Say goodbye to the days of pinging product managers for answers, sifting through documents, and scrambling for competitive insights just minutes before a call. Say hello to SalesAI – a transformative solution that empowers sellers to access the information they need precisely when they need it.