Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
This space offers a variety of blogs, all written by Qlik employees. Product and non product related.
Product Innovation
By reading the Product Innovation blog, you will learn about what's new across all of the products in our growing Qlik product portfolio.
Support Updates
The Support Updates blog delivers important and useful Qlik Support information about end-of-product support, new service releases, and general support topics.
Qlik Academic Program
This blog was created for professors and students using Qlik within academia.
Community News
Hear it from your Community Managers! The Community News blog provides updates about the Qlik Community Platform and other news and important announcements.
Qlik Digest
The Qlik Digest is your essential monthly low-down of the need-to-know product updates, events, and resources from Qlik.
Qlik Education
The Qlik Education blog provides information about the latest updates of our courses and programs with the Qlik Education team.
Recent Blog Posts
-
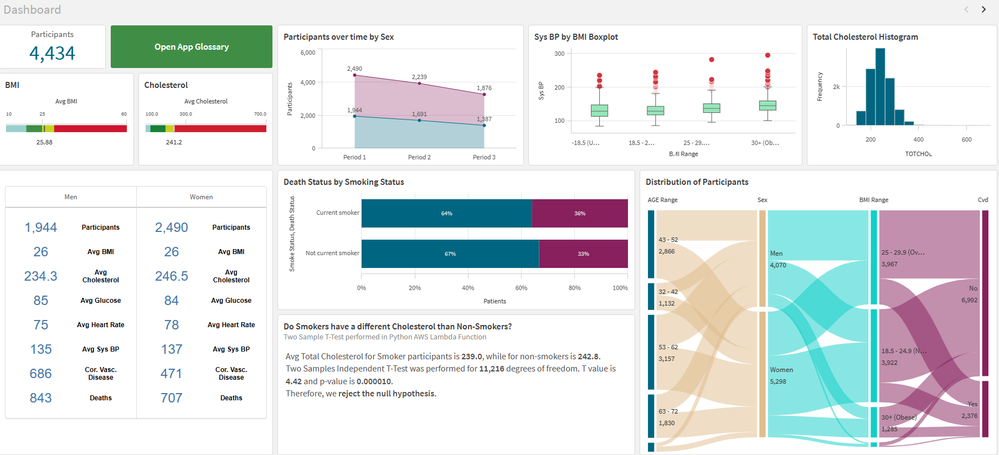
Framingham Heart Study
Framingham Heart StudyIPC GlobalIt shows the data for patients who volunteered to the Framingham Heart Study. I use it for training, demo and explore innovation.DiscoveriesI use this app to explore different features in the Qlik Cloud: hypothesis testing, integration with Python, AutoML, Glossary, Open AI using Rest API (before Qlik had the Open AI connector), AWS Lambda functions and more.ImpactI use this app for demo and training of my data sci... Show MoreFramingham Heart StudyIPC GlobalIt shows the data for patients who volunteered to the Framingham Heart Study. I use it for training, demo and explore innovation.
Discoveries
I use this app to explore different features in the Qlik Cloud: hypothesis testing, integration with Python, AutoML, Glossary, Open AI using Rest API (before Qlik had the Open AI connector), AWS Lambda functions and more.

Impact
I use this app for demo and training of my data science and research team. We help healthcare customers in using Qlik for medical research and this app is how I prepare my team and the customer for this complex task.

Audience
People interested in science or medical research, healthcare or integration with different technologies.

Data and advanced analytics
The used is free for educational purposes. It is an anonymized sample of the Framingham Heart study. I also enrich the data with some extra information live CVD risk scores, which was calculated in Python and sent back to Qlik via Qlik API. I has almost all features available in the cloud.
-
-
DON’T WORRY, BE API
Qlik Cloud Data Integration + Qlik Application Automation can open up a wide range of use cases. Take advantage of the public APIs to make your DataOps worry-free. -
Welcome Daniel E. O ‘Leary-Qlik Educator Ambassador for 2024!
I feel pleased to introduce our new Educator Ambassador for 2024, Daniel E. O ‘Leary from the University of Southern California. He lives in the Los Angeles, California. Daniel O’Leary is a senior member of the faculty in the Leventhal School of Accounting, at the University of Southern California (USC). Dan is a full professor who teaches courses on data and analytics and accounting information systems. This is Dan’s first year as a Qlik Acade... Show MoreI feel pleased to introduce our new Educator Ambassador for 2024, Daniel E. O ‘Leary from the University of Southern California. He lives in the Los Angeles, California.
Daniel O’Leary is a senior member of the faculty in the Leventhal School of Accounting, at the University of Southern California (USC). Dan is a full professor who teaches courses on data and analytics and accounting information systems. This is Dan’s first year as a Qlik Academic Program Educator Ambassador.
Dan introduced Qlik into Leventhal’s curriculum as part of the addition of a new master’s degree in accounting focused on data and analytics, in the 2018 – 2019 school year. As part of that new degree, USC’s Leventhal School of Accounting worked with their different stakeholders to help determine the program’s content. Those stakeholders included one of the big 4 accounting firms, which asked that Qlik be included as one of the tools built into the coursework, because of its importance to them and their clients.
Dan created two new courses to get students the knowledge that they needed to be able to use data and analytics, including artificial intelligence, business intelligence, databases, enterprise resource planning systems, robots and text mining. The course innovation was not just content, but also includes substantial hands-on experiences, as Dan flips the classroom to engage the students.
After careful consideration, Dan elected to use Qlik in his class to capture the importance of cloud computing and cloud-based business intelligence (BI). Cloud computing also facilitates a classroom in which students have both windows-based and Apple Mac-based computing. Using cloud-based software eliminates the problems of finding software that not only works in both environments but also works the same way. With cloud-based software, students see things done the same way in both environments.
In Dan’s teaching, he works to integrate Qlik with different software. For example, in addition to Qlik, Dan uses other software, including RapidMiner and ChatGPT in his teaching. As part of his teaching focus, he teaches students to use other software, not only by using and understanding other software, but by integrating their understanding across different software. For example, projects using RapidMiner are expected to be integrated with Qlik. Similarly, when working with Qlik, students are encouraged to use ChatGPT to support their work with Qlik, providing insights for using Qlik and for data and analytics in general.
Perhaps most importantly, the students feel like they benefit from learning Qlik. As part of his teaching, Dan asks the students which assignments, tools and speakers that the students enjoyed the most and found the most important. This year, 60% of the students listed the classwork with Qlik. As noted by one student “I found the Qlik assignment the most rewarding.” Another student noted, “Qlik’s interface is user-friendly and easy to understand.” As noted by still another student, “I enjoyed Qlik … the most.”
Dan’s use of Qlik in the classroom also has paid off for students on the job market. This last term one of his students found an analyst job because of her classroom work with Qlik.
We hope to engage with Daniel during his journey as the Qlik Educator Ambassador and gain more insights about his use of Qlik at USC.
For more information about our Ambassador Program, please visit: qlik.com/us/company/academic-program/ambassadors
Educators and students looking for free analytics software and training can apply to the Academic Program by visiting qlik.com/us/company/academic-program
-
Basics for complex authorization
Authorization is about determining which data a user is allowed to see. QlikView has several different ways by which you can reduce the data so that the user only gets to see the data he is allowed to see. -
April Qlik Digest
Welcome to the April Qlik Digest newsletter! We have some exciting news and updates this month, including the Qlik Connect 2024 Session Catalog, upcoming webinars, product updates, and more! -
Updates to Qlik Cloud Security Roles
On April 16th, 2024, Qlik is launching a highly anticipated capability: custom security roles. What do custom security roles do? Custom security roles introduce fine control of data export and access permissions within Qlik apps. This allows you to tailor permissions to your specific needs, enhancing data security and compliance. The first delivery on April 16th includes the capability to control who can export content. Additional capabilities wi... Show MoreOn April 16th, 2024, Qlik is launching a highly anticipated capability: custom security roles.
What do custom security roles do?
Custom security roles introduce fine control of data export and access permissions within Qlik apps. This allows you to tailor permissions to your specific needs, enhancing data security and compliance.
The first delivery on April 16th includes the capability to control who can export content. Additional capabilities will be added soon after, such as who can create data connections, reports, and similar.
What does this mean for me?
As part of this update, the existing "has restricted view" space role will gain the ability to export data to Excel. This adjustment is in line with Qlik's capacity-based pricing model, ensuring basic users have essential tools.
If you do not wish for users with the "has restricted view" space role to be able to export data, you will need to edit the User Default role to deny download for all users, and then create a custom role that allows if for specific users and groups.
Stay tuned for more information and resources leading up to the April 16th launch. We are excited about these enhancements and the value they will bring to your data management and security efforts within Qlik.
Thank you for choosing Qlik,
Qlik Support -
Direct Query now available in Qlik Sense SaaS!
Extend your analytics capabilities with cloud databases using Direct Query! Qlik is excited to announce the release of Direct Query, a new capability that allows applications in Qlik Sense SaaS to directly query cloud databases using SQL pushdown as users interact with data through visualizations and user filtering. -
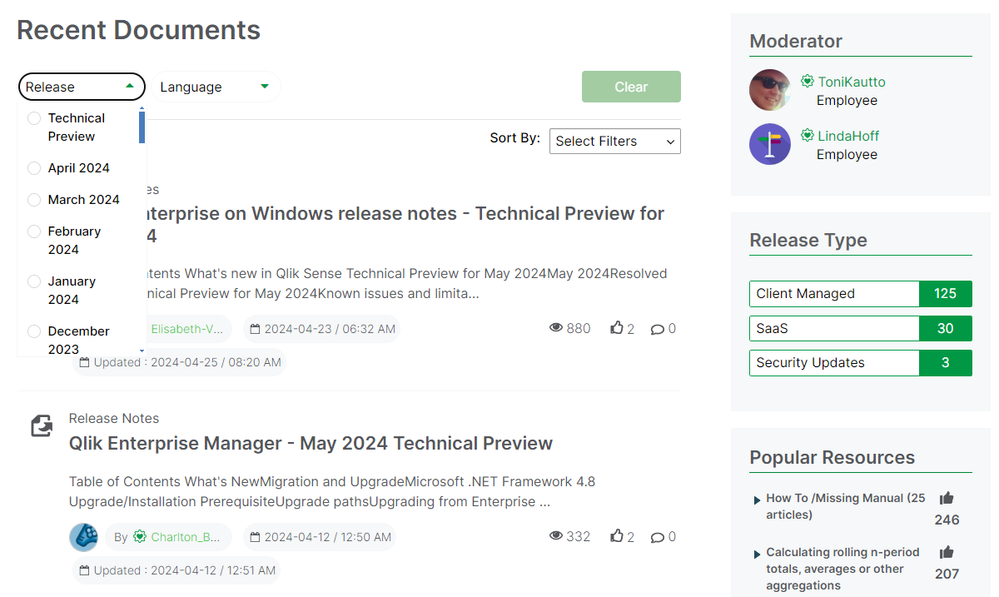
Release Notes > Product Filter
Hello Qlik Community, An issue has been identified with the ‘Product’ filter on the Release Notes page. The vendor is actively working on a fix. Until the issue is resolved, we have temporarily removed the ‘Product’ filter. In the meantime, please use the ‘Release’ filter to narrow down the list. We appreciate your patience as we work through the issue with the vendor. Please let us know if you have any questions or need any assistance finding... Show MoreHello Qlik Community,
An issue has been identified with the ‘Product’ filter on the Release Notes page. The vendor is actively working on a fix. Until the issue is resolved, we have temporarily removed the ‘Product’ filter.
In the meantime, please use the ‘Release’ filter to narrow down the list.
We appreciate your patience as we work through the issue with the vendor. Please let us know if you have any questions or need any assistance finding a specific release.
Have a great weekend!
Your Qlik Community Admins,
Melissa, Sue, Jamie and Nicole
@Melissa_Potvin @Sue_Macaluso @Jamie_Gregory @nicole_ulloa
-
Copy & Paste Style
There have been new Qlik Sense features the past few months that I was excited to see. One of my favorites, which I am sure you are aware of, is the layout container. If you have not heard about it, check out Michael’s blog post here. Another favorite of mine is the copy and paste style feature which allows developers to copy and paste styles from one visualization to another. With all the styling options available in visualizations, being able t... Show MoreThere have been new Qlik Sense features the past few months that I was excited to see. One of my favorites, which I am sure you are aware of, is the layout container. If you have not heard about it, check out Michael’s blog post here. Another favorite of mine is the copy and paste style feature which allows developers to copy and paste styles from one visualization to another. With all the styling options available in visualizations, being able to copy and paste styles saves time and eliminates the need to go into the styling properties of each visualization and set all the styling options you would like to use.
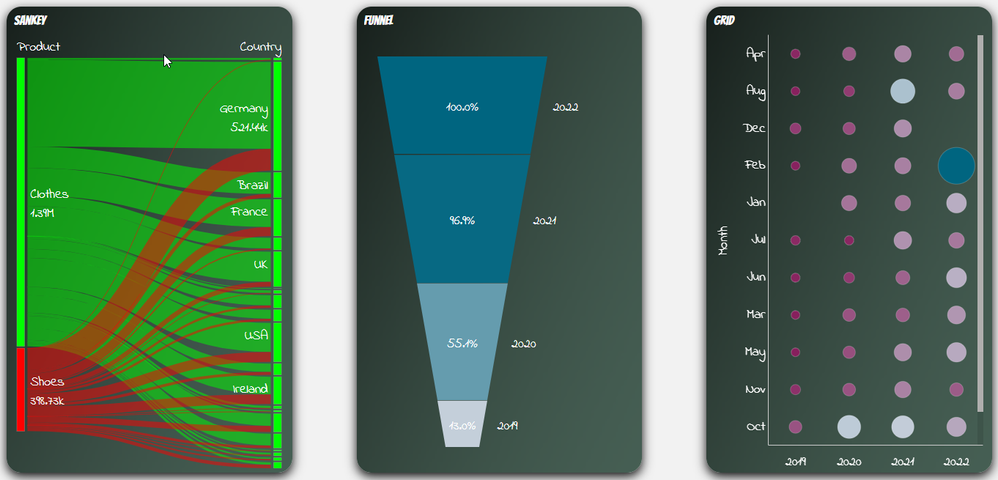
Some of the latest charts that have been upgraded to the new styling property panel are the Grid, Funnel and Sankey, giving users the ability to customize the title, subtitle, footnote, and background of a chart as well as the style the axes, labels, legends, and values in a visualization. Borders and shadows can be added to these visualizations as well.
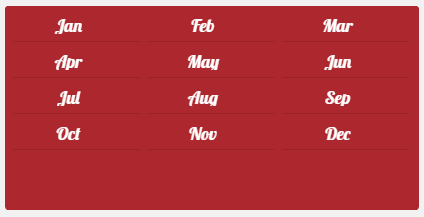
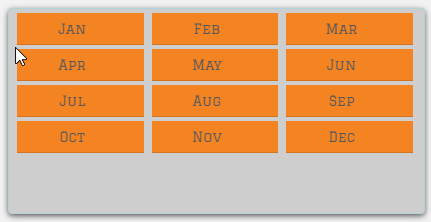
The Filter Pane now has font styling for the title, subtitle, footnote, and header as well as font header and content styling. Like the charts above, borders and shadows can be added as well. Developers can change the background color or use an image in the background and control the color of the selected state. Here are a few examples.
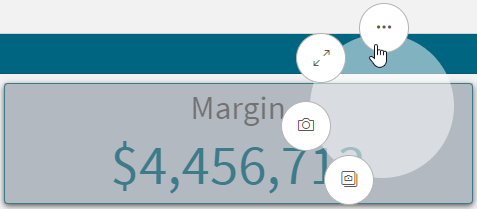
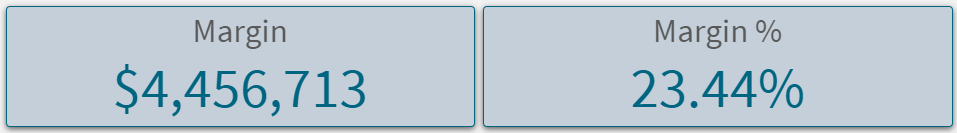
With all these styling options, it is awesome that developers can now copy and paste the style from one visualization to another. If you remember the QlikView days, you know how valuable this feature is. Assume I have an app with a theme applied and have made some styling changes to the Margin KPI (see image below). If I want to apply the same styling changes to the Margin %, I have two options. One option is to open the styling properties of the Margin % KPI and make the same changes to the background color, border color and shadowing.
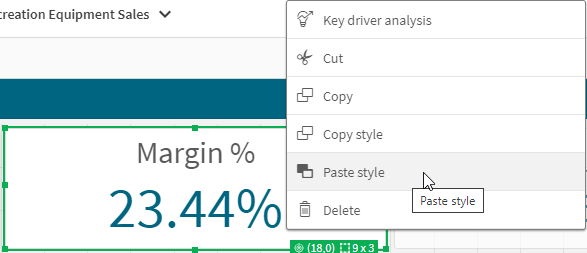
The second option and the easiest option is to right click on the Margin KPI while in Edit mode, click on the three dots (…) and select Copy style.
Then right click on the Margin % KPI, click on the three dots (…) and select Paste style.
That is a lot easier than styling the KPI manually, especially if there are multiple visualizations to update.
There are a few limitations to using the copy and paste style - you cannot copy and paste the style in a map or a master visualization. New styling properties for visualizations are being add all the time, giving users many options to style and make their app stand out. The copy and paste functionality is a great addition to Qlik Sense and makes designing and styling apps easier.
Thanks,
Jennell
-
Connector Factory – April 2024 releases
This month, Connector Factory has released more connectors for data integration, data analytics and application automation. -
Recipe for a 4-4-5 Calendar
Calendars are used in most Qlik apps. In most cases, a standard Gregorian calendar is used, but in some cases a more complex calendar is needed. This post is about how to create a week-based fiscal calendar of a 4-4-5 type. -
Talend Login Credentials Moving to Qlik Unified Login This May
As part of Qlik’s ongoing effort to unify our presence with Talend offerings, we are moving Talend login credentials to use the same authentication mechanism as other Qlik web properties. This will improve our overall customer experience and provide Talend customers greater access to data integration, quality, and analytics capabilities.Starting May 14, 2024, the login mechanism for Talend Cloud customers will change to use the Qlik Account authe... Show MoreAs part of Qlik’s ongoing effort to unify our presence with Talend offerings, we are moving Talend login credentials to use the same authentication mechanism as other Qlik web properties. This will improve our overall customer experience and provide Talend customers greater access to data integration, quality, and analytics capabilities.
Starting May 14, 2024, the login mechanism for Talend Cloud customers will change to use the Qlik Account authentication infrastructure. This is not a forced migration to using Qlik Cloud applications or services; no other infrastructure is changing. Existing Talend Cloud login credentials will switch to a new authentication provider.Review our most frequently asked questions below:
What is Qlik Account?
Qlik Account helps users access multiple Qlik services using one set of credentials. Once registered Qlik customers and partners can access their Qlik Cloud applications, Talend Cloud, Support Portal, and the Downloads page. Users can also access Qlik Community and Qlik Continuous Classroom (QCC). Additionally, partners can use their Qlik Account to access the Partner Portal.
When will the conversion take place?
The migration timing depends on your geographic region as follows
- May 14th – Asia Pacific, including Australia and Japan
- May 16th – Europe
- May 21st – Americas
Do I need to take any proactive action?
No, but you can create a Qlik Account before the conversion dates.
Note: You must use the email address listed in your Talend Cloud profile when creating your Qlik Account. Do not use your Login Name.
What happens during the conversion process?The following video explains the process of moving to a Qlik Account, referred to as Qlik ID.
Can I create and use a Qlik Account before May 14th?
Yes. Follow this link for instructions on creating your Qlik Account.
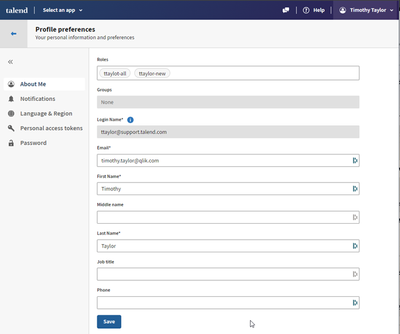
Note: If you create a Qlik Account before May 14th, then you must use the same email address listed in your Talend Cloud profile (see Figure 1.) and not your Login Name.
Figure 1. Talend Cloud Profile
What if I have multiple Talend Cloud tenants?
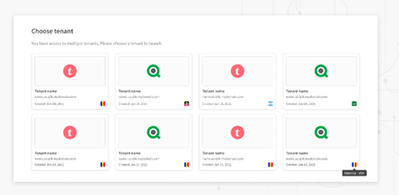
A web page displaying your currently active Qlik Cloud and Talend Cloud tenants will be displayed after a successful login. You can then navigate to a specific tenant by clicking on the appropriate tile (see Figure 2.)
Figure 2. Tenant Selection Page
What if I already have a Qlik Account?
Great! No further action is required.
What if I use single sign-on (SSO) to log in?
Single sign-on functionality is not changing, and you do not have to switch authentication providers.
Do I need to recreate any bookmarks?
No. Your existing bookmarked pages should redirect to use the new login mechanism.
What is the Qlik Account login page URL?
To access the new Qlik Cloud login page visit https://login.qlik.com
Who do I contact if I experience login difficulties?
If you experience login difficulties, then contact us at the customercare@talend.com
If you have additional questions, comment below!
-
Creating Visual Button Selections States
Ever wonder how those Qlik experts make those awesome interactive dashboards? It is easier than you think. Check out this video that quickly shows you how to create custom beautiful buttons to apply selections and visually represent an active or non-active selection state. Allowing users just another way to analyze data in a way that is easy and familiar. -
Creating a Collapsible Filter Panel
This video will show you how easy it is to create a collapsible filter panel that is both functional and inclusive to your dashboard objects. -
Button + Reload Data or Button + Execute App Automation - which do I use?
Learn the differences between Qlik Sense button actions - Reload Data and Execute Automation - when you want to reload a Qlik Sense app, or have ANY user execute an automation. -
New Set Analysis syntax
Set analysis is one of the more powerful tools you can use in Qlik Sense and QlikView. Its syntax is sometimes perceived as complicated, but once you learn it, you can achieve fantastic things. There is now an additional way of writing the Set expression, that may simplify your code. -
Entitlement Analyzer for Qlik Sense Enterprise SaaS (Cloud only)
We are happy to share with you the new Entitlement Analyzer for Qlik Sense Enterprise SaaS! This application will enable you to answer questions like: How can I track the usage of my Tenant over time? How are my entitled users using the Tenant? How can I better understand the usage of Analyzer Capacity vs. Analyzer & Professional Entitlements? The Entitlement Analyzer app provides insights on: Entitlement usage overview across the Tenant ... Show MoreWe are happy to share with you the new Entitlement Analyzer for Qlik Sense Enterprise SaaS! This application will enable you to answer questions like:
- How can I track the usage of my Tenant over time? How are my entitled users using the Tenant?
- How can I better understand the usage of Analyzer Capacity vs. Analyzer & Professional Entitlements?
The Entitlement Analyzer app provides insights on:
- Entitlement usage overview across the Tenant
- Analyzer Capacity – Detailed usage data and a predication if you have enough
- How users are using the system and if they have the right Entitlement assigned to them
- Which Apps are used the most by using the NEW "App consumption overview" sheet
- And much more!
The Entitlement Analyzer uses a new API Endpoint to fetch all the required data and will store the history in QVD files to enable even better Analytics over time.
A few things to note:
- This app is provided as-is and is not supported by Qlik Support.
- It is recommended to always use the latest app.
- Information is not collected by Qlik when using this app.
The app as well as the configuration guide are available via GitHub, linked below.
- QVF: https://github.com/qlik-oss/qlik-cloud-entitlement-analyzer/releases/latest/download/entitlement-analyzer.qvf
- Release Notes: https://github.com/qlik-oss/qlik-cloud-entitlement-analyzer/releases/latest
- Installation Guide: https://github.com/qlik-oss/qlik-cloud-monitoring-apps/releases/latest/download/qlik-cloud-monitorin...
Any issues, questions, and enhancement requests should be opened on the Issues page within the app’s GitHub repository.
Be sure to subscribe to the Qlik Support Updates Blog by clicking the green Subscribe button to stay up to date with the latest Qlik Support announcements. Please give this post a like if you found it helpful!
Kind regards,
Qlik Platform Architects
Additional Resources:
Our other monitoring apps for Qlik Cloud can be found below.
- App Analyzer
- Reload Analyzer
- Access Evaluator
- OEM Dashboard (for OEM Partners and multi-cloud tenants)
-
Welcome back Javier Leon - Qlik Educator Ambassador for 2024!
We feel very lucky to have Javier Leon back as an Academic Program Educator Ambassador for a fourth year. -
Traffic Accidents in Brazil
Traffic Accidents in Brazil Hyperscale This dashboard was developed with the aim of studying the new layout Container and design possibilities it offers. The data used originated from a survey of accidents on federal highways in Brazil. Discoveries Types of accidents most common on Brazilian highways, which highways are the most dangerous and require an action plan to reduce accidents, the times and days with the highest occurrence of... Show MoreTraffic Accidents in BrazilHyperscaleThis dashboard was developed with the aim of studying the new layout Container and design possibilities it offers. The data used originated from a survey of accidents on federal highways in Brazil.
Discoveries
Types of accidents most common on Brazilian highways, which highways are the most dangerous and require an action plan to reduce accidents, the times and days with the highest occurrence of accidents.

Impact
Mapping the most dangerous highways for a future action plan to reduce accidents, monitoring the most critical times on the roads.

Audience
Traffic enforcement agencies, municipalities, and states

Data and advanced analytics
Ease of visibility of Brazilian highways and comparison between states and highways.