Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: DevHUb and MultiKPI CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
DevHUb and MultiKPI CSS
Hi,
The CSS code I wrote in Multi KPI does not appear on devHub.
Why could it be ?
- Subscribe by Topic:
-
API
-
Client Managed
-
Connector
-
Extension
-
General Question
-
Integration
-
Not a Question
-
SaaS
-
Visualization
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Halebabür, can you post your CSS code used within MultiKPI? Did you try to inspect your html in order to check if you custom CSS is present in the DOM?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @marcus37, what you mean by "how to use that property with the others"? In MultiKPI you can inject custom CSS and CSS is applied as soon as you create at least one measure. If you create multiple MultiKPI measures CSS still applied.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I mean that you can inspect the HTML (the DOM) of your page using browser developer tool. If you CSS code works, you should see something like that:

I tested your CSS code and it works for me in a Multi KPI. Please close the curly bracket like below.
So, it works in dev-hub in your Qlik Desktop version and doesn't work in a QAP env?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm facing a similar issue while writing the code. Did you get the solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For all those struggling with the multi-KPI CSS (like I was for many hours) with no luck, let me pin what @alex_colombo said:
In MultiKPI you can inject custom CSS and CSS is applied as soon as you create at least one measure [emphasis mine].
If anyone else was having the same problem I was, there you go. Your multi-KPIs have to be more than just boxes for your CSS. Put a measure in there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
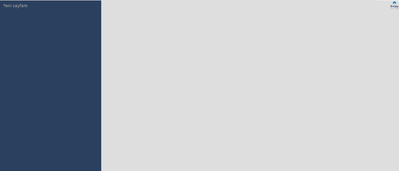
Thank you for sharing this information with me. I developed the application and used multi kpi. When I wanted to publish the application to the QAP platform, I saw that it did not detect the CSS code in Multi KPI. I am sharing examples:
This is how it looks when I Publıshed (As it should be)
and QAP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Halebabür, can you post your CSS code used within MultiKPI? Did you try to inspect your html in order to check if you custom CSS is present in the DOM?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @marcus37, what you mean by "how to use that property with the others"? In MultiKPI you can inject custom CSS and CSS is applied as soon as you create at least one measure. If you create multiple MultiKPI measures CSS still applied.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Merhaba @A lex_colombo,
what you mean by "Did you try to inspect your html in order to check if you custom CSS is present in the DOM?"? What is DOM ? 😞
CSS :
.qv-panel-sheet{
background-image: linear-gradient(90deg, #2B405E 25%, #dedede 0.1%) !important
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I mean that you can inspect the HTML (the DOM) of your page using browser developer tool. If you CSS code works, you should see something like that:

I tested your CSS code and it works for me in a Multi KPI. Please close the curly bracket like below.
So, it works in dev-hub in your Qlik Desktop version and doesn't work in a QAP env?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I saw the area you mentioned. Thanks for your support. Yes, it doesn't work in a QAP environment
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm facing a similar issue while writing the code. Did you get the solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For all those struggling with the multi-KPI CSS (like I was for many hours) with no luck, let me pin what @alex_colombo said:
In MultiKPI you can inject custom CSS and CSS is applied as soon as you create at least one measure [emphasis mine].
If anyone else was having the same problem I was, there you go. Your multi-KPIs have to be more than just boxes for your CSS. Put a measure in there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ensure the Multi KPI configuration (e.g., in a custom card or widget) has been saved and deployed. If you're using a platform like Salesforce DevHub, verify that the CSS changes are part of the deployed component.