Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Featured Content
-
How to contact Qlik Support
Qlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical e... Show MoreQlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical experts. In this article, we guide you through all available avenues to secure your best possible experience.
For details on our terms and conditions, review the Qlik Support Policy.
Index:
- Support and Professional Services; who to contact when.
- Qlik Support: How to access the support you need
- 1. Qlik Community, Forums & Knowledge Base
- The Knowledge Base
- Blogs
- Our Support programs:
- The Qlik Forums
- Ideation
- How to create a Qlik ID
- 2. Chat
- 3. Qlik Support Case Portal
- Escalate a Support Case
- Phone Numbers
- Resources
Support and Professional Services; who to contact when.
We're happy to help! Here's a breakdown of resources for each type of need.
Support Professional Services (*) Reactively fixes technical issues as well as answers narrowly defined specific questions. Handles administrative issues to keep the product up-to-date and functioning. Proactively accelerates projects, reduces risk, and achieves optimal configurations. Delivers expert help for training, planning, implementation, and performance improvement. - Error messages
- Task crashes
- Latency issues (due to errors or 1-1 mode)
- Performance degradation without config changes
- Specific questions
- Licensing requests
- Bug Report / Hotfixes
- Not functioning as designed or documented
- Software regression
- Deployment Implementation
- Setting up new endpoints
- Performance Tuning
- Architecture design or optimization
- Automation
- Customization
- Environment Migration
- Health Check
- New functionality walkthrough
- Realtime upgrade assistance
(*) reach out to your Account Manager or Customer Success Manager
Qlik Support: How to access the support you need
1. Qlik Community, Forums & Knowledge Base
Your first line of support: https://community.qlik.com/
Looking for content? Type your question into our global search bar:
The Knowledge Base
Leverage the enhanced and continuously updated Knowledge Base to find solutions to your questions and best practice guides. Bookmark this page for quick access!
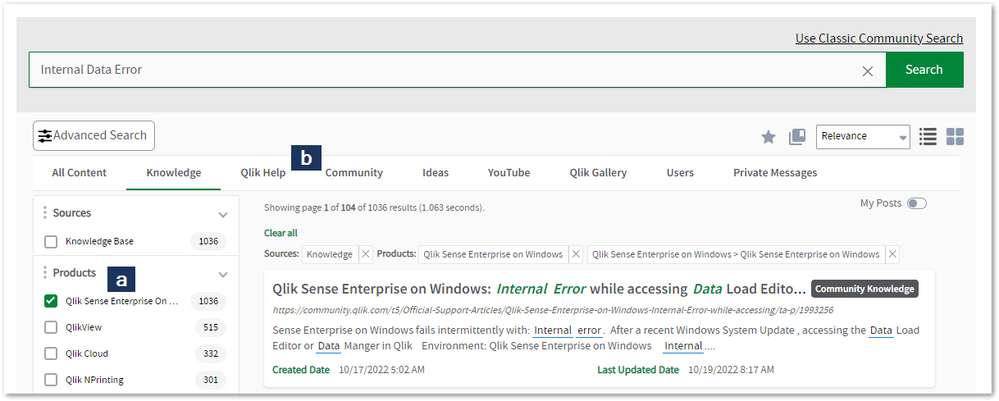
- Go to the Official Support Articles Knowledge base
- Type your question into our Search Engine
- Need more filters?
- Filter by Product
- Or switch tabs to browse content in the global community, on our Help Site, or even on our Youtube channel
Blogs
Subscribe to maximize your Qlik experience!
The Support Updates Blog
The Support Updates blog delivers important and useful Qlik Support information about end-of-product support, new service releases, and general support topics. (click)The Qlik Design Blog
The Design blog is all about product and Qlik solutions, such as scripting, data modelling, visual design, extensions, best practices, and more! (click)The Product Innovation Blog
By reading the Product Innovation blog, you will learn about what's new across all of the products in our growing Qlik product portfolio. (click)Our Support programs:
Q&A with Qlik
Live sessions with Qlik Experts in which we focus on your questions.Techspert Talks
Techspert Talks is a free webinar to facilitate knowledge sharing held on a monthly basis.Technical Adoption Workshops
Our in depth, hands-on workshops allow new Qlik Cloud Admins to build alongside Qlik Experts.Qlik Fix
Qlik Fix is a series of short video with helpful solutions for Qlik customers and partners.The Qlik Forums
- Quick, convenient, 24/7 availability
- Monitored by Qlik Experts
- New releases publicly announced within Qlik Community forums (click)
- Local language groups available (click)
Ideation
Suggest an idea, and influence the next generation of Qlik features!
Search & Submit Ideas
Ideation GuidelinesHow to create a Qlik ID
Get the full value of the community.
Register a Qlik ID:
- Go to register.myqlik.qlik.com
If you already have an account, please see How To Reset The Password of a Qlik Account for help using your existing account. - You must enter your company name exactly as it appears on your license or there will be significant delays in getting access.
- You will receive a system-generated email with an activation link for your new account. NOTE, this link will expire after 24 hours.
If you need additional details, see: Additional guidance on registering for a Qlik account
If you encounter problems with your Qlik ID, contact us through Live Chat!
2. Chat
Incidents are supported through our Chat, by clicking Chat Now on any Support Page across Qlik Community.
To raise a new issue, all you need to do is chat with us. With this, we can:
- Answer common questions instantly through our chatbot
- Have a live agent troubleshoot in real time
- With items that will take further investigating, we will create a case on your behalf with step-by-step intake questions.
3. Qlik Support Case Portal
Log in to manage and track your active cases in the Case Portal. (click)
Please note: to create a new case, it is easiest to do so via our chat (see above). Our chat will log your case through a series of guided intake questions.
Your advantages:
- Self-service access to all incidents so that you can track progress
- Option to upload documentation and troubleshooting files
- Option to include additional stakeholders and watchers to view active cases
- Follow-up conversations
When creating a case, you will be prompted to enter problem type and issue level. Definitions shared below:
Problem Type
Select Account Related for issues with your account, licenses, downloads, or payment.
Select Product Related for technical issues with Qlik products and platforms.
Priority
If your issue is account related, you will be asked to select a Priority level:
Select Medium/Low if the system is accessible, but there are some functional limitations that are not critical in the daily operation.
Select High if there are significant impacts on normal work or performance.
Select Urgent if there are major impacts on business-critical work or performance.
Severity
If your issue is product related, you will be asked to select a Severity level:
Severity 1: Qlik production software is down or not available, but not because of scheduled maintenance and/or upgrades.
Severity 2: Major functionality is not working in accordance with the technical specifications in documentation or significant performance degradation is experienced so that critical business operations cannot be performed.
Severity 3: Any error that is not Severity 1 Error or Severity 2 Issue. For more information, visit our Qlik Support Policy.
Escalate a Support Case
If you require a support case escalation, you have two options:
- Request to escalate within the case, mentioning the business reasons.
To escalate a support incident successfully, mention your intention to escalate in the open support case. This will begin the escalation process. - Contact your Regional Support Manager
If more attention is required, contact your regional support manager. You can find a full list of regional support managers in the How to escalate a support case article.
Phone Numbers
When other Support Channels are down for maintenance, please contact us via phone for high severity production-down concerns.
- Qlik Data Analytics: 1-877-754-5843
- Qlik Data Integration: 1-781-730-4060
- Talend AMER Region: 1-800-810-3065
- Talend UK Region: 44-800-098-8473
- Talend APAC Region: 65-800-492-2269
Resources
A collection of useful links.
Qlik Cloud Status Page
Keep up to date with Qlik Cloud's status.
Support Policy
Review our Service Level Agreements and License Agreements.
Live Chat and Case Portal
Your one stop to contact us.
Recent Documents
-
Qlik Write Table FAQ
This document contains frequently asked questions for the Qlik Write Table. Content Data and metadataQ: What happens to changes after 90 days?Q: Whic... Show More -
Qlik Connectors: How to import strings longer than 255 characters
Recent versions of Qlik connectors have an out-of-the-box value of 255 for their DefaultStringColumnLength setting. This means that, by default, any ... Show MoreRecent versions of Qlik connectors have an out-of-the-box value of 255 for their DefaultStringColumnLength setting.
This means that, by default, any strings containing more than 255 characters is cut when imported from the database.
To import longer strings, specify a higher value for DefaultStringColumnLength.
This can be done in the connection definition and the Advanced Properties, as shown in the example below.
The maximum value that can be set is 2,147,483,647.
Environment
- Qlik Connectors
- Built-in Connectors Qlik Sense Enterprise on Windows November 2024 and later
-
Qlik Cloud Consumption report: identify file by Data File ID
How do I understand which file the data ID in the capacity consumption report refers to? In the Consumption Report app, we can only view the Data File... Show MoreHow do I understand which file the data ID in the capacity consumption report refers to?
In the Consumption Report app, we can only view the Data File ID of a data set that generated Data for Analysis. The file name is not shown.
Environment
- Qlik Cloud Analytics
There are two possible ways to achieve this. One is to directly leverage the API, the other is to use qlik-cli.
Using the API
- Build a URL in the following format:
https://TENANT.REGION.qlikcloud.com/api/v1/data-files/DATA-FILEID
Where: TENANT.REGION is your tenant name and region, and DATA-FILEID is the Data FileID you wish to retrieve details for.
Example:/api/v1/data-files/59c41e71-e6b1-4d9e-8334-da48fd2f91ba - Enter the URL in a supported browser.
- You can now retrieve the file name and any other details:
- Search the resulting filename in your tenant's Catalog.
Using the qlik-cli
For information on how to get started with Qlik-cli, see: Qlik-cli overview.
- Open Qlik-CLI
- In the command prompt, enter:
qlik data-file get DATA-FILEID
Example:qlik data-file get 59c41e71-e6b1-4d9e-8334-da48fd2f91ba - Search the resulting filename in your tenant's Catalog.
Tip!
To extract all file IDs and related file names, type the following into the Qlik-CLI command prompt:
qlik data-file ls -
How to extract changes from the change store (Write table) and store them in a Q...
This article explains how to extract changes from a Change Store and store them in a QVD by using a load script in Qlik Analytics. The article also i... Show MoreThis article explains how to extract changes from a Change Store and store them in a QVD by using a load script in Qlik Analytics.
The article also includes
- An app example with an incremental load script that will store new changes in a QVD
- Configuration instructions for the examples
Scenario
This example will create an analytics app for Vendor Reviews. The idea is that you, as a company, are working with multiple vendors. Once a quarter, you want to review these vendors.
The example is simplified, but it can be extended with additional data for real-world examples or for other “review” use cases like employee reviews, budget reviews, and so on.
The data model
The app’s data model is a single table “Vendors” that contains a Vendor ID, Vendor Name, and City:
Vendors: Load * inline [ "Vendor ID","Vendor Name","City" 1,Dunder Mifflin,Ghent 2,Nuka Cola,Leuven 3,Octan, Brussels 4,Kitchen Table International,Antwerp ];The Write Table
The Write Table contains two data model fields: Vendor ID and Vendor Name. They are both configured as primary keys to demonstrate how this can work for composite keys.
The Write Table is then extended with three editable columns:
- Quarter (Single select)
- Action required? (Single select)
- Comment (Manual user input)
Prerequisites
- A shared space
- A managed space (optional but advised for the tutorial)
- A connection to the Change-stores API to the Analytics REST connector in the shared space. A step-by-step guide on creating this connection is available in Extracting write table changes with the REST connector in Qlik Cloud.
Steps
- Upload the attached .QVF file to a shared space
- Open the private sheet Vendor Reviews
- Click the Reload App (A) button and make sure data appears (B) in the top table
- Go to Edit sheet (A) mode
- Drag a Write Table Chart (B) on the top table, and choose the option Convert to: Write Table (C).
This transforms the table into a Write Table with two data model columns Vendor ID and Vendor Name.
- Go to the Data section in the Write Table’s Properties menu and add an editable column
- This prompts you to define a primary key inside the table. Click Define (A) in the table and use both Vendor ID and Vendor Name as primary keys (B).
You can also just use Vendor ID, but we want to show that this also supports composite primary keys. - Configure the editable column:
- Title: Quarter
- Show content: Single selection
- Add options for Q1Y26 through Q4Y26.
Tip! Also add an empty option by clicking the Add button without specifying a value.
- Add another Editable column with the below configuration
- Title: Action required
- Type: Single select
- Options: Yes and No
- Add another Editable column with the below configuration
- Title: Review
- Type: Single select
- Options: Yes and No
- The Write Table is now set up.
Go to the Write Table’s properties and locate the Change store (A) section. Copy the Change store ID (B).
- Leave the Edit sheet mode. Then use two Write Table inputs to at least add changes for two records. Save those changes.
- Go to the app’s load script editor and uncomment the second script section by first selecting all lines in the script section (CTRL+A or CMD+A) (A) and then clicking the comment button (B) in the toolbar.
- Configure the settings in the CONFIGURATION part at the end of the load script
- Update the load script with the IDs of the editable columns.
The easiest solution to get these IDs is to test your connection. Make sure the connection URL is configured to use the /changes/tabular-views endpoint and uses the correct change store ID.
- Copy and paste the example load script (for the editable columns only) and paste it in the app’s load script SQL Select statement that starts on line 159:
- Replace the corresponding * symbols in the LOAD statement that starts on line 176:
- Choose which records you want to track in your table by configuring the Exists Key on line 216.
This key will be used to filter the “granularity” on which we want to store changes in the QVD and data model, as the load script will only load unique existing keys (line 235).
- $(vExistsKeyFormula) is a pipe-separated list of the primary keys.
- In this example, Quarter is added as an additional part of the exists key to keep track of changes by Quarter.
- Optionally, this can be extended with createdBy and updatedAt to extend the granularity to every change made:
- Reload the app and verify that the correct change store table is created in your data model. The second table in the sheet should also successfully show vendors and their reviews.
Environment
- Qlik Cloud Analytics
-
LogAnalysis App: The Qlik Sense app for troubleshooting Qlik Sense Enterprise on...
It is finally here: The first public iteration of the Log Analysis app. Built with love by Customer First and Support. "With great power comes great r... Show MoreIt is finally here: The first public iteration of the Log Analysis app. Built with love by Customer First and Support.
"With great power comes great responsibility."
Before you get started, a few notes from the author(s):
- It is a work in progress. Since it is primarily used by Support Engineers and other technical staff, usability is not the first priority. Don't judge.
- It is not a Monitoring app. It will scan through every single log file that matches the script criteria and this may be very intensive in a production scenario. The process may also take several hours, depending on how much historical data you load in. Make sure you have enough RAM 🙂
- Not optimised, still very powerful. Feel free to make it faster for your usecase.
- Do not trust chart labels; look at the math/expression if unsure. Most of the chart titles make sense, but some of them won't. This will improve in the future.
- MOD IT! If it doesn't do something you need, build it, then tell us about it! We can add it in.
- Send us your feedback/scenarios!
Chapters:
-
01:23 - Log Collector
-
02:28 - Qlik Sense Services
-
04:17 - How to load data into the app
-
05:42 - Troubleshooting poor response times
-
08:03 - Repository Service Log Level
-
08:35 - Transactions sheet
-
12:44 - Troubleshooting Engine crashes
-
14:00 - Engine Log Level
-
14:47 - QIX Performance sheets
-
17:50 - General Log Investigation
-
20:28 - Where to download the app
-
20:58 - Q&A: Can you see a log message timeline?
-
21:38 - Q&A: Is this app supported?
-
21:51 - Q&A: What apps are there for Cloud?
-
22:25 - Q&A: Are logs collected from all nodes?
-
22:45 - Q&A: Where is the latest version?
-
23:12 - Q&A: Are there NPrinting templates?
-
23:40 - Q&A: Where to download Qlik Sense Desktop?
-
24:20 - Q&A: Are log from Archived folder collected?
-
25:53 - Q&A: User app activity logging?
-
26:07 - Q&A: How to lower log file size?
-
26:42 - Q&A: How does the QRS communicate?
-
28:14 - Q&A: Can this identify a problem chart?
-
28:52 - Q&A: Will this app be in-product?
-
29:28 - Q&A: Do you have to use Desktop?
Environment
Qlik Sense Enterprise on Windows (all modern versions post-Nov 2019)
How to use the app:
- Go to the QMC and download a LogCollector archive or grab one with the LogCollector tool
- Unzip the archive in a location visible to your user profile
- Download the attached QVF file
- Import/open it in Qlik Sense
- Go to "Data Load Editor" and edit the existing "Logs" folder connection, and point to the extracted Log Collector archive path
- If you are using a Qlik Sense server, remember to change the Data Connection name back to default "Logs". Editing via Hub will add your username to the data connection when saved.
- Go to the "Initialize" script section and configure:
- Your desired date range or days to load
- Whether you want the data stored in a QVD
- Which Service logs to load (Repository, Engine, Proxy and Scheduler services are built-in right now, adding other Qlik Sense Enterprise services may cause data load errors).
- LOAD the data!
My workflow:
- I'm looking for a specific point in time where a problem was registered
- I use the time-based bar charts to find problem areas, get a general sense of workload over time
- I use the same time-based charts to narrow in on the problem timestamp
- Use the different dimensions to zoom in and out of time periods, down to a per-call granularity
- Log Details sheets to inspect activity between services and filter until the failure/error is captured
- Create and customise new charts to reveal interesting data points
- Bookmarks for everything!
Notable Sheets & requirements:
- Anything "Thread"-related for analysing Repository Service API call performance, which touches all aspects of the user and governance experience
- Requirement: Repository Trace Performance logs in DEBUG level. Otherwise, some objects may be empty or broken.
- Commands: great for visualizing Repository operations and trends between objects, users, and requests
- Transactions: Repository Service API call performance analysis.
- Requirement: Repository Trace Performance logs in DEBUG level. Otherwise, some objects may be empty or broken.
- Task Transactions: very powerful task scheduling analysis with time-based filters for exclusion.
- Log Details sheets: excellent filtering and searching through massive amounts of logs.
- Repo + Engine data: resource consumption and Thread charts for Repository and Engine services, great for correlating workloads.
*It is best used in an isolated environment or via Qlik Sense Desktop. It can be very RAM and CPU intensive.
The information in this article is provided as-is and to be used at own discretion. Depending on tool(s) used, customization(s), and/or other factors ongoing support on the solution below may not be provided by Qlik Support.
Related Content
Optimizing Performance for Qlik Sense Enterprise - Qlik Community - 1858594
-
Unleashing the Qlik Talend Cloud Dynamic Engine
This Techspert Talks session addresses: the Qlik Talend Cloud Dynamic Engine Chapters: 00:45 - What the Dynamic Engine is 01:57 - How to enab... Show More -
How does Qlik Replicate convert DB2 commit timestamp to Kafka message payload?
How does Qlik Replicate convert DB2 commit timestamps to Kafka message payload, and why are we seeing a lag of several hours? When Qlik Replicate rea... Show MoreHow does Qlik Replicate convert DB2 commit timestamps to Kafka message payload, and why are we seeing a lag of several hours?
- When Qlik Replicate reads change events from the DB2 iSeries journal, each journal entry includes both:
- Entry timestamp: when the individual operation was logged; from JOENTTST. Qlik Replicate does not use it.
- Commit timestamp: when the transaction was committed; from JOCTIM. This is what Qlik Replicate uses as the payload timestamp field.
- Then Qlik Replicate converts DB2 iSeries journal commit timestamps to UTC
- Qlik Replicate normalizes all internal event timestamps to UTC before serializing the payload, regardless of the source system’s local timezone.
- This guarantees downstream consumers (Kafka / Schema Registry / Avro) have a single consistent time base.
- Qlik Replicate then populates the data.timestamp field in the Kafka message payload.
- The timestamp field in the Kafka message payload represents the commit timestamp of the transaction as recorded in the DB2i journal in UTC timezone. This does not use the Kafka broker's or source DB2 i system's local timezone.
- An offset of several hours here is due to timezone normalization, not replication lag.
- Note that some operations (DDL, full-load, or deletes) may omit data.timestamp because no valid source commit time exists. This is also expected behavior.
- DDL: Not tied to a commit
- Full Load: No CDC commit time yet
- Delete: DB2 journals don’t always include a valid commit timestamp for the before-image
Environment
- Qlik Replicate
- When Qlik Replicate reads change events from the DB2 iSeries journal, each journal entry includes both:
-
Qlik Talend Management Console log for the job is blank when using Talend Remote...
Qlik Talend Management Console logs do not show anything for the job, even though the job is finished. Resolution Potential Checklist If the remote... Show MoreQlik Talend Management Console logs do not show anything for the job, even though the job is finished.
Resolution
Potential Checklist
- If the remote engine may be facing issues, please try restarting the remote engine and seeing if the Talend Management Console logs will appear after re-executing the task.
- This may be due to high usage of memory, so check the statistics.csv file located in the following directory:
<Talend Remote Engine Installation>/data/log - Check the following columns and compare the usage for both the usage in the remote engine and disk.
- memory-used and memory-max
- disk-used and disk-max
- Ensure the <Remote Engine>/etc/org.ops4j.pax.logging.cfg file is not corrupted by comparing with a fresh Remote Engine container.
- Check for these parameters as well:
- log4j2.appender.minjson
- log4j2.rootLogger.appenderRef.RoutingCloudStorage.ref = RoutingCloudStorage
- And inside the <Remote Engine>/etc/org.talend.ipaas.rt.logs.cfg, ensure this parameter is NOT set to:
active = false
Cause
The Remote Engine will be the one to handle sending the logs to Talend Management Console to show in the Talend Management Console logs.
There may be problems with the remote engine that affected it to not handle the logs appropriately.
For example, there may be a high usage of memory for the remote engine or in the environment where the remote engine is being used.Related Content
For more information about how to prevent sending logs to Talend Management Console, please refer to
Preventing the engines from sending logs to Talend Cloud | Qlik Talend Help
Environment
-
How to migrate to the Microsoft Outlook connector in Qlik Automate
The Microsoft Outlook connector in Qlik Automate has been updated to support file attachments. This article describes how you can migrate your automa... Show More -
Qlik Talend Studio: Not able to open a Job after upgrading to Java 17
After upgrading from Java 8 to Java 17, encountered the following error messages when attempting to open a Job in Talend Studio 8.0.1; however, the sa... Show MoreAfter upgrading from Java 8 to Java 17, encountered the following error messages when attempting to open a Job in Talend Studio 8.0.1; however, the same Job could be opened normally prior to the upgrade.
JsonIoException setting field 'flags' on target: Property: null with value: {}
Resolution
To resolve the issue, install Java 11 or upgrade Talend Studio to version 8.0.1-R2023-10 or later.
Cause
The version of Talend Studio you are currently using is prior to 8.0.1-R2023-10, and Java 17 is not a supported Java environment for versions earlier than Talend Studio 8.0.1-R2023-10, please refer to Supported Java versions for launching Talend Studio | Qlik Help Documentation.
Environment
-
Qlik GeoAnalytics Enterprise Server or GeoCoding Connector
Qlik Geocoding operates using two QlikGeoAnalytics operations: AddressPointLookup and PointToAddressLookup. Two frequently asked questions are: Does ... Show MoreQlik Geocoding operates using two QlikGeoAnalytics operations: AddressPointLookup and PointToAddressLookup.
Two frequently asked questions are:
- Does Qlik Geocoding work with a custom GeoAnalytics Server, or does it require a connector type "Cloud"?
- Do you need an online connection for Qlik Geocoding?
The Qlik Geocoding add-on option requires an Internet connection. It is, by design, an online service. You will be using Qlik Cloud (https://ga.qlikcloud.com), rather than your local GeoAnalytics Enterprise Server.
See the online documentation for details: Configuring Qlik Geocoding.
Environment
- Qlik Cloud
- Qlik GeoAnalytics
-
Qlik Talend API: How to get the task whose status is "Misfired" via API
To retrieve the task with the status "Misfired" via API, you can use the API "/monitoring/observability/executions/search" mentioned below: #type_sear... Show MoreTo retrieve the task with the status "Misfired" via API, you can use the API "/monitoring/observability/executions/search" mentioned below:
#type_searchrequest | talend.qlik.dev .
However, EXECUTION_MISFIRED status returned only if "exclude=TASK_EXECUTIONS_TRIGGERED_BY_PLAN"
So if you want to return any plans or tasks that are misfired, you should send this filter request:
"filters": [ { "field": "status", "operator": "in", "value": [ "DEPLOY_FAILED", "EXECUTION_MISFIRED"Example
URL: https://api.<region>.cloud.talend.com/monitoring/observability/executions/search
{ "environmentId": "123456......", "category": "ETL", "filters": [ { "field": "status", "operator": "in", "value": [ "DEPLOY_FAILED", "EXECUTION_MISFIRED" ] } ], "limit": 50, "offset": 0, "exclude": "TASK_EXECUTIONS_TRIGGERED_BY_PLAN" }Internal Investigation ID(s)
Jira ID: SUPPORT-7251
Environment
- Talend ESB
- #Talend Cloud API
-
Qlik Replicate: When are DDL changes needed on an SQL Server source?
This article outlines how to handle DDL changes on a SQL Server table as part of the publication. Resolution The steps in this article assume you u... Show MoreThis article outlines how to handle DDL changes on a SQL Server table as part of the publication.
Resolution
The steps in this article assume you use the task's default settings: full load and apply changes are enabled, full load is set to drop and recreate target tables, and DDL Handling Policy is set to apply alter statements to the target.
To achieve something simple, such as increasing the length of a column (without changing the data type), run an
ALTER TABLEcommand on the source while the task is running, and it will be pushed to the target.For example:
alter table dbo.address alter column city varchar(70)To make more complicated changes to the table, such as:
- Changing the Allow Nulls setting for a column
- Reordering columns in the table
- Changing the column data type
- Adding a new column
- Changing the filegroup of a table or its text/image data
Follow this procedure:
- Stop the task
- Remove the table from the task
- Remove the table from the publication.
Some changes do not require this, and some do. Removing it from the publication will work in all cases.- Right-click the publication (starts with AR_) and select Properties
- Click to select the Articles tab
- Uncheck the box next to the table and click OK
- Copy all the data to a temp table
- Recreate the table with the needed modifications
- Copy the data back into the table
- Add the table back to the task and resume. This will automatically add the table back to the publication and reload the table on the target. Reference: Saving changes is not permitted error message in SSMS
Environment
- Qlik Replicate
-
Qlik Sense Analytics: Microsoft OneDrive connection fail to list shared files
When connecting to Microsoft OneDrive using either Qlik Cloud Analytics or Qlik Sense Enterprise on Windows, shared files and folders are no longer vi... Show MoreWhen connecting to Microsoft OneDrive using either Qlik Cloud Analytics or Qlik Sense Enterprise on Windows, shared files and folders are no longer visible.
Resolution
While the endpoint may intermittently work as expected, it is in a degraded state until November 2026. See drive: sharedWithMe (deprecated) | learn.microsoft.com. In most cases, the API endpoint is no longer accessible due to the publicly documented degraded state.
Qlik is actively reviewing the situation internally (SUPPORT-7182).
However, given that the MS API endpoint has been deprecated by Microsoft, a Qlik workaround or solution is not certain or guaranteed.
Suggested Workaround
Use a different type of shared storage, such as mapped network drives, Dropbox, or SharePoint, to name a few.
Cause
Microsoft deprecated the
/me/drive/sharedWithMeAPI endpoint.Internal Investigation ID(s)
SUPPORT-7182
Environment
- Qlik Cloud
- Qlik Sense Enterprise on Windows
-
Qlik Talend Cloud: How to find out what execution server my tasks are running on...
To check the location where your tasks are running on, access your task and refer to the right-hand side where artifact details can be found under Con... Show MoreTo check the location where your tasks are running on, access your task and refer to the right-hand side where artifact details can be found under Configuration.
In this instance, the Binary type is displayed as "Talend Runtime" because it is a REST type artifact, indicating that it will be deployed and executed on Talend Runtime.
If you are using Remote Engine to execute your task, it will be displayed in the "Processor" section under Configuration. In this instance, it demonstrates that Remote Engine version 2.13.13 will be employed to run the task.
Environment
-
Qlik Talend ESB: cSetHeader JSONPath Parsing removes Double Quotes which produce...
After upgrading from Talend 7.3 to Talend 8 (R2025-10), it includes the Camel 4 update, and a change in the cSetHeader component. In previous Talend 7... Show MoreAfter upgrading from Talend 7.3 to Talend 8 (R2025-10), it includes the Camel 4 update, and a change in the cSetHeader component. In previous Talend 7.x, JSONPath evaluation generated a correctly formatted JSON header, however, in Talend 8, the same configuration produces a non-JSON representation where double quotes are stripped from the resulting object.
For example
Source Input
{ "META": {"Correlation_ID": "B","BGM_ACTION_CODE": “A”},
"STATUS": {"ADD_R_UPDATE_SUCCEEDED": “Y”},
"ERR": [ {"field": "ADD","keyword": "custOrgMustHaveAdd", "entity": “ORGANI” }]
}
cSetHeader Component Setting
Name "ERR" Language jsonPath Value "$.ERR[*]" Output in Talend 7 (Correct)
[{"field":"ADD","keyword":"custOrgMustHaveAdd","entity":"ORGANI"}]cSetHeaderOutputTalend7
Output in Talend 8 (Invalid JSON format with out Double Quotes)
[{field=ADD, keyword=custOrgMustHaveAdd, entity=ORGANI}]cSetHeaderOutputTalend8
Resolution
Install the latest R2025-11 (or newer) update for both Talend Studio and Talend Runtime, where the corrected behavior has been implemented.
Cause
This behavior stems from changes in the underlying JSON processor, specifically, the shift from json-smart to JacksonJsonProvider, which modifies how JSONPath results are serialized.
The issue aligns with the upstream Camel defect jira issue reported here:
CAMEL-16389 | issues.apache.orgEnvironment
-
Qlik Cloud Direct Access Data Gateway: extracting data from SAP BW InfoProvider ...
Extracting data from SAP BW InfoProvider / ASDO with two values in a WHERE clause returns 0 lines. Example: The following is a simple standard ADSO wi... Show MoreExtracting data from SAP BW InfoProvider / ASDO with two values in a
WHEREclause returns 0 lines.Example:
The following is a simple standard ADSO with two infoObjects (‘
0BPARTNER’, ‘/BIC/TPGW8001’,) and one field (‘PARTNUM’). All are CHAR data type.In the scripts we used
[PARTNUM] = A,[PARTNUM] = Bin theWHEREclause.However
- If you use only one field value in the
WHEREclause, it works as expected:From GTDIPCTS2Where ([PARTNUM] = A); - If you use two values infoObject
[TPGW8001]instead of the field[PARTNUM]in theWHEREclause, it also works as expected:From GTDIPCTS2Where ([TPGW8001] = “1000”, [TPGW8001] = “1000”);
Environment
- Qlik Cloud / Direct Data Gateway version 1.7.4
- SAP BW Connector
Resolution
Upgrade to Direct Data Gateway version 1.7.8.
Cause
Defect SUPPORT-5101.
Internal Investigation ID(s)
SUPPORT-5101
- If you use only one field value in the
-
Qlik Replicate and Google Cloud Pub/Sub target: Topic deleted when DROP TABLE oc...
When using Google Cloud Pub/Sub as a target and configuring Data Message Publishing to Separate topic for each table, the Pub/Sub topic may be unexpec... Show MoreWhen using Google Cloud Pub/Sub as a target and configuring Data Message Publishing to Separate topic for each table, the Pub/Sub topic may be unexpectedly dropped if a DROP TABLE DDL is executed on the source. This occurs even if the Qlik Replicate task’s DDL Handling Policy When source table is dropped is set to Ignore DROP.
Environment
- Qlik Replicate versions before 2025.5 SP3
Resolution
This issue has been fixed in the following builds:
- 2025.5.0.454 (SP3)
- 2025.11 GA
To apply the fix, upgrade Qlik Replicate to one of the listed versions or any later release.
Cause
A product defect in versions earlier than 2025.5 SP3 causes the Pub/Sub topic to be dropped despite the DDL policy configuration.
Internal Investigation ID(s)
- 00401331
-
Qlik Talend Administration Console Process Message Port displays WARNING and Job...
Qlik Talend Administration Center shows Process Message Port WARNING and JobServer is not listening on port 8555 (default port). ProcessMessagePortWar... Show MoreQlik Talend Administration Center shows Process Message Port WARNING and JobServer is not listening on port 8555 (default port).
ProcessMessagePortWarning
Resolution
- Locate the file $Job_Server_Home/agent/conf/TalendJobServer.properties
- Change the value for parameter org.talend.remote.jobserver.server.TalendJobServer.ENABLED_PROCESS_MESSAGE= true
org.talend.remote.jobserver.server.TalendJobServer.ENABLED_PROCESS_MESSAGE= true
PROCESSMESSAGETRUE
- Re-start the JobServer and the Process message port should show as green
ProcessMessagePortGreen
Cause
This issue is caused by that with Talend Administraion Center Patch 8.0.2.20250129_1317, the values for the parameter org.talend.remote.jobserver.server.TalendJobServer.ENABLED_PROCESS_MESSAGE is set as false in JobServer configuration file TalendJobServer.properties
PROCESSMESSAGEFalse
Environment
-
Qlik Talend Job Server with patch TPS-6012 displays as 'unavailable' in Talend A...
Qlik Talend Administration Center may report Jobserver with TPS-6012 installed as unavailable or misconfigured status. MisconfiguredStatus PatchVe... Show MoreQlik Talend Administration Center may report Jobserver with TPS-6012 installed as unavailable or misconfigured status.
MisconfiguredStatus
PatchVersion
In Error Log
Exception in thread "t_ForceUpdateCacheForServer_11" java.lang.NullPointerException: Cannot invoke "org.talend.utils.ProductVersion.compareTo(org.talend.utils.ProductVersion)" because "productVersion" is null
at org.talend.administrator.scheduler.business.wrapper.jobserver.JobServerWrapper.isSudo(JobServerWrapper.java:316)Resolution
- Copy the branding.properties from the patch directory into <jobserver_home> where you have previously copied the bat/sh files from patch.
BrandingProperties
- Update branding properties and change
patchName=Patch_20251028_TPS-6012_v1-8.0.1
to
patchName=8.0.1.Patch_20251028_TPS-6012_v1-8.0.1
- Restart Talend JobServer to take effort
Cause
The format of the version information provided by JobServer has changed.
Internal Investigation ID(s)
SUPPORT-7132
Environment
- Copy the branding.properties from the patch directory into <jobserver_home> where you have previously copied the bat/sh files from patch.