Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Google Maps API v3 Project
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Google Maps API v3 Project
Hi all,
this is well beyond me but im sure someone will have quite abit of fun doing this, as well as providing something to the community that might be useful;.
currently the Google Maps JavaScript API v3 extension taken from git (below) can draw point to point directions from 2 locations at a time. i was wondering if its possible to show multiple with different colours based on 3 fields (or 5) StartLat/Long, EndLat/Long and value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
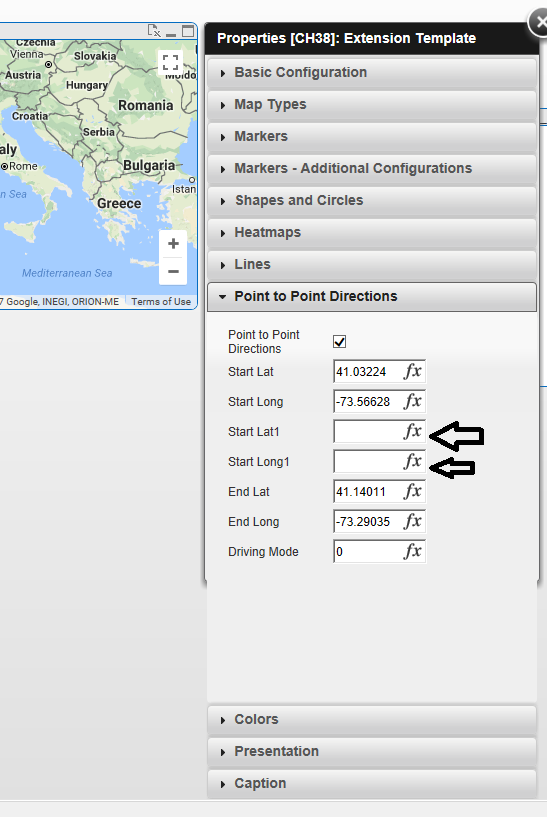
Not sure if it would work....
But you can extra lat & long
Check below image
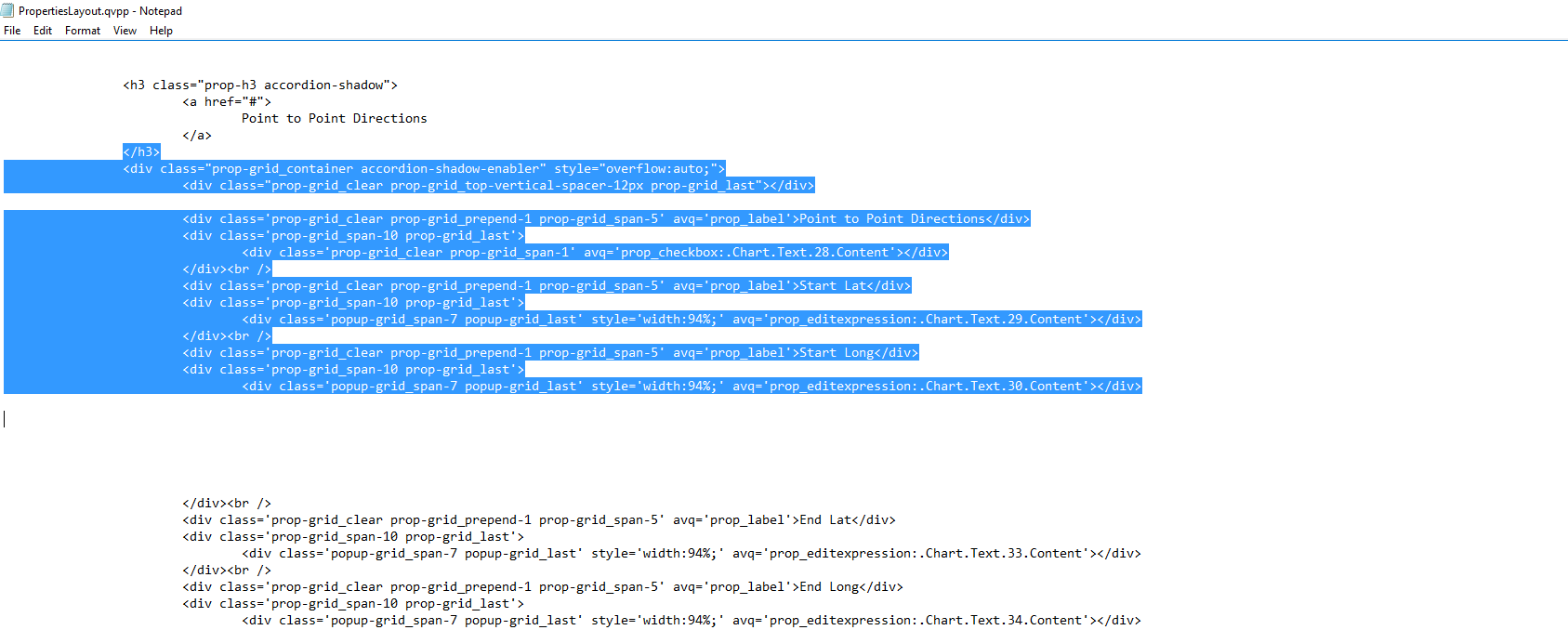
Below the blue color marked if you add the below lines
</div><br />
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Start Lat1</div>
<div class='prop-grid_span-10 prop-grid_last'>
<div class='popup-grid_span-7 popup-grid_last' style='width:94%;' avq='prop_editexpression:.Chart.Text.31.Content'></div>
</div><br />
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Start Long1</div>
<div class='prop-grid_span-10 prop-grid_last'>
<div class='popup-grid_span-7 popup-grid_last' style='width:94%;' avq='prop_editexpression:.Chart.Text.32.Content'></div>
This would give you extra fields to add but you've to be mindful with Chart.Text.31. or Chart.Text.32... they cannot be same as above lines (I.E the number 31 or 32.. cannot be repeated.)
I do not know if you'd have to modify the Java script as well?
But I tested above script for HTML and it gave me more

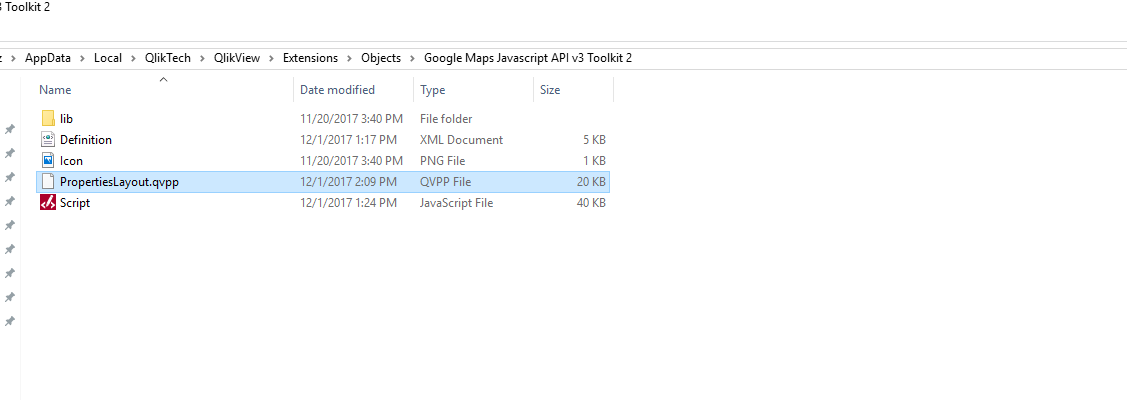
This file is .qvpp, open source. You can edit it by opening it in Text pad.
It is located in same extension folder

End result in front end