Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Featured Content
-
How to contact Qlik Support
Qlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical e... Show MoreQlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical experts. In this article, we guide you through all available avenues to secure your best possible experience.
For details on our terms and conditions, review the Qlik Support Policy.
Index:
- Support and Professional Services; who to contact when.
- Qlik Support: How to access the support you need
- 1. Qlik Community, Forums & Knowledge Base
- The Knowledge Base
- Blogs
- Our Support programs:
- The Qlik Forums
- Ideation
- How to create a Qlik ID
- 2. Chat
- 3. Qlik Support Case Portal
- Escalate a Support Case
- Phone Numbers
- Resources
Support and Professional Services; who to contact when.
We're happy to help! Here's a breakdown of resources for each type of need.
Support Professional Services (*) Reactively fixes technical issues as well as answers narrowly defined specific questions. Handles administrative issues to keep the product up-to-date and functioning. Proactively accelerates projects, reduces risk, and achieves optimal configurations. Delivers expert help for training, planning, implementation, and performance improvement. - Error messages
- Task crashes
- Latency issues (due to errors or 1-1 mode)
- Performance degradation without config changes
- Specific questions
- Licensing requests
- Bug Report / Hotfixes
- Not functioning as designed or documented
- Software regression
- Deployment Implementation
- Setting up new endpoints
- Performance Tuning
- Architecture design or optimization
- Automation
- Customization
- Environment Migration
- Health Check
- New functionality walkthrough
- Realtime upgrade assistance
(*) reach out to your Account Manager or Customer Success Manager
Qlik Support: How to access the support you need
1. Qlik Community, Forums & Knowledge Base
Your first line of support: https://community.qlik.com/
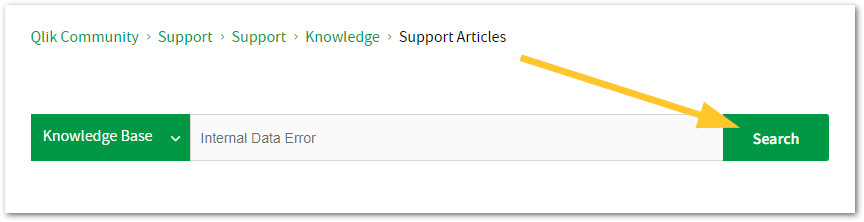
Looking for content? Type your question into our global search bar:
The Knowledge Base
Leverage the enhanced and continuously updated Knowledge Base to find solutions to your questions and best practice guides. Bookmark this page for quick access!
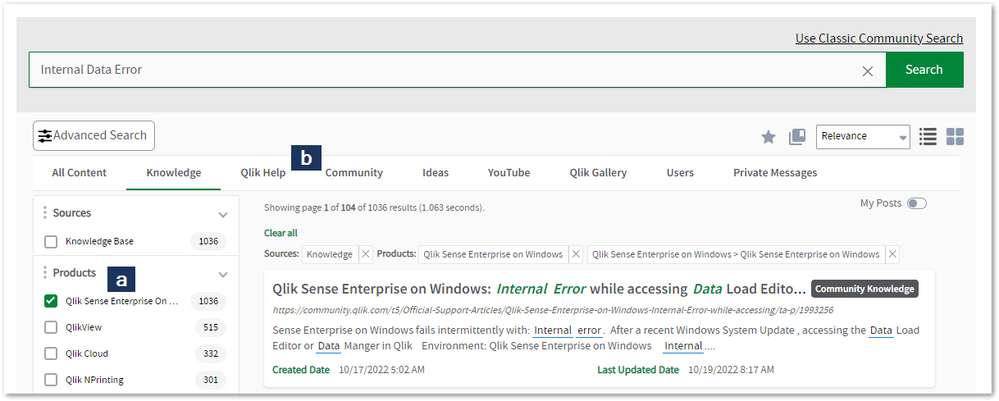
- Go to the Official Support Articles Knowledge base
- Type your question into our Search Engine
- Need more filters?
- Filter by Product
- Or switch tabs to browse content in the global community, on our Help Site, or even on our Youtube channel
Blogs
Subscribe to maximize your Qlik experience!
The Support Updates Blog
The Support Updates blog delivers important and useful Qlik Support information about end-of-product support, new service releases, and general support topics. (click)The Qlik Design Blog
The Design blog is all about product and Qlik solutions, such as scripting, data modelling, visual design, extensions, best practices, and more! (click)The Product Innovation Blog
By reading the Product Innovation blog, you will learn about what's new across all of the products in our growing Qlik product portfolio. (click)Our Support programs:
Q&A with Qlik
Live sessions with Qlik Experts in which we focus on your questions.Techspert Talks
Techspert Talks is a free webinar to facilitate knowledge sharing held on a monthly basis.Technical Adoption Workshops
Our in depth, hands-on workshops allow new Qlik Cloud Admins to build alongside Qlik Experts.Qlik Fix
Qlik Fix is a series of short video with helpful solutions for Qlik customers and partners.The Qlik Forums
- Quick, convenient, 24/7 availability
- Monitored by Qlik Experts
- New releases publicly announced within Qlik Community forums (click)
- Local language groups available (click)
Ideation
Suggest an idea, and influence the next generation of Qlik features!
Search & Submit Ideas
Ideation GuidelinesHow to create a Qlik ID
Get the full value of the community.
Register a Qlik ID:
- Go to register.myqlik.qlik.com
If you already have an account, please see How To Reset The Password of a Qlik Account for help using your existing account. - You must enter your company name exactly as it appears on your license or there will be significant delays in getting access.
- You will receive a system-generated email with an activation link for your new account. NOTE, this link will expire after 24 hours.
If you need additional details, see: Additional guidance on registering for a Qlik account
If you encounter problems with your Qlik ID, contact us through Live Chat!
2. Chat
Incidents are supported through our Chat, by clicking Chat Now on any Support Page across Qlik Community.
To raise a new issue, all you need to do is chat with us. With this, we can:
- Answer common questions instantly through our chatbot
- Have a live agent troubleshoot in real time
- With items that will take further investigating, we will create a case on your behalf with step-by-step intake questions.
3. Qlik Support Case Portal
Log in to manage and track your active cases in the Case Portal. (click)
Please note: to create a new case, it is easiest to do so via our chat (see above). Our chat will log your case through a series of guided intake questions.
Your advantages:
- Self-service access to all incidents so that you can track progress
- Option to upload documentation and troubleshooting files
- Option to include additional stakeholders and watchers to view active cases
- Follow-up conversations
When creating a case, you will be prompted to enter problem type and issue level. Definitions shared below:
Problem Type
Select Account Related for issues with your account, licenses, downloads, or payment.
Select Product Related for technical issues with Qlik products and platforms.
Priority
If your issue is account related, you will be asked to select a Priority level:
Select Medium/Low if the system is accessible, but there are some functional limitations that are not critical in the daily operation.
Select High if there are significant impacts on normal work or performance.
Select Urgent if there are major impacts on business-critical work or performance.
Severity
If your issue is product related, you will be asked to select a Severity level:
Severity 1: Qlik production software is down or not available, but not because of scheduled maintenance and/or upgrades.
Severity 2: Major functionality is not working in accordance with the technical specifications in documentation or significant performance degradation is experienced so that critical business operations cannot be performed.
Severity 3: Any error that is not Severity 1 Error or Severity 2 Issue. For more information, visit our Qlik Support Policy.
Escalate a Support Case
If you require a support case escalation, you have two options:
- Request to escalate within the case, mentioning the business reasons.
To escalate a support incident successfully, mention your intention to escalate in the open support case. This will begin the escalation process. - Contact your Regional Support Manager
If more attention is required, contact your regional support manager. You can find a full list of regional support managers in the How to escalate a support case article.
Phone Numbers
When other Support Channels are down for maintenance, please contact us via phone for high severity production-down concerns.
- Qlik Data Analytics: 1-877-754-5843
- Qlik Data Integration: 1-781-730-4060
- Talend AMER Region: 1-800-810-3065
- Talend UK Region: 44-800-098-8473
- Talend APAC Region: 65-800-492-2269
Resources
A collection of useful links.
Qlik Cloud Status Page
Keep up to date with Qlik Cloud's status.
Support Policy
Review our Service Level Agreements and License Agreements.
Live Chat and Case Portal
Your one stop to contact us.
Recent Documents
-
The new Straight Table and old Table in Qlik Analytics
The new Straight Table was moved into the new native section of charts from the visualization bundle. The new Straight Table offers many improvements ... Show MoreThe new Straight Table was moved into the new native section of charts from the visualization bundle. The new Straight Table offers many improvements from the old table, and we encourage everyone to start using the new table instead of the old one.
This article aims to answer any frequently asked questions around this switch, beginning with:
- The old table will not be removed anytime soon. It will continue to work until further notice. We encourage you to subscribe to the Qlik Support Blog and What's New in Qlik Cloud to stay ahead of updates.
- The old table will not be updated further. Use the new table to benefit from future improvements.
- We monitor your feedback and will improve the functionality of the new table.
FAQ
What improvements does the Straight table come with?
Here are some examples:
- Grid styling
- Totals styling
- Pagination or virtual scroll
- Scrollbars outside of the table
- Add, delete many fields at the same time
- Cell font family, size and color styling
- Font styling by expression
- Column width options pixels, percentages
- Chart exploration, end user can pick dimensions and measures
- Header on/off
- Zebra striping
- Null value styling
- Selection info in export
- Totals in export
- Titles in export
- Cyclic dimension controls in dropdown
Will the old table be removed?
No, the old table will continue to work in the foreseeable future. Any changes will be notified in advance. Regardless, we highly recommend upgrading your tables as soon as possible to enjoy the new Straight Table's new functions.
How do I convert to the new table?
The easiest way to convert your tables is to drop the new table chart onto the old one.
- First, copy the old table
- Edit the sheet that includes the Table
- Open the Charts pane
- Drag the Straight table over your table
- Choose Convert to: Straight table
The new table looks different and offers more functionality that must be enabled to be used.
When will the old table be deprecated?
Not anytime soon, it will be a soft fade out. The new Straight Table will be the preferred choice for all new applications, and we anticipate many will upgrade to benefit from new functionality. Over time, the usage of the old table will diminish until most applications are using the new table anyway.
Will this affect Qlik Sense Enterprise on Windows?
Qlik Sense Enterprise on Windows will have the table feature aligned with Qlik Cloud Analytics in a future release.
I’m not happy with X and Y of the new table, will that be changed?
We’re closely monitoring feedback on the new table and are dedicated to creating the best possible experience, including improvements to accessibility. We are committed to accessible standards so people with disabilities can use our products. Printing, the tables should, of course, print in as consistent a manner as possible. As for usability, we aim to enable experienced users to reach functionality quickly, while also not overwhelming new users.
Originally, the old table was identified as table (retired). We removed the (retired) label.
Environment
- Qlik Analytics
-
Qlik Sense Enterprise on Windows: How to filter for only mobile users in the Ses...
Can you identify mobile-only user sessions in the Qlik Sense Enterprise on Windows Session Monitoring app? The Sessions Monitoring App, on its own, do... Show MoreCan you identify mobile-only user sessions in the Qlik Sense Enterprise on Windows Session Monitoring app?
The Sessions Monitoring App, on its own, does not distinguish sessions made by users on mobile devices.
If there is a specific need to separate mobile users and be able to track them reliably:
- Set up a new virtual proxy (see Creating a virtual proxy | help.qlik.com )
- Direct your mobile users to only use this proxy
- Use the Sessions Monitoring App to see and filter only by these sessions
Environment
- Qlik Sense Enterprise on Windows
-
Authentication/OAuth lifecycle in Qlik Stitch
Authentication & OAuth lifecycle in Stitch integrations Stitch uses secure authentication methods to connect to SaaS sources and extract data. The mos... Show MoreAuthentication & OAuth lifecycle in Stitch integrations
Stitch uses secure authentication methods to connect to SaaS sources and extract data. The most common method is OAuth 2.0, which provides token-based authorization.
Authentication methods in Stitch
-
Basic Authentication: Used by some sources (e.g., databases) requiring static credentials (username/password).
-
OAuth 2.0: Most modern SaaS sources (e.g., Google Analytics, Salesforce, Intercom) use OAuth, which authorizes access via tokens tied to a user account and permissions.
-
API Keys: A simpler method for certain sources (e.g., Stripe).
OAuth Lifecycle in Stitch
-
User authorization:
-
When you connect a SaaS source in Stitch, you’re redirected to the provider’s OAuth login page.
-
After authentication, you grant Stitch’s app access to specific scopes (permissions), defining what data Stitch can read.
-
-
Token generation:
-
The provider issues an authorization code, which Stitch exchanges for:
-
Access Token: Short-lived (minutes to hours), used for API calls.
-
Refresh Token: Longer-lived (weeks or months), used to renew access tokens automatically.
-
-
-
Token storage & use:
-
Stitch securely stores tokens (encrypted at rest and in transit).
-
Stitch uses the refresh token to keep integrations authorized without user intervention.
-
-
Token expiration & Revocation:
-
Access tokens expire quickly per provider settings.
-
Refresh tokens may expire or be revoked if:
-
Permissions change
-
The user deauthorizes Stitch
-
Security policies update
-
-
If tokens cannot be refreshed, data extraction fails with an authentication error. Stitch logs these errors and alerts users.
-
Impact of User Permissions
-
Permission Changes: Downgrading or revoking permissions can block Stitch from accessing required endpoints.
-
De-authorization: Disconnecting Stitch from the SaaS account revokes all tokens immediately.
-
Role Changes: Switching roles (e.g., admin → read-only) can restrict Stitch’s ability to fetch data, causing API errors or failed syncs.
Common OAuth-related error examples
Error Message
Cause
Solution
"invalid_grant" Token expired or revoked Reauthorize Stitch integration "insufficient_permissions" User role changed or permissions restricted Restore permissions or update token "401 Unauthorized" / "expired access token" Access token expired Generate a new token "refresh_token expired" Refresh token disabled or expired Reconnect and reauthorize the app Environment
-
-
Qlik Stitch BigQuery Loading Error: Partitioning by expressions of type FLOAT64 ...
It encounters a loading error when using BigQuery as the destination: Partitioning by expressions of type FLOAT64 is not allowed at [3:53] Resolut... Show MoreIt encounters a loading error when using BigQuery as the destination:
Partitioning by expressions of type FLOAT64 is not allowed at [3:53]
Resolution
Database integrations:
- If your source supports views, create a view and cast the FLOAT64 column to a supported type (for example: INTEGER or TIMESTAMP).
- If not, adjust the source schema so the column is not FLOAT64.
SaaS integrations:
- If applicable, configure the source to output a compatible type for partitioning.
Partitioning is not required by Stitch to load data into BigQuery. This can be disabled in your destination, but comes with data integrity risks. Reference apply-table-partitioning-clustering(Qlik Stitch Documenation).
As a good rule of thumb, check for null or empty primary key fields in your source tables, as these can cause other loading issues.
Cause
This error occurs because BigQuery does not allow partitioning on FLOAT64 columns.
Partitioned tables in BigQuery can only use:
- Ingestion time
- DATE, TIMESTAMP, or DATETIME columns
- Integer range columns
BigQuery documentation explicitly states:
“PARTITION BY expressions cannot include floating point types.”Related Content
Environment
-
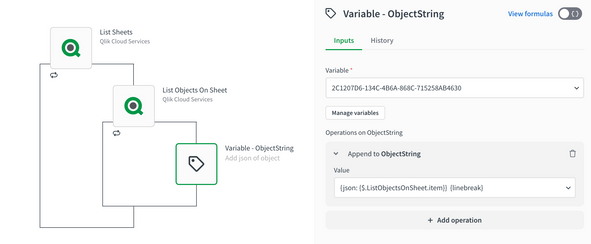
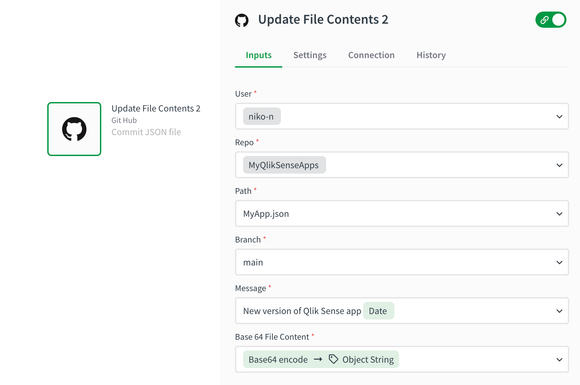
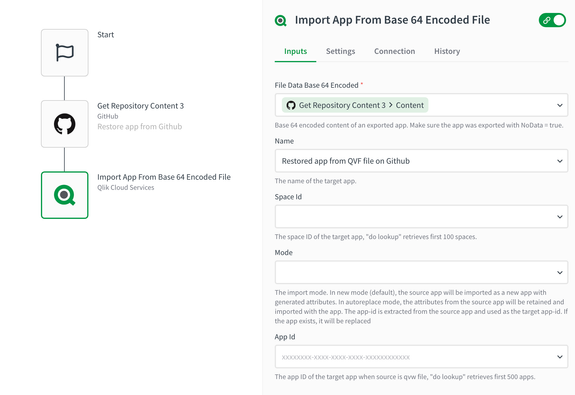
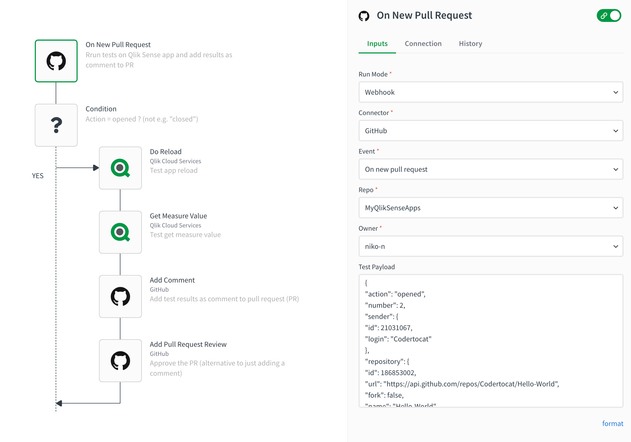
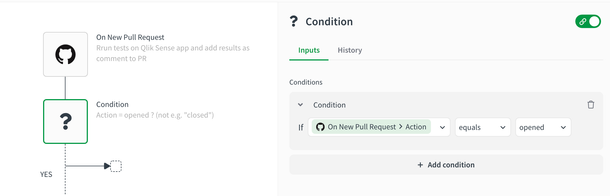
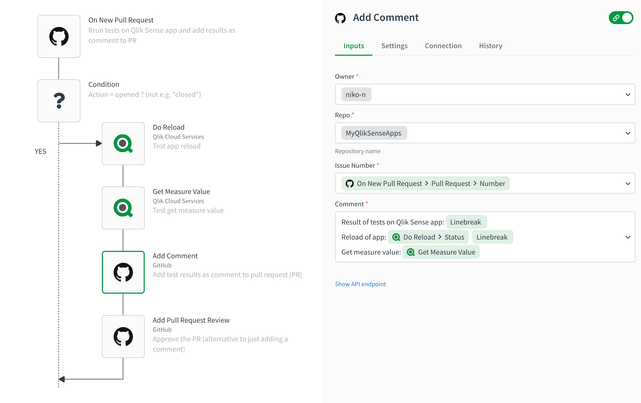
CI/CD pipelines for Qlik Sense apps with automations and Github
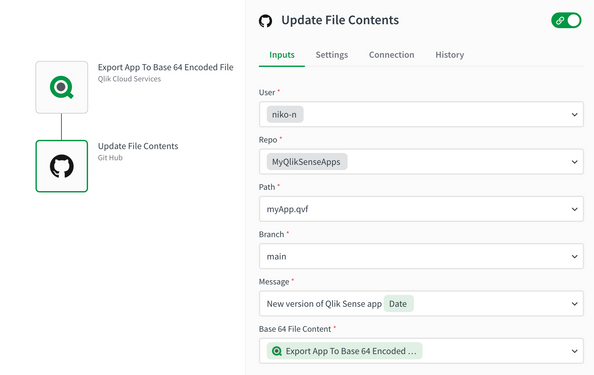
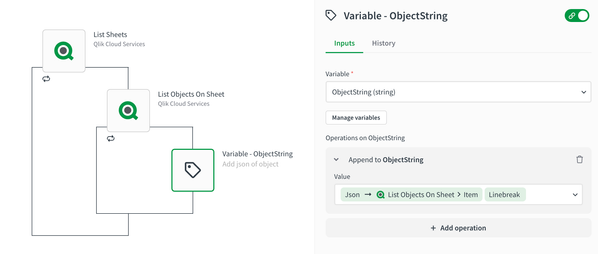
Automations allow you to set up CI/CD pipelines for your Qlik Sense apps, using the Github connector. Below we showcase various components of a CI/CD... Show More -
Qlik Replicate: source table column with special char based "Record Selection Co...
How do you write a "Record Selection Condition" filter condition expression when the source table column includes special characters, such as ab#, a$b... Show MoreHow do you write a "Record Selection Condition" filter condition expression when the source table column includes special characters, such as ab#, a$b, ab@c?
- Enable task special by: Task Setting → Transformations and Filters → Change to Task Policy and check Support special characters in column names used in expressions
- In the Designer: → Selected Tables → select the table that needs the filter → Table Settings → Filter → Record Selection Condition
Example (comparing with BI_XX) :
($AR_H_OPERATION != 'UPDATE')
OR ("ab#"!= "BI__ab#")
OR ("a$b" != "BI__a$b")
OR ("ab@c"!= "BI__ab@c")Environment
- Qlik Replicate
-
Qlik Replicate batch optimized apply mode behaviors
With an RDBMS target endpoint such as Oracle, where Change Processing Mode is set to Batch optimized apply and both Apply Changes and Store Changes ar... Show MoreWith an RDBMS target endpoint such as Oracle, where Change Processing Mode is set to Batch optimized apply and both Apply Changes and Store Changes are enabled, paired INSERT and DELETE operations may be merged during batching.
This results in no change being applied to the target.
In Batch Optimized Apply mode, Qlik Replicate commits changes in batches. Before applying these batches, Qlik Replicate performs preprocessing to group transactions as efficiently as possible. Events sharing the same primary key (or RRN) may be merged as follows:
In more detail:
Batch optimized apply mode, Qlik Replicate merges INSERT/DELETE pairs so that the net result is “no-op” at the target. However:
- These operations are still fully recorded in the Store Changes tables
- They also appear in the GUI → Applied Changes view
- This sometimes leads users to believe that operations (e.g., a DELETE) were “lost,” but this behavior is expected and designed into Batch optimized apply
To avoid merge-related side effects during sensitive processing windows, temporarily switch the task to Transactional apply.
Transactional apply enforces the exact sequence of operations.Once the critical period has passed and the task has stabilized, you can safely switch back to Batch optimized apply to maintain performance.
Scenarios and Workarounds
Below are two scenarios outlining how this behavior appears in practice, as well as workarounds.
Scenario One: Stop Task and Restart from Timestamp
- Create a task with full load, apply changes, and store changes enabled.
- Start the task and let Replicate create the target table.
- Insert one row into the source at 10:00 AM → both source and target now contain one row.
- Stop the task.
- Delete the row from the source.
- Restart the task from 10:00 AM (or slightly earlier).
(Current time is 10:10 AM)
Observed Behavior
One row remains in the target even though it was deleted in the source. All changes, however, are correctly recorded in the store changes tables.
Workaround
Before step 6, switch the task to Transactional apply. After changes up to step 4 are applied, switch back to Batch optimized apply.
Scenario Two: Stop Task and Resume
- Stop a CDC task. Assume both source and target are empty.
- Insert one row into the source.
- Run a Full Load only task → both source and target now have one row.
- Delete the row in the source.
- Resume the CDC task.
Observed Behavior
One row remains in the target. All changes are still correctly logged in the store changes tables.
Workaround
Before step 5, switch to Transactional apply. After the changes from step 3 are applied, switch back to Batch optimized apply.
Notes
- During the Transactional apply period, some INSERT events may be captured more than once. Duplicate rows will be discarded by the target primary key
- If the target table has no primary key, duplicate rows may need to be removed manually
- Setting the target endpoint to UPSERT mode may help reduce duplicates
- Some endpoints (e.g., Snowflake) do not support Transactional apply. In such cases, a reload may be required
Environment
- Qlik Replicate
-
Qlik Replicate: Performing 'update' operations in 'Transactional apply' mode is ...
While processing CDC for update events, the following warning may be shown: [ASSERTION ]W: 'UPDATE (3)' event of table 'XXXXXX' with id '41975'... Show MoreWhile processing CDC for update events, the following warning may be shown:
[ASSERTION ]W: 'UPDATE (3)' event of table 'XXXXXX' with id '41975' does not contain all key values, stream position '00000000.6086b294.00000001.0065.02.0000:7857.1110812.16' (streamcomponent.c:2991)
[ASSERTION ]W: Please use the ASSERTION logger in the verbose mode to log all possible problematic events of all captured tables (streamcomponent.c:2992)
[TASK_MANAGER ]W: Table 'XXXXX' (subtask 0 thread 1) is suspended. Performing 'update' operations in "Transactional apply" mode is not supported by Databricks Delta (replicationtask.c:3239)
Resolution
Enable supplemental logging on Oracle.
Cause
Supplemental logging is not enabled on the Oracle source database.
With supplemental logging disabled, Oracle does not include the full primary key or before-image key columns in the redo/CDC logs for UPDATE events.
As a result:
- Replicate received UPDATE events without all required key values
- The missing key values triggered the ASSERTION warning
Since the row cannot be located on the target, Qlik Replicate attempts to apply an UPDATE to Databricks Delta. Delta does not support UPDATE operations in Transactional Apply mode, which caused the table to be suspended.
Environment
- Qlik Replicate
-
QlikView: Task list empty after applying Unified Signed License Key (SLK)
If you were previously running a QlikView environment without a Publisher license and have now swapped to an SLK which includes a Distribution Servic... Show More -
Qlik Talend Studio: How to Connect Talend Studio to Bitbucket After App Password...
On September 9, 2025, Bitbucket disabled the creation of new App Passwords. Atlassian now recommends using API Tokens for authentication with external... Show MoreOn September 9, 2025, Bitbucket disabled the creation of new App Passwords. Atlassian now recommends using API Tokens for authentication with external tools. Previously, Talend Studio users could connect to Bitbucket using App Passwords associated with their Atlassian accounts. However, as of September 9, 2025, creating new App Passwords is no longer possible, and Bitbucket has suggested using API Tokens instead.
Creating a Bitbucket API Token
- Sign in to your Bitbucket Cloud account. Choose the Settings icon next to the username at the top right and choose "Atlassian Account Settings".
- Go to "Atlassian Account settings" → "Security" tab in the top and "API Tokens" section.
- Click "Create and manage API tokens".
- Select "Create API token with scopes".
- Give your token a name.
- Select "Bitbucket" radio button.
- Select the required scopes
For Talend Studio to authenticate and access repositories, make sure to enable the necessary scopes: - Click "Next" and select "Create Token", then copy the token.
Store it securely — Bitbucket will not show it again.
Configuring Talend Studio Connection
- Launch Talend Studio and choose the Cloud connection.
- Choose the project connected to Bitbucket.
- Enter your Bitbucket username (not email) and the API Token as the password.
- Ensure that the Bitbucket repository URL is correct (For instance, https://bitbucket.org/<workspace>/<repo>.git).
- Test the connection.
- If the token has the correct scopes, the connection will be successful.
Environment
- Sign in to your Bitbucket Cloud account. Choose the Settings icon next to the username at the top right and choose "Atlassian Account Settings".
-
How to migrate to the Microsoft Outlook connector in Qlik Automate
The Microsoft Outlook connector in Qlik Automate has been updated to support file attachments. This article describes how you can migrate your automa... Show More -
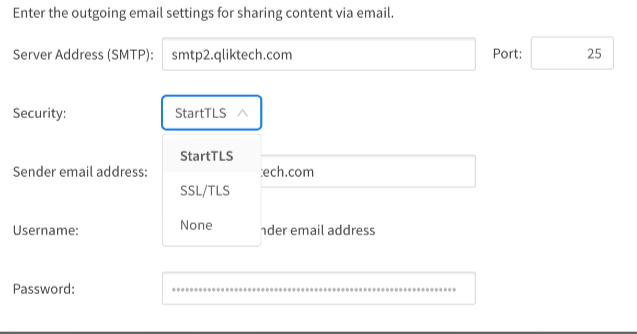
I cannot connect my SMTP server in the Qlik Application Automation ‘Mail’ connec...
The Mail connector in Qlik Application Automation cannot connect to SMTP servers. This article provided an overview of the known causes of connection... Show More -
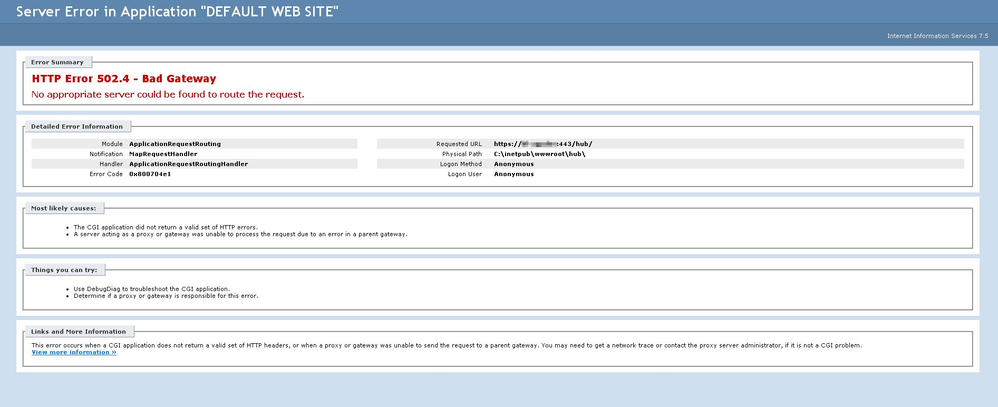
HTTP Error 502.4 Bad Gateway when accessing Qlik Sense Enterprise on Windows Hub...
After installation of Qlik Sense you get HTTP Error 502.4 - Bad Gateway when opening QMC or Hub and might see the following error message in your brow... Show MoreAfter installation of Qlik Sense you get HTTP Error 502.4 - Bad Gateway when opening QMC or Hub and might see the following error message in your browser:
Environment:Qlik Sense Enterprise on Windows
The error message is displayed by the Microsoft Internet Information Service (IIS) which is already installed on the host you are trying to install Qlik Sense. As Qlik Sense comes with it's own webserver it might conflict with other web servers already installed on the same host.
Resolution:
Uninstall Microsoft Internet Information Service (IIS) on the host you install Qlik Sense with the following steps:
- Click Start, click Run, type Appwiz.cpl, and then click OK
- In the Add/Remove Programs window, click Add/Remove Windows Components
- In the Components box of the Windows Components Wizard, click to unselect the Internet Information Services (IIS) check box
- To complete the uninstallation, click Finish, and then Close
-
Cannot edit/delete ODAG links when changing app owner
When an On-Demand App Generation (ODAG) link is created in a selection app and the app is transferred to another owner, then the new owner can only se... Show MoreWhen an On-Demand App Generation (ODAG) link is created in a selection app and the app is transferred to another owner, then the new owner can only see the option "Add to App Navigation" in the right-click context menu. Options "Edit" and "Delete" are missing.
The same issue happens when the selection app is duplicated by another user.Resolution:
This is a known limitation of Qlik Sense and has been reported in defectQLIK-83203.There are default security rules: CreateOdagLinks and ReadOdagLinks.
But no default rule for Update/ Delete of ODAG links.
A work-around solution at the moment is to create custom security rules that grants Update/ Delete access of ODAG links to the new app owner, similar to the followings:
ODAG links are meant to be managed similar to Data connections, where a connection created in one app can be used in other apps. However, while the QMC provides a Data connections tab to list down all connections and control related ownership/ permissions, such management GUI is not available for ODAG links. R&D is considering the ODAG link management page in future releases of the product. -
Error upgrading Qlik Talend Data Catalog to a newer version
If the upgrade to a new version of Qlik Talend Data Catalog fails (For example: Talend Data Catalog 8.0 to Talend Data Catalog 8.1), the errors show a... Show MoreIf the upgrade to a new version of Qlik Talend Data Catalog fails (For example: Talend Data Catalog 8.0 to Talend Data Catalog 8.1), the errors show as below in the system log:
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_E0007 Operation Migrate Data Mapping to Metamodel failed see (Manage > Operations for details)
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_S0006 Skipping operation: Migrate Diagrams to Metamodel
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_S0006 Skipping operation: Delete Documentable Models
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_S0006 Skipping operation: Migrate Join Relationships to Metamodel
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_F0003 Service initialization error: Contact your System Administrator.
Resolution
To prevent issues (like corrupted data) from happening during migration process, please be sure to:
- Set up Solr, the database, and replace the folders before starting the new Talend Data Catalog application server.
- Do not touch or execute any other processes that may affect Talend Data Catalog while the auto migration takes place (especially do not restart the Talend Data Catalog application during the process). Wait until it completes before doing anything else.
As a review, please double check all migration steps outlined in the following documentation: Upgrade Process |Qlik Talend Help.
If any other processes that could affect Talend Data Catalog is done at the same time or if the Talend Data Catalog applications are restarted during the migration process, problems can arise, which may potentially require you to start over the upgrade process.
Cause
The errors identified above have resulted from the migration steps not being executed correctly.
Environment
#Talend Data Catalog
-
REST API task is failing Intermittently with General Script Error in statement h...
"RestConnectorMasterTable" General Script Error in statement handling RestConnectorMasterTable:20200826T102106.344+0000 0088 SQL SELECT 20200826T10210... Show More"RestConnectorMasterTable" General Script Error in statement handling
RestConnectorMasterTable:
20200826T102106.344+0000 0088 SQL SELECT
20200826T102106.344+0000 0089 "name",
20200826T102106.344+0000 0090 "value"
20200826T102106.344+0000 0091 FROM JSON (wrap off) "contactCustomData"
20200826T102106.344+0000 0092 WITH CONNECTION (
20200826T102106.344+0000 0093 URL " ",
20200826T102106.344+0000 0094 HTTPHEADER "Authorization" "**Token removed for security purpose**"
20200826T102106.344+0000 0095 )
20200826T102106.967+0000 General Script Error in statement handling
20200826T102106.982+0000 Execution Failed
20200826T102106.986+0000 Execution finished.Environment
Qlik Sense Enterprise on Windows
Resolution
To be able to catch the exact error and mitigate the issue they need to apply our recommended best practices for error handling in Qlik scripting using the Error variables
Error variables
Script control statementsSet to ErrorMode=0 it will ignore any errors and continue with the script. You can use the IF statement to retry the connection or move to another connection for a few attempts and then it will change it to ErrorMode=1 and fail or just disconnect on its own.
A sample script is located here, but further options can be added from the Help links already provided.
Qlik-Sense-fail-and-retry-connection-sample-scriptNote: QlikView scripting is the same in these functions for Qlik Sense unless otherwise stated, but there are some very helpful items in the links.
Best-Practice-Error-Handling-in-ScriptCause
Error with the fetch of the token with the rest call. If the number of rows in a table doesn't match or is less than expected, trigger the script to throw an error and have it try to load the table again for more records, or if the count is off, do a Loop until returns the correct number.
Internal Investigation ID(s)
QB-3164
-
Using the Talend Cloud Management Console Public API
The Talend Cloud Management Console Public API enables users to manage Talend Management Console (TMC) from an external system (for example, a schedul... Show MoreThe Talend Cloud Management Console Public API enables users to manage Talend Management Console (TMC) from an external system (for example, a scheduler, script, or program).
Environment
This article uses Talend Cloud API 1.2, which supports operations for tasks, plans, and promotions in Talend Cloud. Note: Talend Cloud API 1.1 only supports operations on tasks, and version 1.0 has been deprecated.
Content:
- Prerequisites
- Executables and executions
- Generating a token
- API operations for tasks in Talend Cloud
- Get available Tasks - /executables
- Get Task details - /executables/{id}
- Execute Task - /executions
- Terminate Task execution - /executions/{id}
- Get Task execution status - /executions/{id}
- API operations for plans in Talend Cloud
- Get available Plans - /executables/plans
- Get Plan details - /executables/plans/{id}
- Execute Plan - /executions/plans
- Get Plan execution status - /executions/plans/{id}
- API operations for promotions in Talend Cloud
- Get available Promotions - /executables/promotions
- Get Promotion details - /executables/promotions/{id}
- Execute Promotion - /executions/promotions
- Get Promotion execution status - /executions/promotions/{id}
- Conclusion
Prerequisites
- Talend Cloud subscription
- Talend Cloud Management Console access credentials (can also be used to access API)
Executables and executions
A list of supported operations is available on the API documentation page. There are three URLs, each for a different region of Talend Cloud. However, the list of operations does not vary by region.
The API operations consist of executables and executions, with a separate set of operations available for each.
- Operations related to executables use the GET method to get information about executables, such as tasks, plans, and promotions.
- Operations related to executions perform actions such as execute or terminate using the POST, DELETE, or GET method.
- Supported operations on executables get lists of tasks, plans, or promotions, as well as details for these by ID, for instance, using "Get task details by task ID".
- The POST method is used for an operation that supports execution of a task, plan, or promotion.
- The DELETE method is used for deleting a task.
Generating a token
The first step in using the API is generating a personal access token; then you can start managing TMC through the API. Follow the detailed steps for Generating a personal access token in the Talend Help Center. You get a token that looks like this:
As mentioned in the help, you can use this token for authorization, for example in a curl command:
curl -X GET 'https://api.us.cloud.talend.com/tmc/v1.2/executables' \ -H 'Authorization: Bearer eyJraWQiOiJpYW0tb2lpYy1jbG91ZCIsImQu2WembcCB'
This article references the Swagger UI available as part of API documentation authorization; it uses email and password login credentials instead of a token.
API operations for tasks in Talend Cloud
Here are the operations available for accessing a task or its details, and for managing task execution:
Here are details on how to perform each operation with different scenarios:
Get available Tasks - /executables
/executables lists available tasks in all environments using the GET method.
The HTTPS URL for this operation is https://api.eu.cloud.talend.com/tmc/v1.2/executables.
To try this in the Swagger UI:
- Click the name of the operation to expand it.
- Click the Try it out! button.
Notice that /executables is highlighted in the Curl and Request URL sections:
The Response Body section lists all tasks in all environments of the Talend Cloud subscription. In this operation, a Response Code of 200 indicates that the API call is successful.
Get Task details - /executables/{id}
To get task details by task ID instead of getting all tasks, you use the /executables/{id} operation. The HTTPS URL for this operation is https://api.eu.cloud.talend.com/tmc/v1.2/executables/5c275067e91341357ef0b86b.
Execute Task - /executions
To execute a task, use /executions and specify the execution ID. In the example below, the parameter required for execution is the executable ID. In this case, the task is executable. Specify the parameter in JSON format. The response is the execution ID.
You can verify the execution logs in TMC by opening the task and viewing the run history. The execution ID returned as part of Response Body is used to find the execution. The screenshot shows the log for the sample task execution:
Terminate Task execution - /executions/{id}
To terminate a task in execution, use /executions/{id} called using the DELETE method. For example, in the Swagger UI as below, using the f88b8a8f-4a51-4ac5-9453-2c8eaf1e01a4 execution ID returned as part of a previous request (in the Execute Task example) terminates task execution. Because task execution in the previous API call was successful, the response returned for this terminate operation is Nothing to do for the task: its status is EXECUTION_SUCCESS.
In a real-world scenario, the terminate task would help stop execution of any long-running task.
Get Task execution status - /executions/{id}
Before terminating a task, calling /executions/{id} using the GET method returns the status of the task. This operation of getting the execution status by ID tells you whether the task is in progress, has been completed, or has failed. In the screenshot below, for the f88b8a8f-4a51-4ac5-9453-2c8eaf1e01a4 sample execution ID, notice the detailed status returned by the operation as part of Response Body:
API operations for plans in Talend Cloud
Get available Plans - /executables/plans
Like tasks, the cloud API allows you to manage plans externally. A plan is the step-by-step execution of one or more tasks. To list all plans created in all environments, the request URL, submitted using the GET method, is https://api.eu.cloud.talend.com/tmc/v1.2/executables/plans. Response Body lists plans in JSON format:
Get Plan details - /executables/plans/{id}
To get details on a particular plan using the executable ID, the request URL, submitted using a GET method, is https://api.eu.cloud.talend.com/tmc/v1.2/executables/plans/{id}. In this example, the executable ID is 49fe0c6d-95e8-413c-aa97-13a15e506350, so the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executables/plans/49fe0c6d-95e8-413c-aa97-13a15e506350.
The response for this operation consists of detailed plan information in JSON format:
Execute Plan - /executions/plans
To execute a plan from an external system, the request URL format is https://api.eu.cloud.talend.com/tmc/v1.2/executions/plans. This URL is submitted using the POST method. The parameter required for this operation consists of an executable ID in JSON format:
Just as with a task execution using the POST method, a plan execution returns an execution ID as the response. A plan execution generates logs for every task in the steps in the plan:
Get Plan execution status - /executions/plans/{id}
To get the execution status of a plan, the request URL format is https://api.eu.cloud.talend.com/tmc/v1.2/executions/plans/{id}. For this example, the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executions/plans/67975122-8e92-4b81-8818-6ce161763ece.
Response Body contains detailed information about the plan execution:
API operations for promotions in Talend Cloud
Get available Promotions - /executables/promotions
To get a list of all promotions, the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executables/promotions. Whether it is a list of promotions, tasks, or plans, the API call returns the response based on the credentials or token permissions (based on user access). This screenshot shows the sample get available promotions operation:
Get Promotion details - /executables/promotions/{id}
You can get the details of a promotion from the executable ID. Notice the highlighted Request URL and Response Body sections:
Execute Promotion - /executions/promotions
For the execute promotion operation, the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executions/promotions, called using a POST method that requires a JSON parameter:
{ "executable": "5ce39250b0daaa43cfc64271", "keepTargetResources": true, "advanced": { "artifactId": "5d5bc62796184c43f45d310e", "artifactType": "ACTION" } }The value for artifactType in the JSON parameter determines the scope of the promotion. Refer to Managing promotions in the Talend Help Center for details about promoting artifacts, tasks, plans, workspaces, and environments.
The ACTION value promotes an artifact.
You are ready to explore the execute promotion operation in more detail. For the promotion in this article, the source environment is Vpdev and the target environment is VPProd. An artifact is promoted using artifact ID 5d5bc62796184c43f45d310e in the VPdev environment:
The target environment does not have this artifact before executing the promotion:
When you execute the promotion, Response Body for the execute promotion operation contains the execution ID:
The artifact has been promoted:
Get Promotion execution status - /executions/promotions/{id}
Using the execution ID returned as the response with the previous execute promotion operation, you can obtain the execution status of another operation, Get Promotion execution status. The request URL format is https://api.eu.cloud.talend.com/tmc/v1.2/executions/promotions/{id}. For example, the URL for the execution ID in the previous operation is https://api.eu.cloud.talend.com/tmc/v1.2/executions/promotions/5d5c0223780a65440e3fed53:
Conclusion
You have learned how to use the Talend Cloud Management Console Public API to manage tasks, plans, and promotions from an external system. You can use either a personal access token or Talend Cloud access credentials. The best practice is to use a personal access token to manage Talend Cloud tasks, plans, and promotions. Performing a combination of operations through the API is ideal for most use cases that require external management.
-
Qlik Talend ESB: How to Compile the Missing jar into Talend DI OSGI Service Desi...
When a Talend DI OSGI service using tRestRequest/tRestResponse component skips certain JARs during packaging, those libraries are not compiled into th... Show MoreWhen a Talend DI OSGI service using tRestRequest/tRestResponse component skips certain JARs during packaging, those libraries are not compiled into the service-name.jar/lib directory, causing the service to fail at runtime due to missing dependencies.
How can the missing JARs be included in the service package without requiring additional bundle installations to load them?
How To
By default, studio\plugins\org.talend.repository_8.0.2.20xxxxxx_xxx.jar/resources/osgi-exclude.properties has the default list of exclude jars.
Let's use tSendMail component as example: jakarta.mail-api*.jar
You can remove it
- Close Talend Studio.
- If <studio>/esb/osgi-exclude.properties does not exist, copy
plugins/org.talend.repository_8.0.2.*.jar/resources/osgi-exclude.properties into <studio>/esb/ directory. - Open the file, delete the single line
jakarta.mail-api
- Restart Studio and rebuild job
The user should not introduce conflicting jar files, since Talend Runtime container provides its own jar files.
In addition to that, if newer versions of jar files are packaged into another Route to be deployed, due to the Runtime shares jar files across all deployments, it may also be a point of conflict.Environment
-
Security Rule Example: How to show data model viewer for published apps
How To Grant Users The Access To Data Model Viewer. With default security rules and settings, users can not see the data model for published apps. How... Show MoreHow To Grant Users The Access To Data Model Viewer.
With default security rules and settings, users can not see the data model for published apps. However, we can achieve this by creating/updating security rules through the Qlik Sense Management Console.
Resolution
Option 1: Create a new Security Rule
- Go to the Qlik Sense Management Console
- Open Security Rules
- Click Create new
- Create the following rule:
- Name = DataModelViewers
- Description = A description of your choice.
- Resource filter = App_*
- Actions = "Read","Update"
- Conditions = Users of your choice or a previously defined role you will tag the users with.
- Context = Both in hub and QMC or Only in hub
- Click Apply
Option 2: Tagging users as ContentAdmins
This requires a rework of the ContentAdmin rule and will provide far more permissions to users than Option 1. See ContentAdmin for details on what a ContentAdmin is allowed to do.
- Tag the users you want to be able to see data models with the ContentAdmin role.
- Go to the Security Rules
- Locate the default ContentAdmin rule and open it
- Modify the rule by changing QMC only to Both in hub and QMC
- Click Apply
-
Qlik Web Connectors standalone package installation or launch error: .Net Framew...
Cannot install or launch the Qlik Web Connector standalone package (January 2024 and higher versions) on Microsoft Windows 2016 and 2019 servers. The... Show MoreCannot install or launch the Qlik Web Connector standalone package (January 2024 and higher versions) on Microsoft Windows 2016 and 2019 servers.
The installation or launch fails with:
QlikWebConnectors.exe - This application could not be started.
This application requires one of the following versions of the .NET Framework:
.NETFramework,Version=v4.8.1Resolution
A Qlik Web Connector configuration file change is needed to force the use of .NET Framework 4.8 with the Qlik Web Connector standalone package.
- Navigate to the Qlik Web Connector extraction folder; example: C:\QlikWebConnectorsJuly2025
- Find and edit the following two files:
- QlikWebConnectors.exe.config
- QlikWebConnectorsSVc.exe.config
- In each file, find and update the following line by changing v4.8.1 to v4.8:
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.8.1" />
to
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.8" />
Cause
The Qlik WebConnector standalone package requires Microsoft .NET Framework 4.8.1. See System requirements for Qlik Web Connectors.
However, Microsoft .NET Framework 4.8.1 is not supported on Windows 2016 and 2019 servers. For more information, refer to Compatible operating systems | learn.microsoft.com. Windows 2016 and 2019 servers support .NET Framework 4.8 or lower.
Environment
- Qlik Web Connectors